如何讓 vscode 更好用10倍?以下這篇文章跟大家分享一份VS Code 新手指南。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
「VS Code 寫程式碼真好用、真爽。」
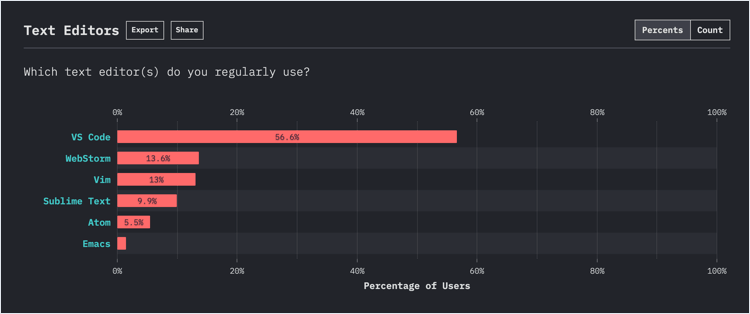
想必你也已經聽過身邊不只一個人這麼說。在最近的JS 2019 報告中,VS Code 也是以壓倒性的優勢獲勝第一,其他的編輯器只能被無情碾壓在地上摩擦…



我們花了一週的時間,為你整理了可能是最全的VS Code 新手指南,分為快捷鍵速查表、10個超好用插件、新手使用教程三部分,讓小白也能快速上手、效率加倍。 
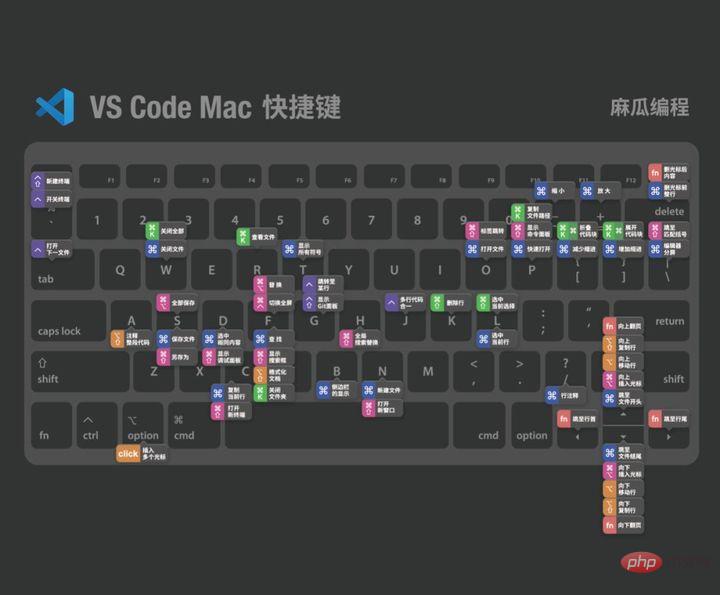
VS Code 常用快捷鍵
的速查表:Mac 快捷鍵
#Windows/Linux 快捷鍵 快捷鍵用熟了,才能發現VS Code 有多方便。真正的大神寫起代碼來那是手不離鍵盤。
快捷鍵用熟了,才能發現VS Code 有多方便。真正的大神寫起代碼來那是手不離鍵盤。
