本篇文章跟大家介紹一下VSCode中設定PHP開發環境的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

一、下載XAMPP
XAMPP是一個易於安裝的Apache發行版,其中包含MariaDB、PHP和Perl。僅僅需要下載並啟動安裝程式。
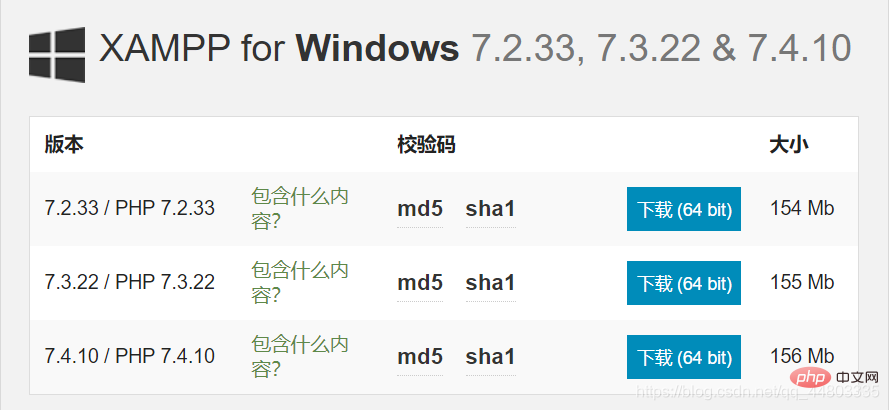
官網下載:https://www.apachefriends.org/zh_cn/download.html
(可能需要科學上網,筆者沒辦法下,連結放這)

其他網址下載: http://xiazai.zol.com.cn/detail/38/372445.shtml
(建議下載這個,選擇本地下載-電信通道或聯通通道都可以)
