這篇文章要為大家介紹CSS中的網格函數:fit-content()、minmax()、repeat()。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
這3個函數都只能在網格佈局中使用
【推薦教學:CSS影片教學 】
fit-content函數,接收一個參數,長度值,可以用字面意思來解釋他的作用,"適應內容"。
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}效果
可以看到,當內容長度大於給定長度時,文字會自動換行,不會超過給定長度,當內容長度小於給定長度時,會依照給定的內容長度設定長度。
#相容性對於現代瀏覽器沒有什麼問題,新版主流瀏覽器基本上都能支持,對於需要支持ie的項目則不能使用。
minmax函數表示一個閉區間範圍[min,max],當值小於等於min時,值等於min,當大於等於max時,值等於max.
minmax函數接收min-content,max-content參數,這兩個參數表示內容最短和最長的內容長度。看下面案例。
<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}效果

可以看到,第二個項目的最小的內容寬度為第二個項目中的第一個p標籤
當設定成minmax(50px,min-content)時,表示列寬最大的寬度也不能超過第一個p標籤的內容寬度。
第三個項目的最大的內容寬度為第三個p標籤的內容寬度
#當設定成minmax(100px,max-content)時,最大的內容寬度不會超過第三個p標籤的寬度
#跟fit-content函數一樣,不支援ie,但對主流的現代瀏覽器支援還不錯。
repeat函數用來批次處理網格,接收2個參數,第一個參數表示執行次數,第二個參數表示長度。看下面範例
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}效果
grid-template-columns: repeat(3, 100px) 等價於grid-template-columns: 100px 100px 100px ;
第一個參數除了指明具體次數外,repeat也接收這幾個參數auto-fill,auto-fit ,下面講一講這兩個參數的概念。
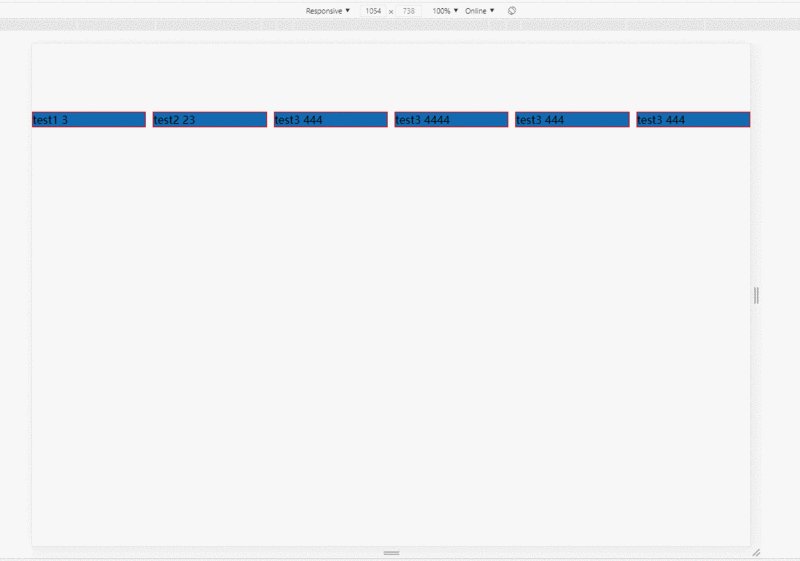
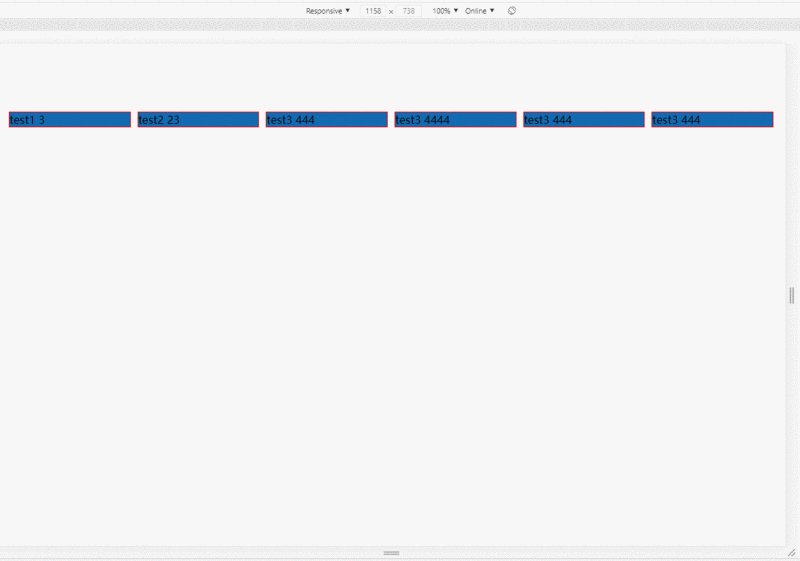
auto-fill表示瀏覽器會自動依照項目填入次數。當容器很寬的時候,會自動留出剩餘格子的寬度。如果網格容器在相關軸上具有確定的大小或最大大小,則重複次數是最大可能的正整數,不會導致網格溢出其網格容器。
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));效果