 Chinese(Simplified) Language Pack for Visual Studio Code
Chinese(Simplified) Language Pack for Visual Studio Code
Microsoft
#3,358,698 下載量
一秒漢化VS code ,再也不用擔心看不懂英文。
,再也不用擔心看不懂英文。
Yummygum
# 54,054 下載量
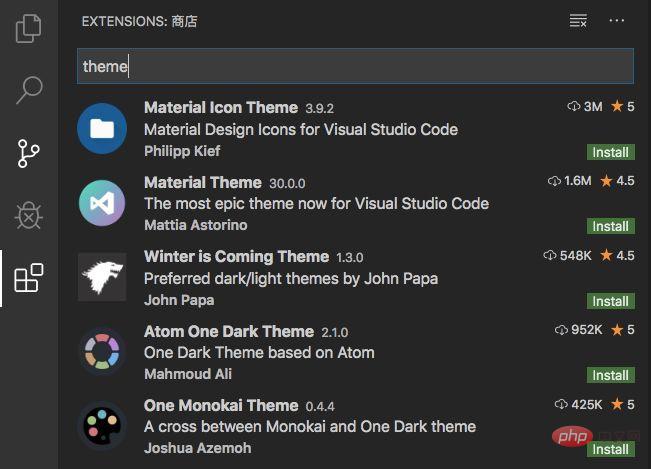
這是一個不錯的主題插件,不過挑選主題還是看個人,也可以在直接搜尋「theme」能得到很多主題,找到合適自己的。
#Beautify

HookyQR
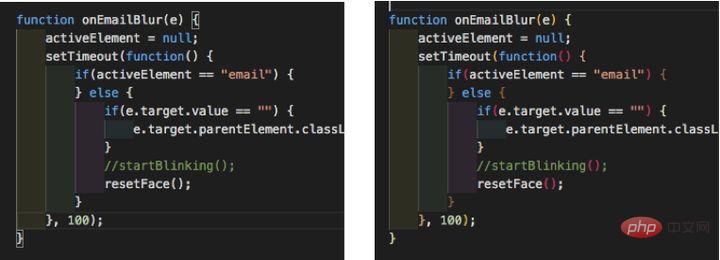
可以放大標記,調整程式碼間距,快速格式化程式碼,可以讓雜亂的HTML、CSS、JS程式碼瞬間變得整齊,利於他人閱讀,也方便後期維護。
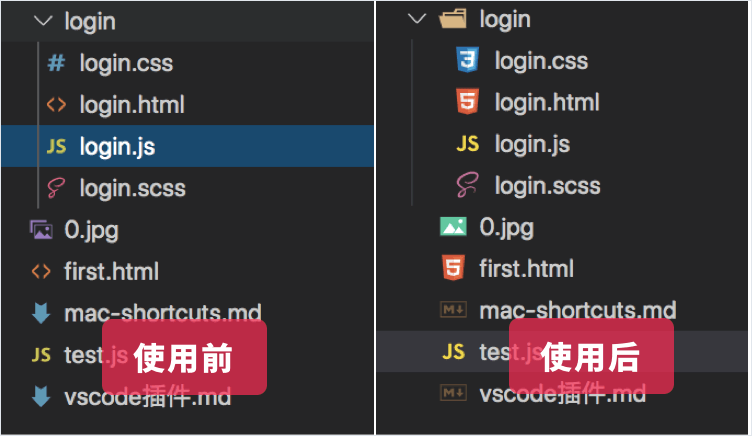
vscode-icons
VSCode Icons Team
