css中設定三角形的方法:先建立一個HTML範例檔案;然後設定一個span元素為區塊級元素,並分別設定border的四邊都為不同的顏色;最後透過設定上邊框和左右邊框寬度實現三角形即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
使用css設定三角形
1.在開發中,有時會用到一些小三角形來強調或標記元素,這樣以便區分不同的項目,然後把三角形畫成比較明顯的顏色,就達到效果了,那怎麼才能畫出三角形呢,之前我也不清楚,最近看到了有些網頁在使用,在進行標記的時候,都是使用的是背景圖片進行標記,這樣在網頁顯示的時候,感覺有點生硬,畢竟圖片的加載沒有css加載那麼順暢
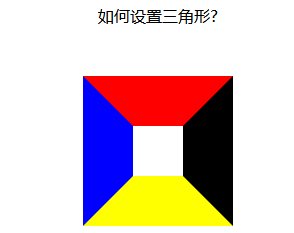
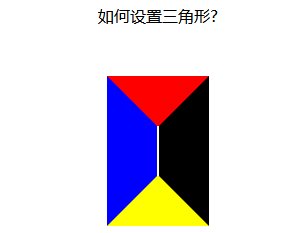
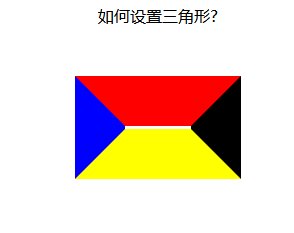
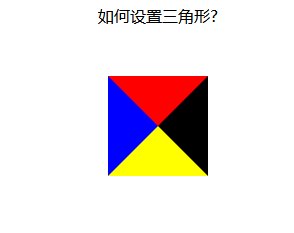
下面看一段代碼:這裡設置了一個span 元素為塊級元素,分別設置border的四邊都為不同的顏色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何设置三角形?</div>
<div>
<span>
</span>
</div>
</body>
</html>運行結果:發現四面的邊框,居然是這種梯形的結構,如果把梯形上底變為0,不就是我們想要的三角形了麼,而且這是使用html 和css做不來的,不存在使用靜態頁面就可以實行,不存在圖片的不連續顯示問題;
接下來就是把梯形的上底變為0 了【推薦:《 css影片教學」】

上底變成0 很簡單,只要把元素的高和寬設為0就可以了
width:----->0 得到上下兩種箭頭
height:------->0 得到左右兩種箭頭

#
1.當我們想要上箭頭的時候,就把元素的左右邊框和下邊框去掉
2.當我們想要下箭頭的時候,就把元素的左右邊框和上邊框去掉
3.當我們想要左箭頭的時候,就把上下邊框和右邊框去掉
4.當我們想要右箭頭的時候,就把上下邊框和左邊框去掉
想法是好的,試了一下,想要上加箭頭:設定css如下:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}運行結果:發現不行啊,什麼都沒有

那我們換個方法:既然設定寬度不行,那我們就設定顏色吧,只要把上,左,右邊框的顏色設定為透明的,不就可以了麼,css 中,剛好有一個設定顏色為透明的值
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
}運行結果:OK,大功告成! ! !

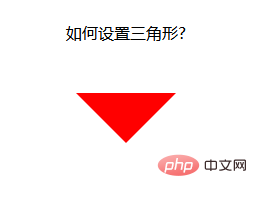
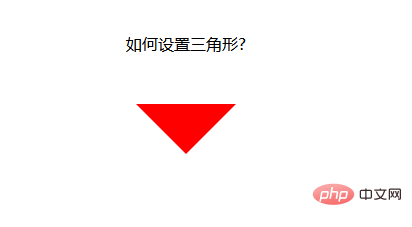
設定下箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
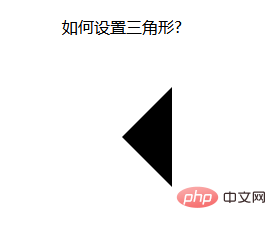
設定左箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
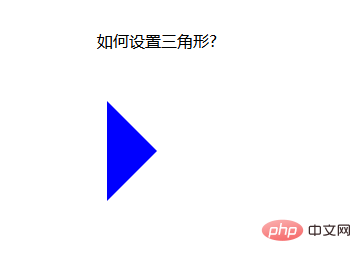
設定右箭頭:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
}
當然,css 還可寫在一起,這樣看起來要簡單:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */
border: 50px solid transparent;
border-top-color: red;
}
以上,是使用html和css兩項綜合起來設定的箭頭,可以不可以再設定簡單一點呢?
下面,我採用class 屬性來設定箭頭,當需要箭頭的時候,直接加上這個class 屬性就可以,當不想要箭頭的時候,去除調這個類別就好了
#下面來看一個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div>请选择你喜欢的电影</div>
<ul>
<li>飞龙在天</li>
<li class="lis active">紫川</li>
<li>封神演义</li>
<li class="lis active">风云第一刀</li>
<li>天外飞仙</li>
</ul>
</body>
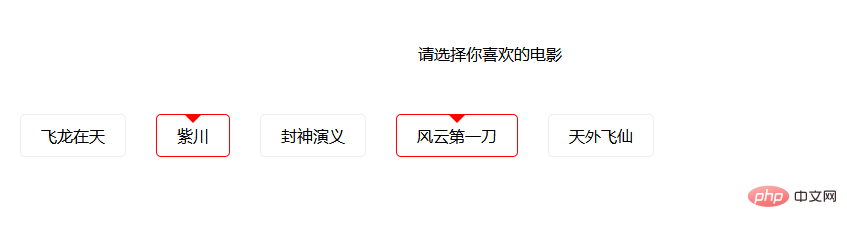
</html>運行結果:

這樣,就實作了使用class 屬性控制箭頭的方式,當需要選取時,為li 元素加上一個active class 屬性即可,當不需要時,就移除active class 屬性。
以上是css中怎麼設定三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!