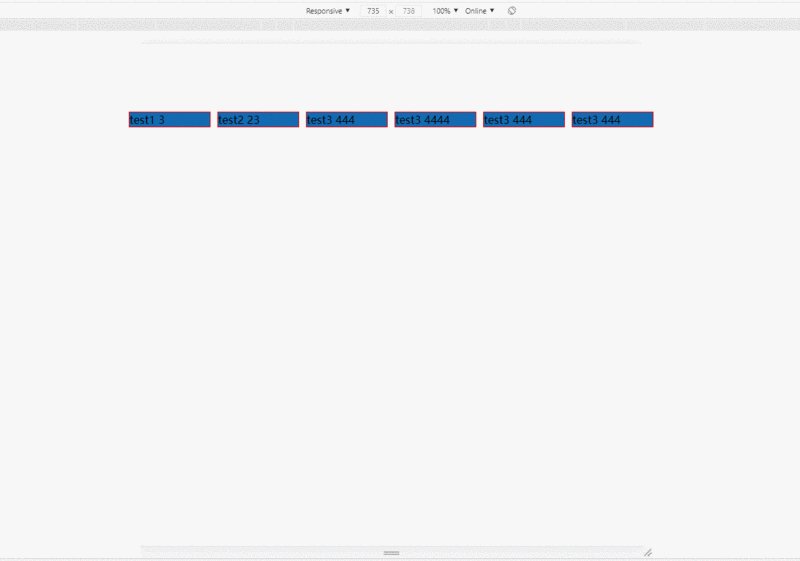
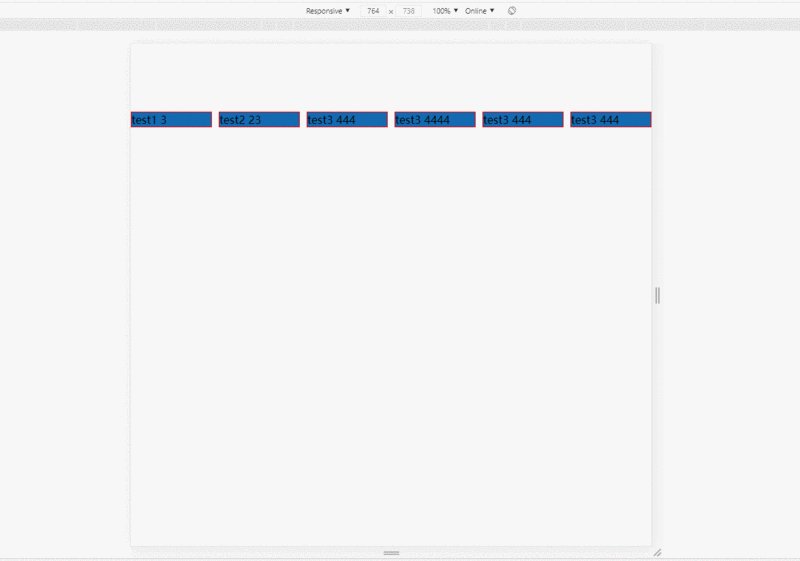
auto-fit也會自動計算,但是與auto-fill不同的是,auto-fit不會保留剩餘的空格子,會將auto-fill剩餘的空格子重新分配到每個格子中。看下面範例
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));效果

最新版本的主流瀏覽器基本上都能支持,依舊不支援ie。
這3個網格函數極大的豐富的網格佈局,之前用網格佈局用的不多,但是今天學習這3個函數以及相關的一些參數後,發現網格佈局對比其他佈局也是很方便的,後面在一些自己的小專案中可以試著用一下。
更多程式相關知識,請造訪:程式設計影片! !
以上是你可能不了解的CSS網格函數!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