下載完後,PHP版本號是下面這個,後面需要用到
一路NEXT,安裝位址最好不要選C盤,筆者安裝的是英文版。
安裝成功

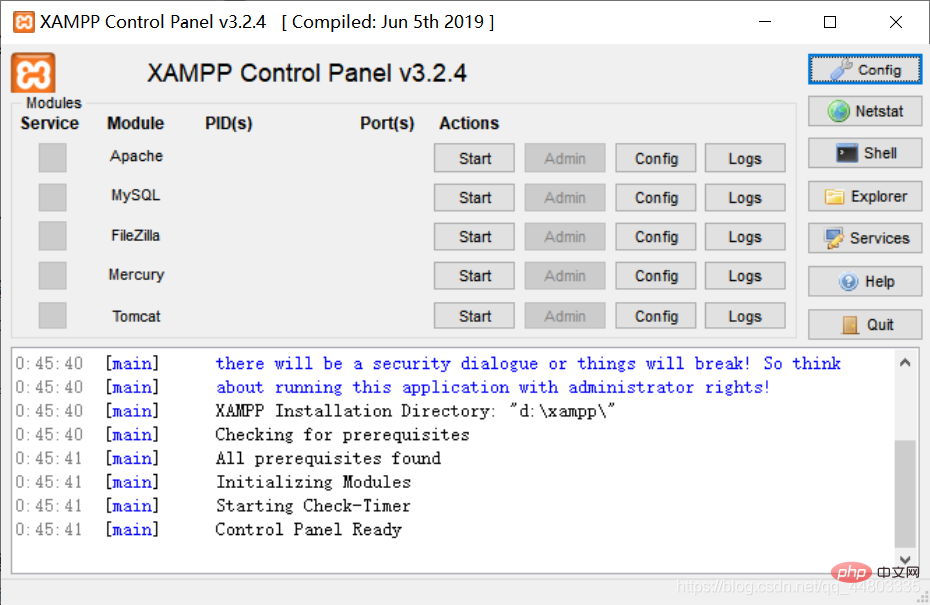
根據需求開啟,筆者寫PHP的話選擇開啟Apache。
把PHP.exe所在資料夾路徑(筆者的是「D:\XAMPP\php」)加入環境變數-系統變數-Path中(直接搜尋框搜尋系統變數便可找到)。
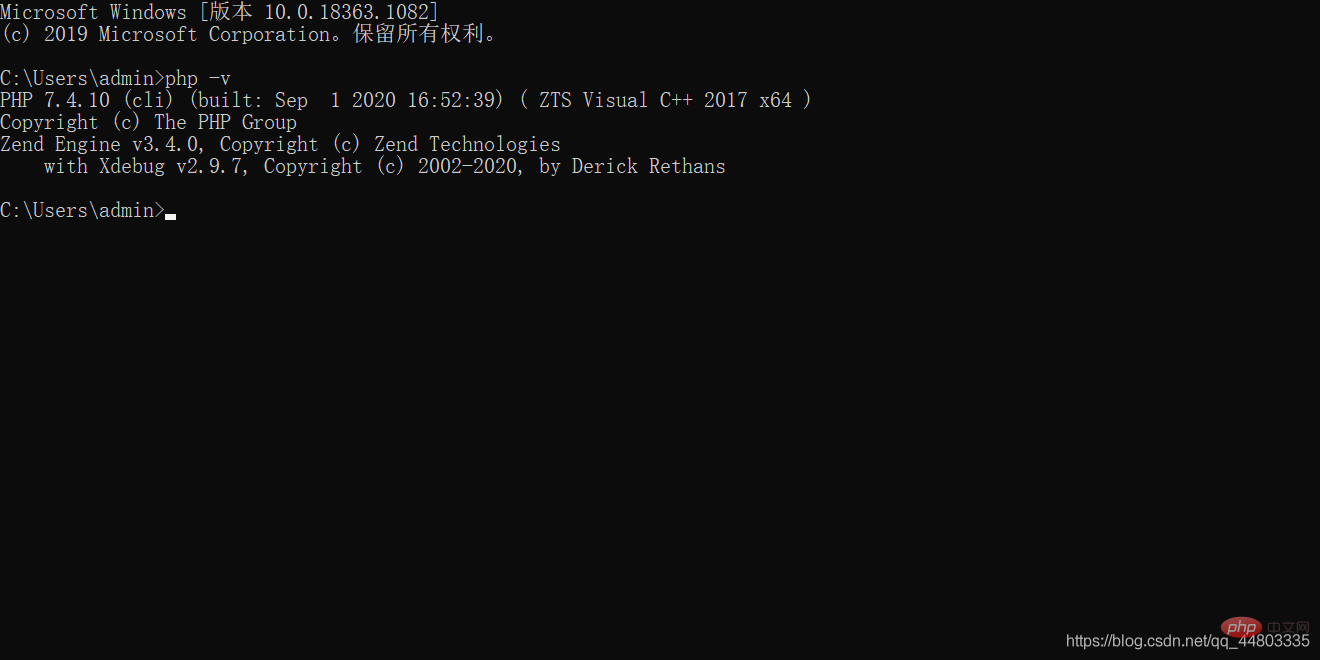
在cmd中輸入php -v,檢查是否配置成功
配置成功
二、 下載xdebug外掛
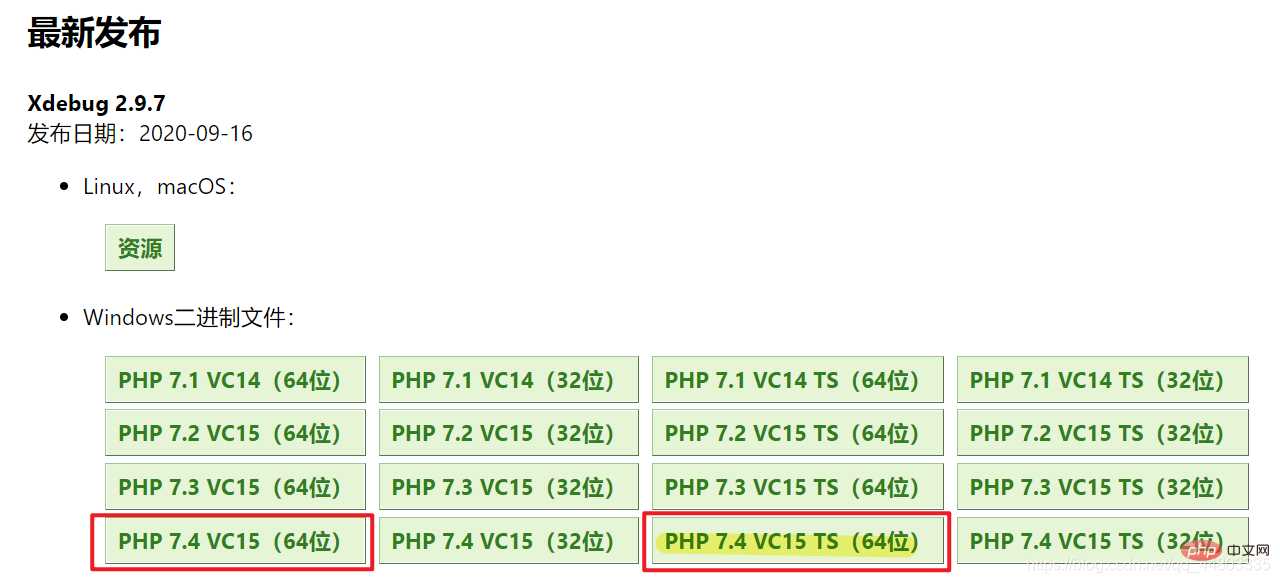
下載網址:https://xdebug.org/download
