區別:箭頭函數是“=>”,普通函數是“function”。箭頭函數不能當作建構函數,不能使用new。箭頭函數不綁定arguments,但普通函數可以。箭頭函數中的this代表上層對象,普通函數中的this代表目前對象。

本教學操作環境:windows7系統、ECMAScript 5版、Dell G3電腦。
普通函數在es5就有了,箭頭函數是es6中出現的函數形式,當然也可以繼續用普通函數。
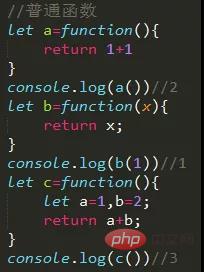
普通函數大家知道:
形式基本上一致

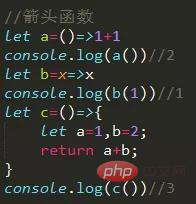
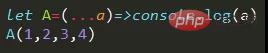
#來看看箭頭函數:
開發時根據實際情況可以省略一些東西
單條處理可以省略return和{大括號}
#單一參數可以省略(小括號)

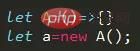
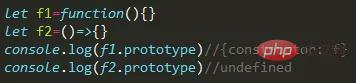
箭頭函數不能作為建構函數不能new。會報錯誤


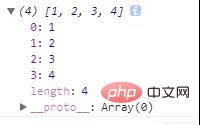
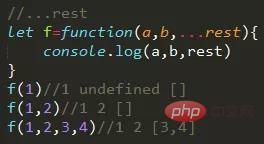
箭頭函數不綁定arguments,但可使用…rest參數
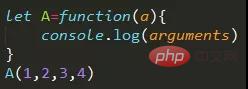
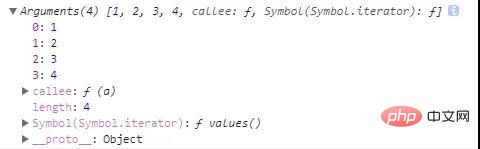
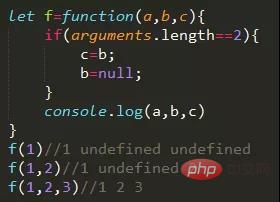
這是普通函數arguments,可以使用


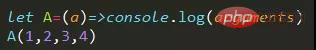
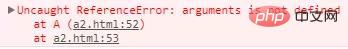
#這是箭頭函數的,用了會報錯。


但是可以這麼用,不過結果和arguments有所不同。


arguments的一般使用情境是:允許傳入3個參數,中間一個參數是可選。若只傳1個參就是參數1用,傳入2個參就是參數1、參數3用…

rest參數使用效果:


# rest預設是[],多餘的傳參會加入陣列
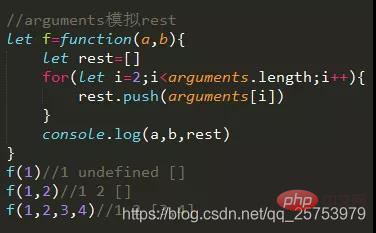
這裡我們使用arguments來模擬rest效果看看:

JavaScript影片教學
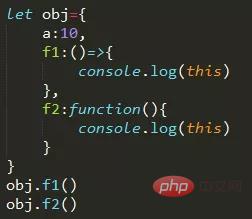
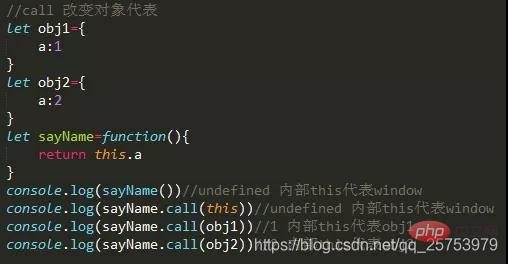
2種函數的this代表不一樣:
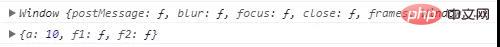
f1是箭頭函數,this代表上層對象,若無自訂上層,則代表window。 f2是普通函數,this代表目前物件。
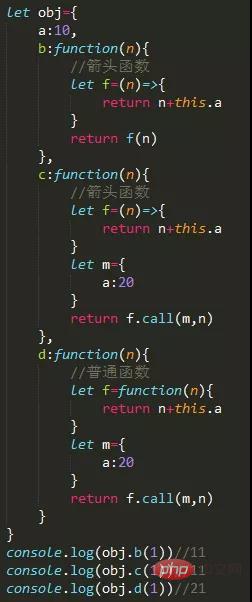
箭頭函數的call()或apply()函數,不會影響this的代表物件:
 d中的f是普通函數,this代表window,但是因為呼叫了f的call(m)變成了m,值為21
d中的f是普通函數,this代表window,但是因為呼叫了f的call(m)變成了m,值為21
箭頭函數內的this指向上層對象,bind()、call()、apply()皆無法改變指向。
普通函數內的this執行呼叫其函數的物件。
更多程式相關知識,請造訪:程式設計入門! !
以上是js中箭頭函數和普通函數的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




