在css中,可以使用「@font-face」規則來引入字體文件,語法格式「@font-face{font-family:"自訂字體名稱";src:"需要引入的字體文件的URL路徑";}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
有些字型本身瀏覽器不攜帶,需下載字型包引入,自訂字體了。在css中,可以使用@font-face規則來引入外部字體。
如需為HTML 元素使用字體,請透過font-family 屬性來引用字體的名稱(myFirstFont):
新增自訂字體:
#①:首先需要下載所需字體
②:把下載字體檔案放入font資料夾裡(建議font資料夾與css 和image資料夾平級))

【推薦教學:CSS影片教學】
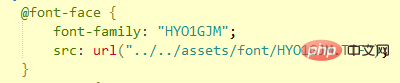
#③:引入字體(可直接在html檔案裡用@font-face引入字體,如下圖,分別是字體名字和路徑)

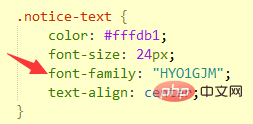
這樣就可以直接給需要設定此字體的文字設定該字體了,如下圖

#更多程式相關知識,請造訪:程式設計影片! !
以上是css如何引入字型文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