 設定文件圖標,根據各種類型的文件,
設定文件圖標,根據各種類型的文件,
,我們看文件列表的時候,一目了然,能快速找到需要的文件(特別是文件多,類型也多的時候)。
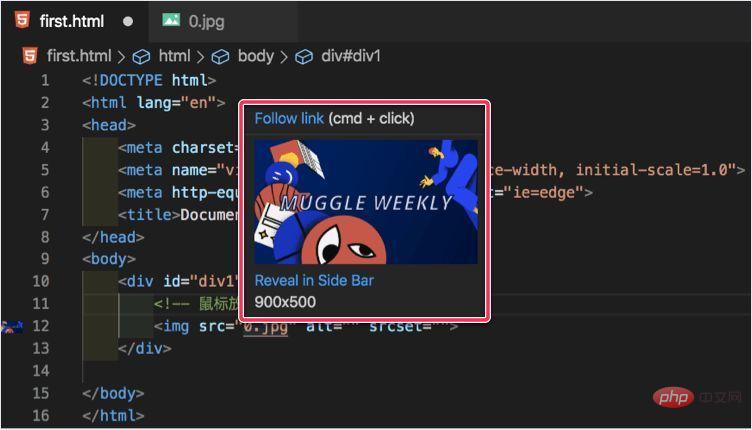
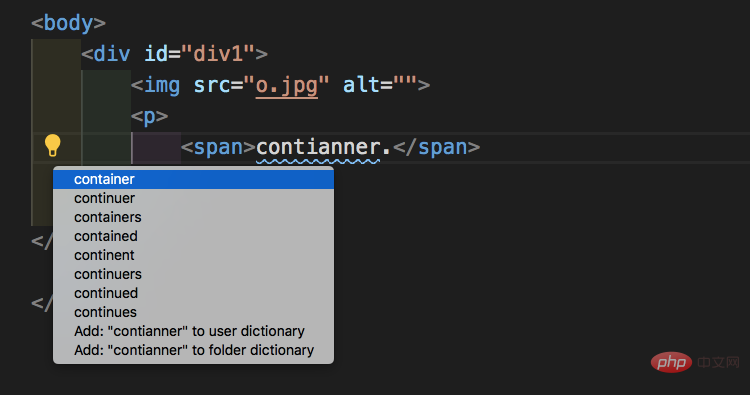
####Image preview############# Kiss Tamás### ###123,990下載量#########遊標懸浮在圖片路徑上時,顯示圖片預覽###,這樣我們在敲程式碼的時候一下子就能知道有沒有引用了正確的圖片或圖示. ##############################Code Spell Checker############ Street Side Software# #####970,955下載量###我們日常敲代碼很多命名都是使用英文單詞,粗心的小伙伴可能會拼錯,這個插件就是單詞拼寫錯時的拯救神器,它可以標誌錯的單詞,還可以提示單字的正確拼法。有了它,就再也不用因為單字拼錯找半天的bug 了