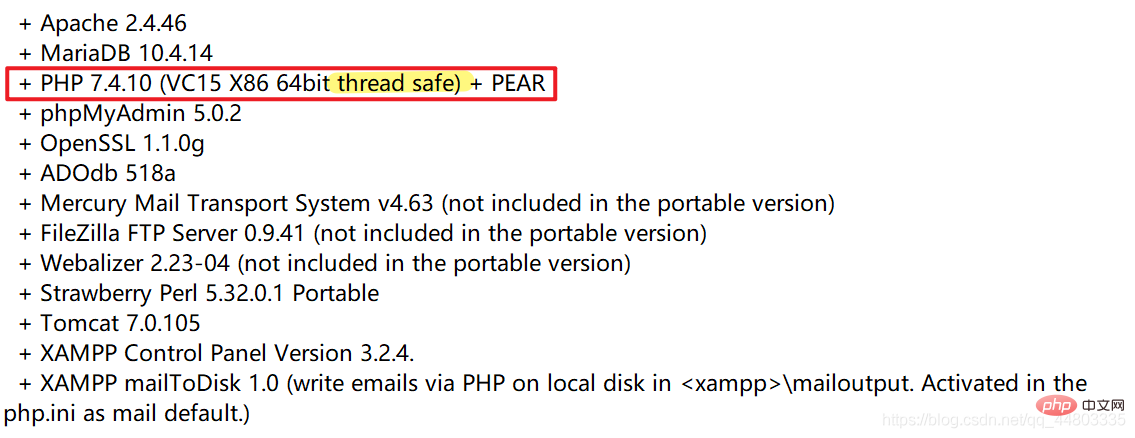
下載什麼PHP版本,可以在XAMPP中的README看到
(筆者的是PHP 7.4.0,而且是Thread safe版本,對應的是帶有TS的版本,下載下來對應的不帶nts的版本,檔名:php_xdebug-2.9.7-7.4-vc15- x86_64.dll)
把下載的x-debug檔案(php_xdebug-2.9.7-7.4-vc15-x86_64. dll)複製到php\ext資料夾下
用記事本修改php.ini文件,在文件末尾添加幾行配置信息,然後保存。
[xdebug] zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64"//这个地址以及文件名一定要正确 xdebug.remote_enable = 1 xdebug.remote_autostart = 1
