css設定網頁標題列圖示的方法:先建立一個HTML範例檔案;然後在head標籤中透過「」方法設定網頁標題列圖示即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css設定網頁標題列圖示的方法:
瀏覽器標題列顯示小圖示並不能透過css設置,而應該使用HTML標籤來完成。具體做法如下:
只要在html檔案中的
標籤中加上:<link rel="icon" href="favicon.ico" type="image/x-icon"/>
即可。注意:href=“”中的圖示格式是.ico,路徑不管相對路徑或絕對路徑都可以。
(推薦學習:CSS影片教學)
實例示範如下:
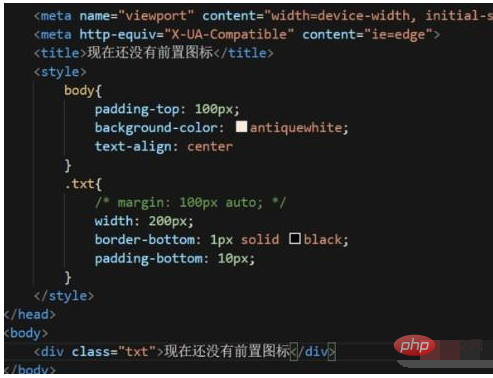
1、先設定一個及其簡陋的頁面,程式碼如下:

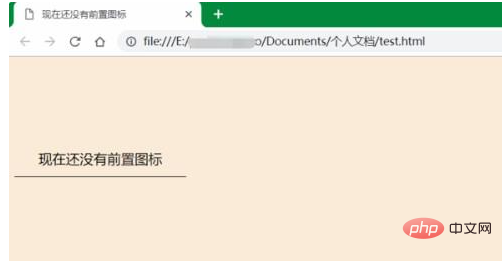
此時頁面展示如下,可見還未有小圖示:

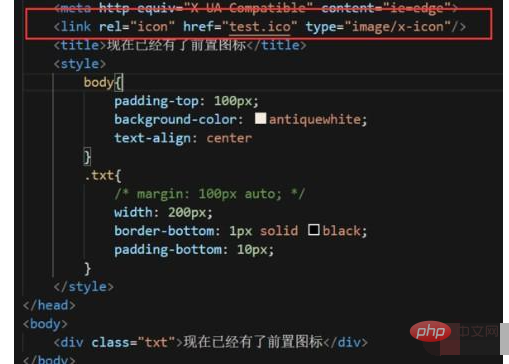
2、在第一步的在展示碼上,透過 新增圖示(相對路徑為例)。

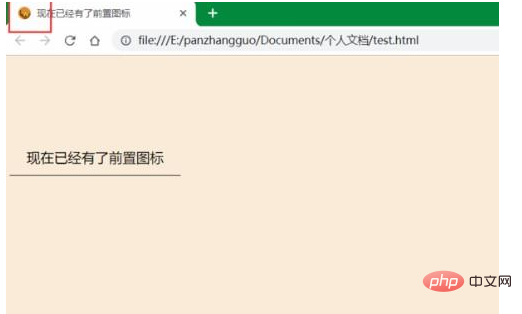
此時的頁面展示效果如下:

#擴充資料:
如果希望開發者自己需要製作的一個ico格式的圖片,要將圖片命名為favicon.ico,像素大小為16*16,所使用的顏色不得超過16色,然後再把favicon.ico放到網站的根目錄下。
這樣的話瀏覽器會不停的搜索網站的根目錄,只要它一發現了名字叫做favicon.ico 這個文件,就會將該圖標顯示在訪問者的地址欄和收藏夾列表中。
以上是css怎麼設定網頁標題列圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!




