css中的圖片翻轉屬性是transform。 transform屬性應用於元素的2D或3D轉換,可以利用該屬性對元素進行旋轉、移動、傾斜等操作,語法「transform: none|transform-functions;」;transform支援的翻轉函數有rotate()、rotate3d( )、rotateX()、rotateY()、rotateZ()。

本文操作環境:windows10系統、CSS3&&HTML5、thinkpad t480電腦。
css3為我們提供了一個新屬性transform,利用該屬性我們可以對元素進行移動、旋轉、傾斜等操作。
transform 屬性介紹:
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法:
transform: none|transform-functions;
常用翻轉屬性值:
rotate(angle) 定義2D 旋轉,在參數中規定角度。
rotate3d(x,y,z,angle) 定義 3D 旋轉。
rotateX(angle) 定義沿著 X 軸的 3D 旋轉。
rotateY(angle) 定義沿著 Y 軸的 3D 旋轉。
rotateZ(angle) 定義沿著 Z 軸的 3D 旋轉。
具體程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
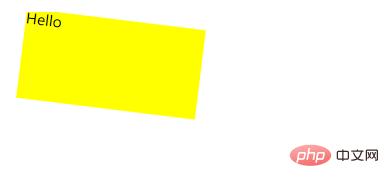
<div>Hello</div>
</body>
</html>運行結果:

css影片教學)
以上是css中的圖片翻轉屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


