設定捲軸的方法:1.使用overflow屬性設定是否出現捲軸,程式碼如「overflow:scroll」;2、使用scrollbar屬性設定捲軸樣式即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
使用css設定捲軸的方法
一、我們可以使用overflow屬性設定是否出現捲軸
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
當區塊級內容區域超出區塊級元素範圍的時候,就會以捲軸的形式展示,你可以捲動裡面的內容,裡面的內容不會超出區塊級區域範圍。
二、使用scrollbar屬性設定捲軸樣式
::-webkit-scrollbar 捲軸整體部分
::-webkit-scrollbar-button 捲軸兩端的按鈕
::-webkit-scrollbar-track 外層軌道
::-webkit-scrollbar-track-piece 內層軌道,捲軸中間部分(除去)
# ::-webkit-scrollbar-thumb 捲軸裡面可以拖曳的那個
::-webkit-scrollbar-corner 邊角
::-webkit-resizer 定義右下角拖曳區塊的樣式
範例:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
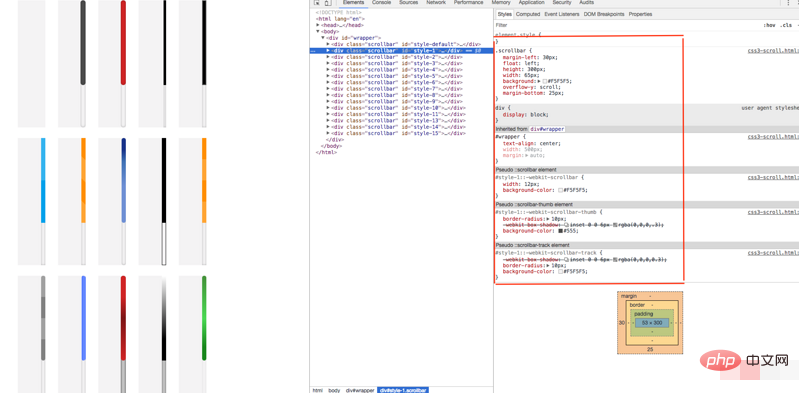
}效果圖:

【推薦學習:css影片教學】
以上是捲軸如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