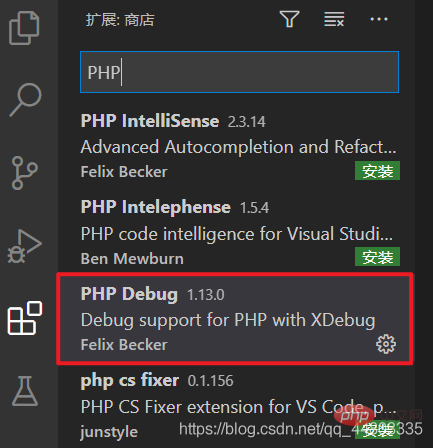
三、下載並安裝VSCode
#下載位址:https://code.visualstudio.com/




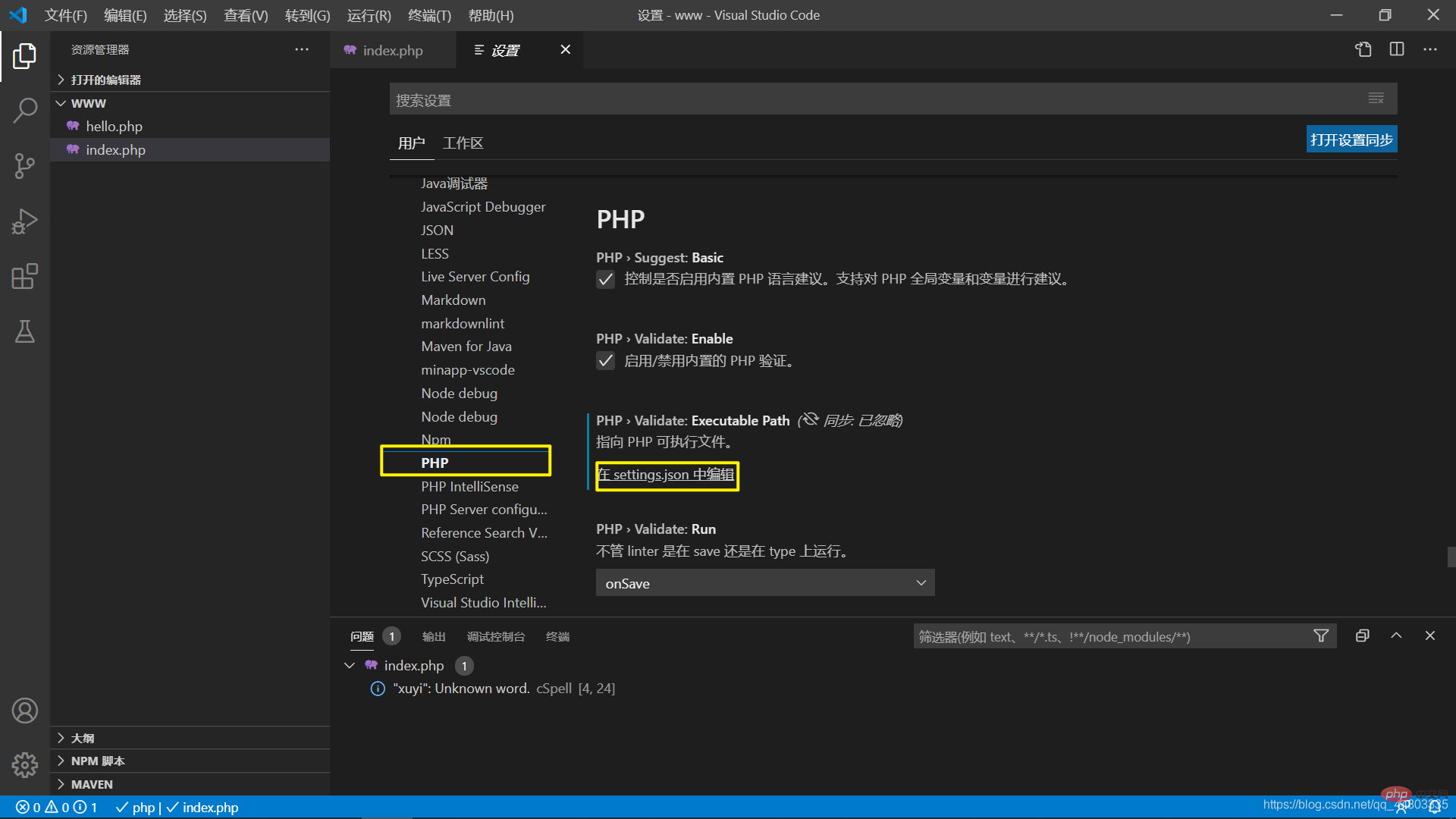
"php.validate.executablePath": "D:/xampp/php/php.exe", //地址是php.exe文件所在的位置
<?php $a = 'hello world'; echo $a; ?>
以上是淺談VSCode中配置PHP開發環境的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
