html導入圖片的方法:首先新建html文件,在body標籤中插入img標籤;然後給標籤添加“src”屬性,屬性值填寫想要添加圖片的路徑;接著給img標籤添加“ alt”屬性;最後用“width”和“height”來控制圖片寬高。

本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
html導入圖片的方法:
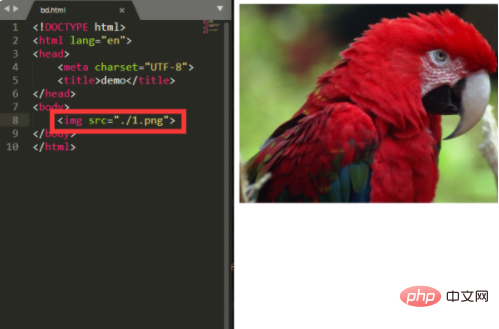
1、新建html文件,如圖所示,在body標籤中插入img標籤,需要注意的是,img在html中沒有結束標籤,所以不需要加上「」。為標籤新增「src」屬性,屬性值填入想要新增圖片的路徑,這裡以和html同一目錄下的1.png為例,這樣圖片就插入完成了:

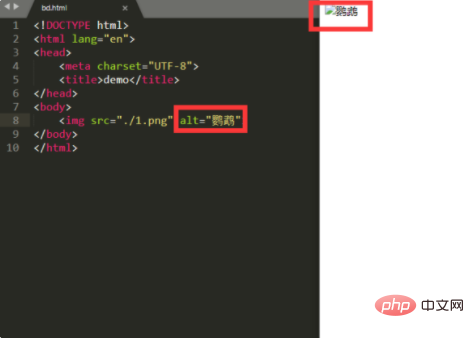
2、為了防止使用者瀏覽網頁時無法載入圖片,可以為img標籤新增「alt」屬性,這個屬性可以在圖片載入失敗時顯示出來以告訴使用者這裡是張什麼圖片,還可以在使用者將滑鼠放在圖片上是顯示提示訊息,這裡以屬性值「鸚鵡」為例:

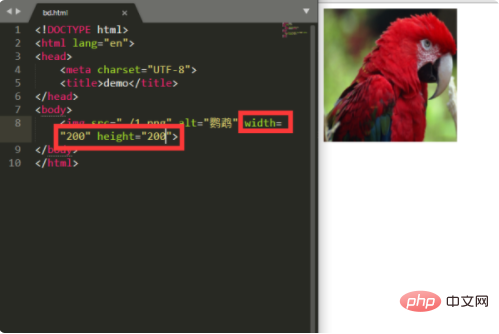
3、img標籤中插入的圖片寬和高預設是圖片自身的寬和高,如果想要自訂寬和高的話,可以用“width”和“height”來控制,這裡以寬和高都是200為例,為width”和“height”設定屬性值為“ 200」:

免費學習推薦:##html影片教學
以上是html怎麼匯入圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




