下面由notepad教學欄位介紹將notepad 設定成中文簡體方法 ,希望對需要的朋友有幫助!

notepad是一個非常好用的免費的文字編輯軟體,但是我們剛下載安裝好後,介面是英文的,對於國內的朋友來說不太方便。那麼如何將Notepad 的介面設定為中文簡體呢?
先執行notepad 軟體,在上面選單列中,點擊settings,然後在setting下第一行點擊Preferences…

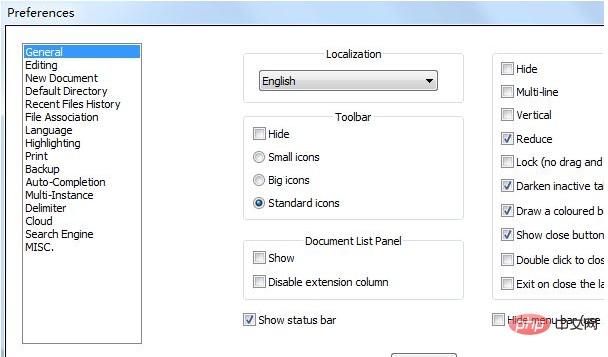
其次,在開啟的preferences設定介面,我們可以看到中間上面的Localization,然後點擊“English”,可以看到不同的語言選項,找到中文簡體,點擊,整個軟體便可以切換為中文。
以上是將notepad++設定成中文簡體的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!