html調超連結位置的方法:先給F1,F2,F3,F4的父元素一個寬;然後給F1,F2,F3,F4一個【display:block;】樣式,再給他的父元素一個定位;最後調整【shuleft,top;】。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html調超連結位置的方法:
給F1,F2,F3,F4的父元素一個寬,寬就是一個F1的寬度,然後給F1 ,F2,F3,F4一個display:block;樣式,再給他的父元素一個定位position:relative;,然後調shuleft,top;
#程式碼如下:
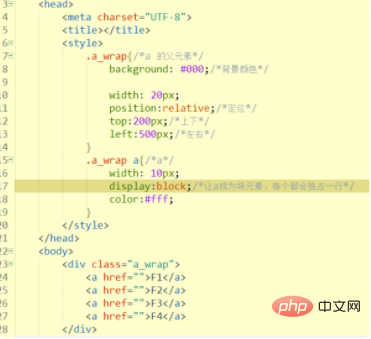
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
相關學習推薦:html影片教學
以上是怎麼調超連結的位置html的詳細內容。更多資訊請關注PHP中文網其他相關文章!




