html中可以利用jquery的eq()和remove()方法來刪除表格的第二行,具體方法:先使用「$('table tr')」來獲得表格的tr行對象,然後使用「eq(1)」指定第二行對象,最後使用remove()方法刪除該第二行對象。

本教學操作環境:windows7系統、HTML5&&jquery1.10.0版本、Dell G3電腦。
html jquery刪除表格的第二行
1、新建一個html文件,命名為test.html,用於講解jquery刪除table中指定行。
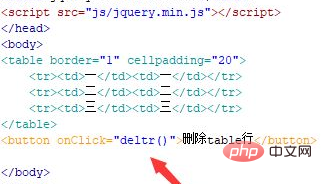
2、在test.html檔案中,使用table、td、tr標籤建立一個三行兩列的表格,為了展示表格效果,這裡設定表格邊框為1px。

3、在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「刪除table行」。
4、在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行deltr()函數。

5、在js標籤中,建立deltr()函數,在函數內,將編寫程式碼實作刪除table表格中的指定行。
6、在deltr()函數,使用$符合透過元素名稱取得tr行對象,再透過eq()方法選取指定的行,透過remove()方法實作刪除,例如,這裡刪除第二行(eq(1)),程式碼如下:
#推薦教學:jQuery教學
7、在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。
更多程式相關知識,請造訪:程式設計影片! !
以上是html怎麼刪除表格的第二行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