Ritwick Server
3,551,236下載量
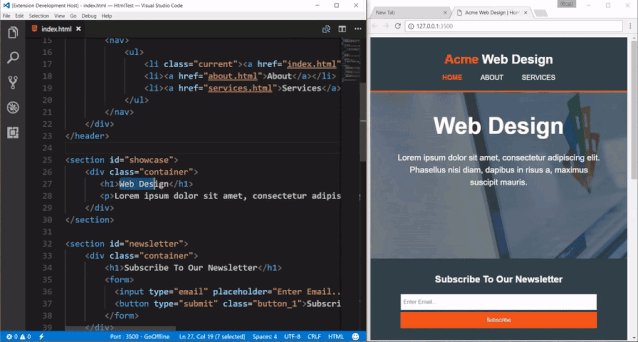
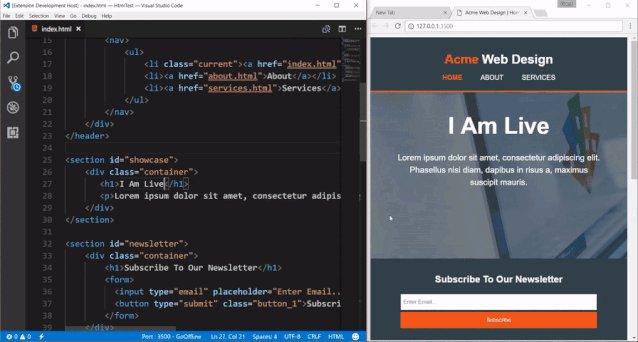
做前端開發的時候,我們需要開啟瀏覽器進行預覽與偵錯頁面。這個外掛就可以實現靜態、動態頁面的即時預覽,儲存就能看見頁面更新,不需要手動去刷新。


oderwat
#567,061下載量
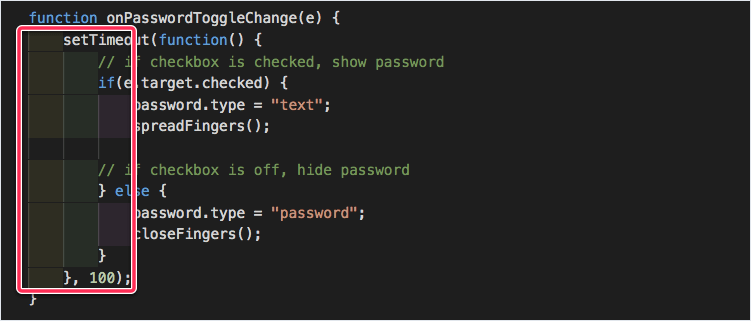
寫程式碼的時候,能提示我們的縮排是否到位,每步交替四種不同的顏色,沒有到位的話顏色變紅,看著程式碼整整齊齊的就很舒心。


2gua
367,290下載量
為圓括號,方括號和彎曲的括號提供彩色;相同顏色表示相同等級的括號,孤立的右括號以紅色突出顯示,對寫JavaScript的人比較有用。


Jeff Hykin
4,704下載量
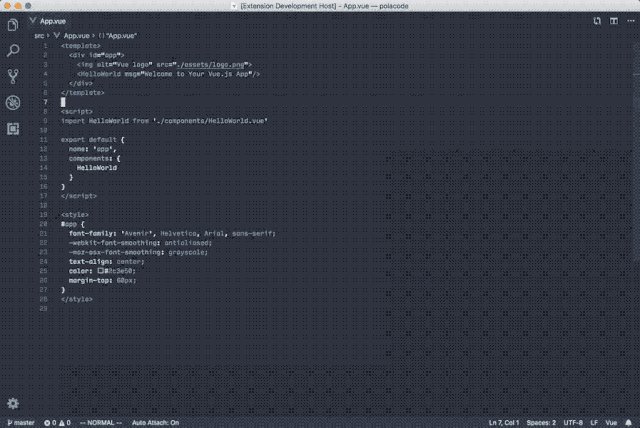
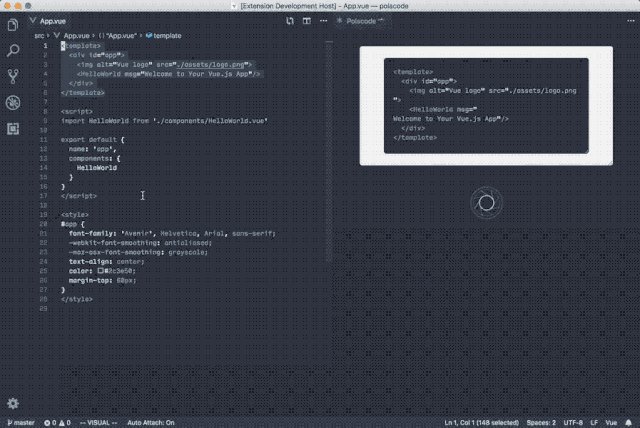
