這篇文章跟大家分享一個使用node實作簡單網頁爬蟲功能的實例。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《nodejs 教學》
網頁原始碼
## 使用http.get()方法取得網頁原始碼,以hao123網站的頭條頁面為例http://tuijian.hao123.com/hotrank
var http = require('http'); http.get('http://tuijian.hao123.com/hotrank',function(res){ var data = ''; res.on('data',function(chunk){ data += chunk; }); res.on('end',function(){ console.log(data); }) });
热点排行榜-头条新闻-hao123新闻导航_hao123上网导航
篩選資料



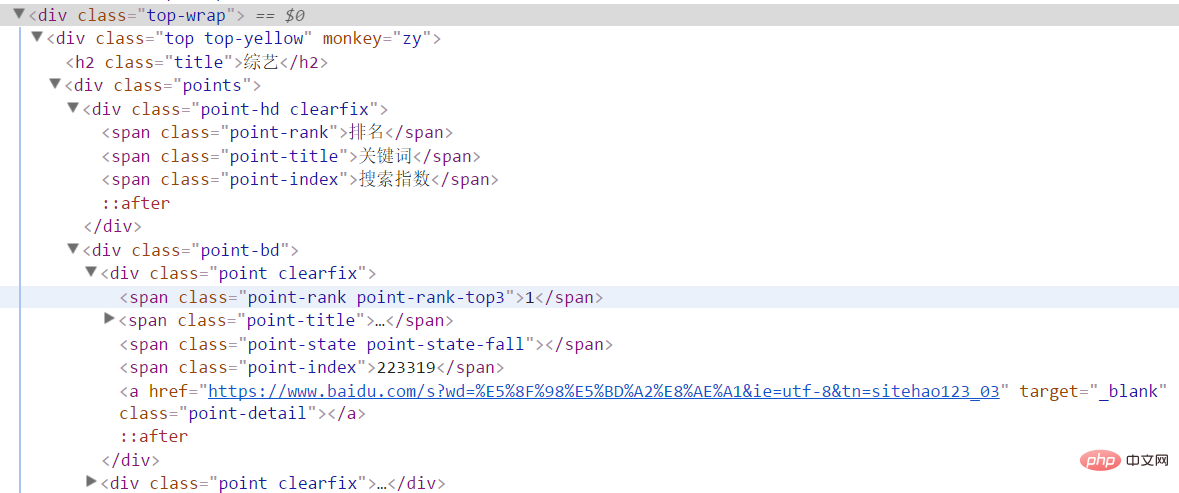
透過分析可知,'綜藝'模組與其他模組都位於
中,其中,綜藝模組的內層p的monkey='zy',綜藝模組的10個綜藝節目的資訊都位於
中,綜藝節目的名稱位於中
#cheerio 我們怎麼從原始碼取得到有用的資料呢?首先,nodeJS不支援document物件。如果要使用笨辦法,只能使用正規表示式來處理
我們怎麼從原始碼取得到有用的資料呢?首先,nodeJS不支援document物件。如果要使用笨辦法,只能使用正規表示式來處理
cheerio 是nodejs特別為服務端定制的,能夠快速且靈活的對JQuery核心進行實作。它工作於DOM模型上,且解析、操作、呈送都很有效率
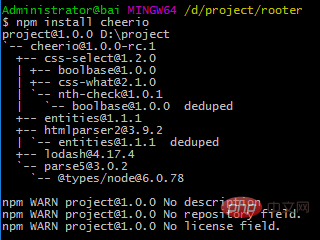
【安裝】
【使用】###### 它的使用方法和jQuery相當類似,上手非常容易。以取得綜藝熱度前10名的節目名稱為例###var http = require('http'); var cheerio = require('cheerio'); http.get('http://tuijian.hao123.com/hotrank',function(res){ var data = ''; res.on('data',function(chunk){ data += chunk; }); res.on('end',function(){ filter(data); }) }); function filter(data){ //保存搜索量前10的综艺节目标题 var result = []; //将页面源代码转换为$对象 var $ = cheerio.load(data); //查找每个综艺节目标题的外层div var temp_arr = $('[monkey = "zy"]').find('.point-bd').find('.point-title'); //将综艺节目标题依次保存到结果数组中 temp_arr.each(function(index,item){ result.push($(item).text()); }) //[ '变形计','来吧冠军','拜托了冰箱','昆仑决','天生是优我','姐姐好饿','脑力男人时代','奔跑吧兄弟','我想和你唱','玫瑰之旅' ] console.log(result); }
var http = require('http'); var cheerio = require('cheerio'); http.get('http://tuijian.hao123.com/hotrank',function(res){ var data = ''; res.on('data',function(chunk){ data += chunk; }); res.on('end',function(){ filter(data); }) }); function filter(data){ //保存各部分搜索量前10的名称 //对象名为榜单名,如'实时热点' //对象内容为10个标题名称组成的数组 var result = {}; //将页面源代码转换为$对象 var $ = cheerio.load(data); //查找'实时热点'、'今日热点'、'民生热点'、'电影'、'电视剧'、'综艺'这6个榜单所在的div var temp_div = $('.top-wrap'); //保存榜单名称 var temp_title = []; temp_div.each(function(index,item){ //查找榜单名,并保存到temp_title文件夹中 temp_title.push($(item).find('h2').text()); //查找每类下每个标题的外层div var temp_arr = $(item).find('.point-bd').find('.point-title'); //将result下的每个榜单初始化为一个数组 var innerResult = result[temp_title[index]] = []; //将节目标题依次保存到相应榜单的数组中 temp_arr.each(function(_index,_item){ innerResult.push($(_item).text()) }) }) console.log(result); }
{ '实时热点': [ '美国逮捕女斯诺登', '成都隐秘母乳买卖', '曝周杰伦青涩旧照', '老头公交强吻女孩', '王传君恋情曝光', '杭州现奇葩窗口', '忘带全班准考证', '未成年持械拍网红', '9秒揍儿子8拳', '戴耳机穿轨道被撞' ], '今日热点': [ '北京回龙观大火', '选美冠军车祸身亡', '2017高考', '成都老火锅店被查', '陈浩民娇妻秀身材', '海边直播发现浮尸', '曝印小天遭妻骗婚', '苹果开发者大会', '6万斤鱼缺氧死亡', '安以轩夏威夷大婚' ], '民生热点': [ '北京回龙观大火', '2017高考', '成都老火锅店被查', '海边直播发现浮尸', '苹果开发者大会', '6万斤鱼缺氧死亡', '北控外援训练猝死', '武汉男子裸体捅人', '多国与卡塔尔断交', '美驻华外交官辞职' ], '电影': [ '神奇女侠', '异星觉醒', '新木乃伊', '中国推销员', '荡寇风云', '异兽来袭', '李雷和韩梅梅', '北极星', '美好的意外', '夏天19岁的肖像' ], '电视剧': [ '龙珠传奇', '楚乔传', '欢乐颂2', '欢乐颂', '职场是个技术活', '择天记', '美食大冒险', '废柴兄弟', '人民的名义', '三生三世十里桃花' ], '综艺': [ '变形计', '来吧冠军', '拜托了冰箱', '昆仑决', '天生是优我', '姐姐好饿', '脑力男人时代', '奔跑吧兄弟', '我想和你唱', '玫瑰之旅' ] } [Finished in 0.7s]
以上是淺談使用nodejs實作一個簡單的網頁爬蟲功能(實例分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


