
前言:
一開始,打算在wxss檔中使用background-image:url()來設定背景圖,但是卻出現了報錯了,提示: pages/me/me.wxss 中的本機資源圖片無法透過WXSS 獲取,可以使用網路圖片,或base64,或使用
解決方案:
1、使用網頁圖片
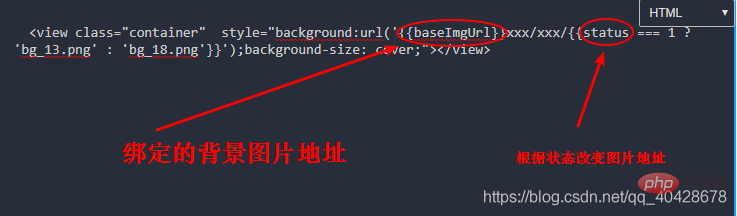
我們可以把需要的背景圖片上傳到伺服器上,然後使用背景圖片位址。
如果我們需要動態改變背景圖片,我們可以設定行內樣式style綁定變數從而做到動態改變背景圖片;

2、利用base64格式的圖片
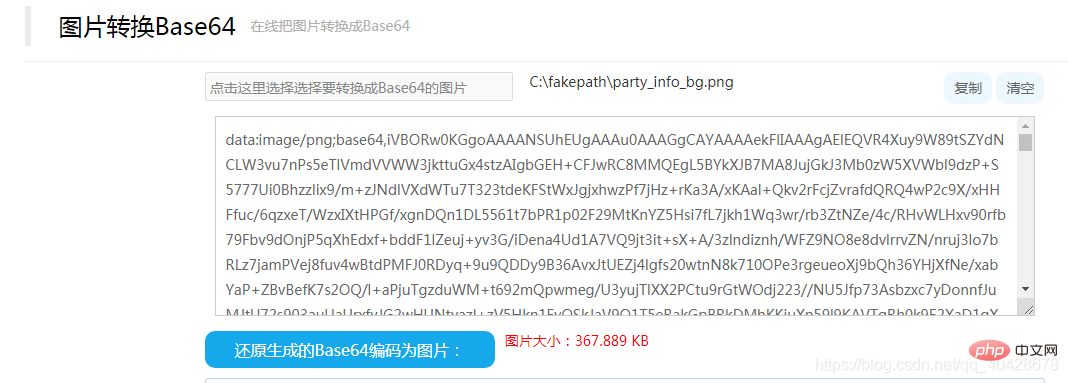
我們可以用base64的圖片做到設定背景圖片
在這裡我推薦一個線上轉換的base64圖片格式的地址http://imgbase64.duoshitong.com/
選擇圖片會轉換成base64格式的圖片

複製裡面的程式碼放到background: url(base64轉換的程式碼);這樣既可做到設定背景圖片也不用放到伺服器上
(學習影片分享:php影片教學)
3、利用image標籤做到設定背景圖片
想法:我們只要利用css中的z-index改變層級既可做到變成背景圖的樣子
看程式碼
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}這樣我們也可以做到背景圖的效果。
相關推薦:小程式開發教學
以上是小程式背景圖片設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