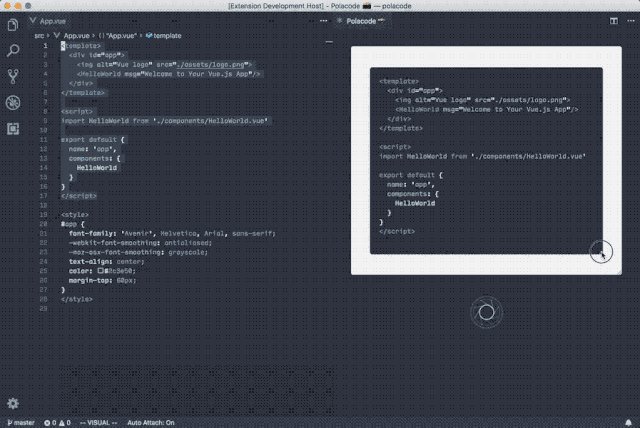
可以把程式碼儲存成美觀的圖片,主題不同,程式碼配色方案也不同,也可以自己設定邊框顏色、大小、陰影,在教學或文件中提供程式碼範例時挺有用的。

① 安裝VS code
#VS Code 官方下載地址:https://code.visualstudio.com
根據自己的電腦下載對應的版本,然後安裝即可。
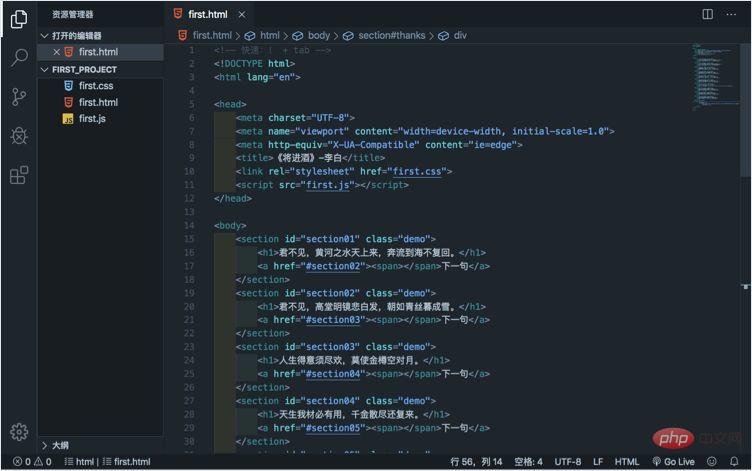
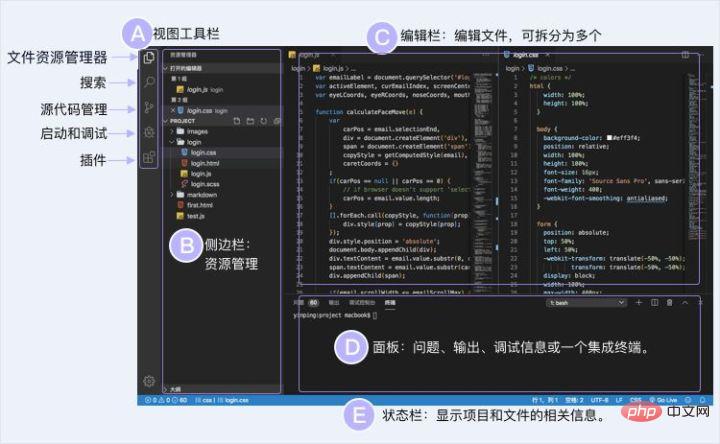
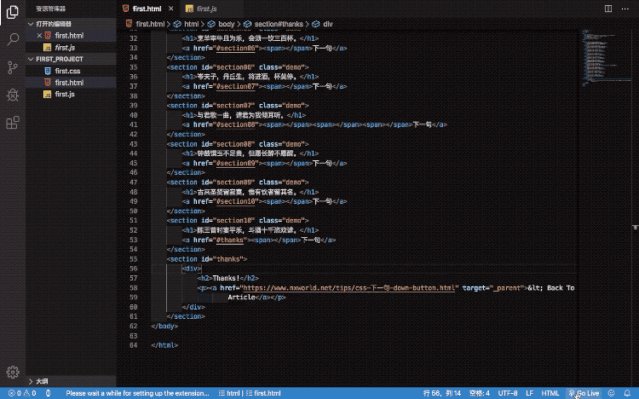
② 進入VS code
介面上分為這幾個部分,先整體了解下每個部分是做什麼的

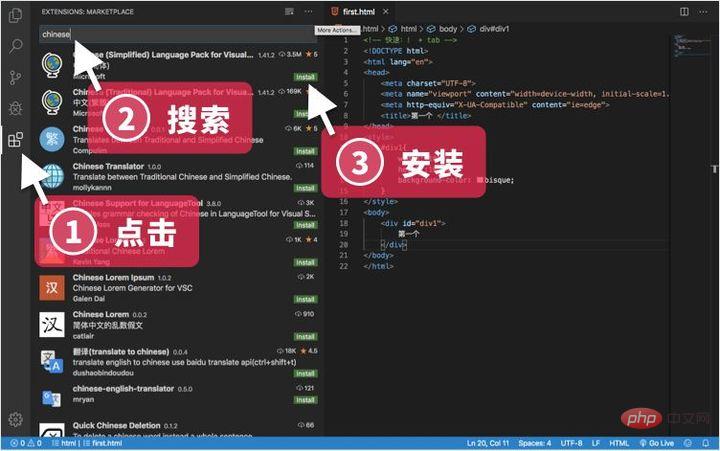
#③ 安裝VS Code 插件

#上面提到的超好用的插件,在這裡就可以安裝。
④ 開始寫程式碼
先在自己的電腦新建一個資料夾

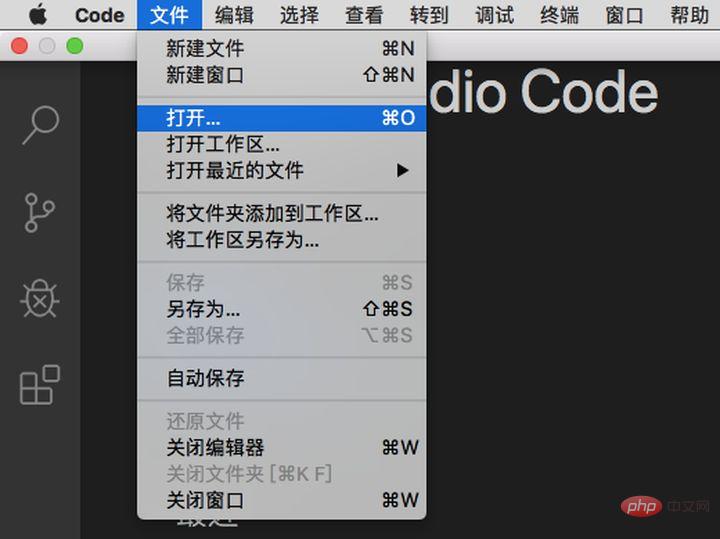
