在html中,可以使用letter-spacing屬性設定文字間距,該屬性可以增加或減少字元間的空白(字元間距),只需要為包含文字的元素新增「letter-spacing:間距值;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css letter-spacing屬性設定字間距(字元間距)
letter-spacing 屬性增加或減少字元間的空白(字元間距),該屬性定義了在文字字元方塊之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。
對於這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!所以大家要細心留意一下。
屬性值:
| 值 | #描述 |
|---|---|
| normal | 預設.規定字符間沒有額外的空間。 |
| length | 定義字元間的固定空間(允許使用負值)。 |
【推薦教學:CSS影片教學 】
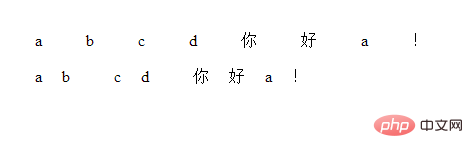
我們來看看letter-spacing 屬性設定字間距的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
更多程式相關知識,請造訪:程式設計影片! !
以上是在html中怎麼設定文字間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




