css下劃線的刪除方法:先建立一個HTML範例檔;然後在div模組中使用a標籤建立一個連結;接著給div標籤設定class屬性,並設定屬性值為demo;最後透過text- decoration屬性刪除底線即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用來講解css怎麼去掉下劃線。

在test.html檔案內,使用div標籤建立一個模組,在div模組,使用a標籤建立一個連結。

在test.html檔案內,給div標籤設定class屬性,屬性值為demo,主要用於下面透過該class來設定css樣式。 【推薦:《css影片教學》】

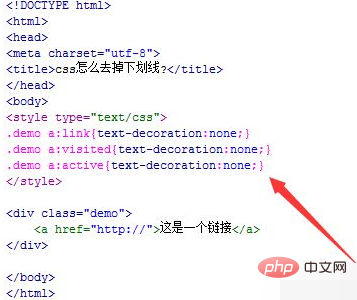
#在test.html檔內,寫標籤,頁面的css樣式將寫在該標籤內。

由於a標籤有幾種狀態,分別正常狀態,已點擊狀態,活動狀態,因此分別需要對這種狀態的樣式進行設定。程式碼如下:

在css標籤內,對a標籤的三種狀態都使用text-decoration屬性設置,將其屬性值設為none,從而實現去掉下劃線的效果。

在瀏覽器中開啟test.html文件,查看實現的效果。

以上是css底線怎麼刪的詳細內容。更多資訊請關注PHP中文網其他相關文章!