 然後在VScode 裡面
然後在VScode 裡面
,也可以按快捷鍵(Command /Ctrl O)
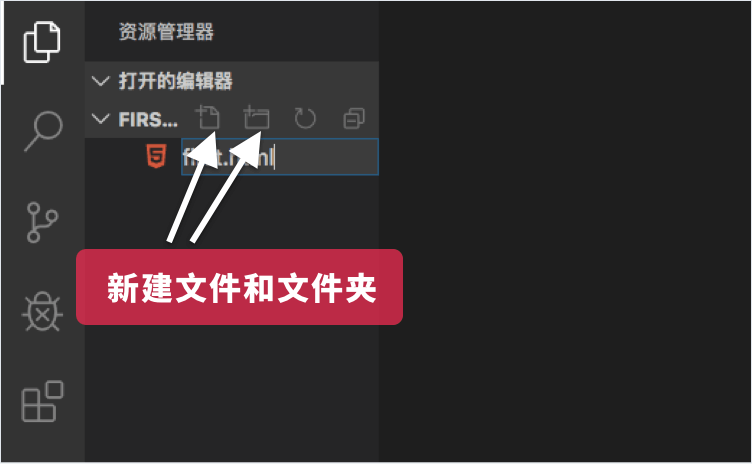
新檔案 (Command/Control N),
(Command/Control N),
,VScode 才能辨識出來是什麼類型的檔案。
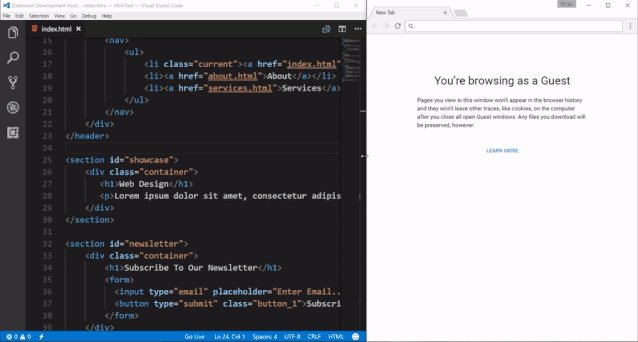
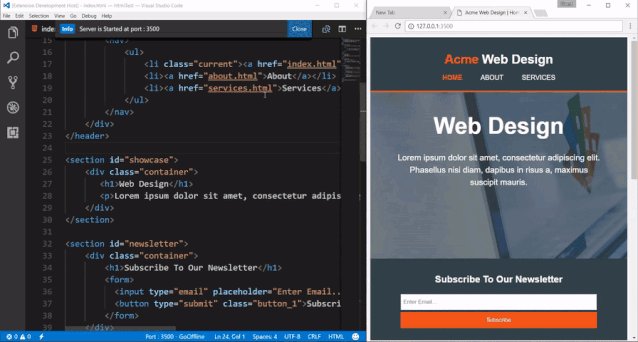
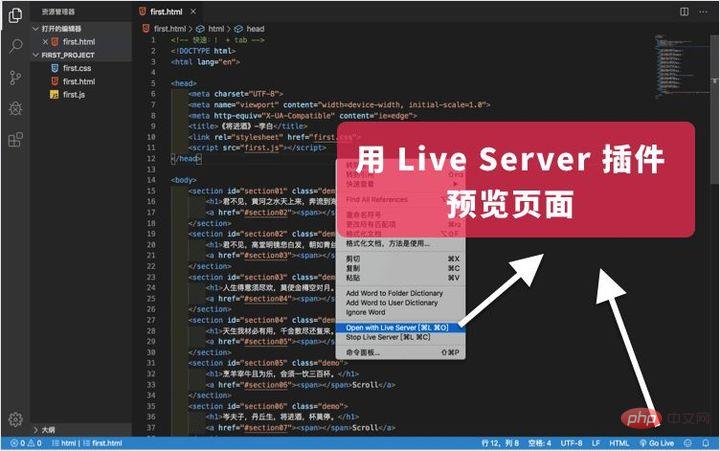
⑤ 開始執行程式碼#編輯程式碼,儲存,用的是上面推薦的Live Server 外掛預覽,安裝外掛程式後,右鍵選擇" Open with Live Server "
開啟或點擊右下角的
 "Go Live"
"Go Live"
以上是VSCode如何更好用? VSCode新手指南分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
