css中使用display屬性來定義盒子的類型。 display屬性規定元素應該產生的框的類型,如【display:inline】,表示元素會被顯示為內聯元素,元素前後沒有換行符。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中,我們可以使用display屬性來定義盒子的類型。下面簡單介紹下display屬性。
屬性介紹:
display 屬性規定元素應該產生的框的類型。
屬性值:
none 此元素不會顯示
block 此元素將顯示為區塊層級元素,此元素前後會帶有換行符號
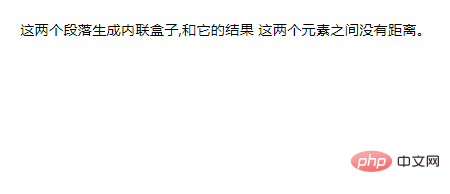
inline 預設。此元素會顯示為內嵌元素,元素前後沒有換行符號
inline-block 行內區塊元素。 (CSS2.1 新增的值)
list-item 此元素會作為清單顯示
範例:
運行結果:

相關推薦:CSS教學
以上是css中用什麼屬性來定義盒子的類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!


