html中程式碼進行註解的方法:先修改檔案名,並完善程式碼;然後新建三個div層,註解用「 」來進行;最後刷新網頁。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html中程式碼註解的方法:
1、新建一個txt文檔,將其檔案名稱修改為「index.html」的html文件,如下圖所示。

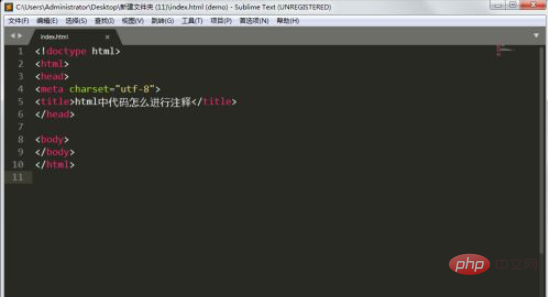
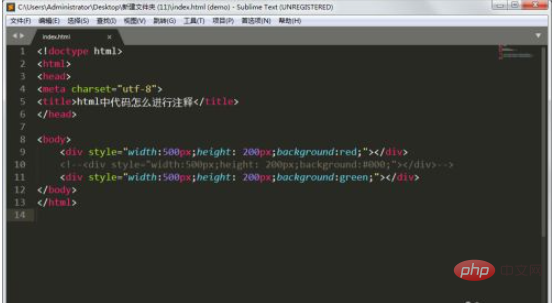
2、用編輯器開啟html文件,完善其標準的html5程式碼,程式碼如下圖所示,並將標題修改。

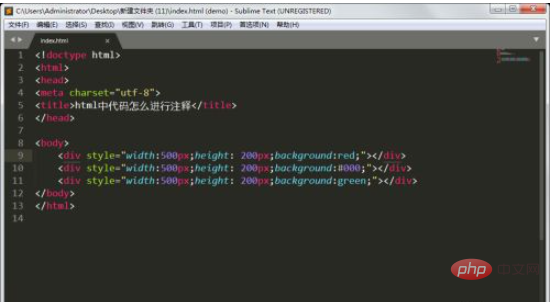
3、新建三個div層,並將層的顏色分別設定成紅色,黑色和綠色。

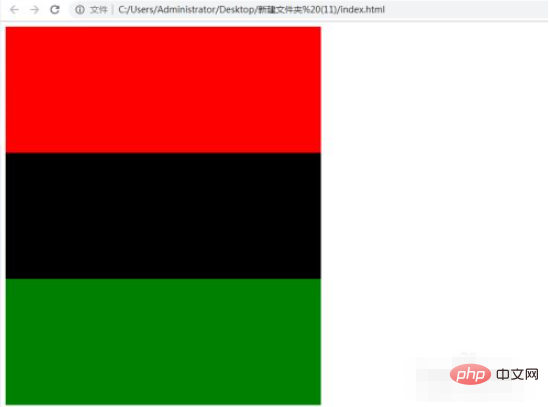
4、用瀏覽器開啟index.html文件,文件顯示效果如下,可以看出三個顏色層的顯示還是非常明顯的。

5、html中註解用「 」來進行,下面小編將中間黑色的層註釋點,如下圖所示。

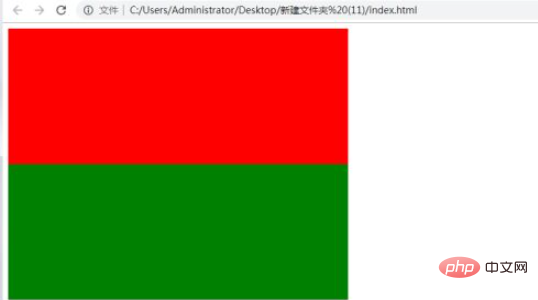
6、刷新網頁後,可以發現,註解的層在前端頁面不顯示,註解完成。

相關學習推薦:#html影片教學
以上是html中程式碼怎麼進行註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!




