在css中,keyframes的意思為“關鍵幀”,是一種創建動畫的css規則,它可以定義一個CSS動畫的一個週期的行為;可通過沿動畫序列建立關鍵幀來指定動畫序列循環期間的中間步驟,語法「@keyframes animation-name {keyframes-selector {css-styles;}}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。

CSS @keyframes規則
@keyframes規則用於指定動畫規則,定義一個CSS動畫的一個週期的行為。
定義動畫,必須從@keyframes規則開始。 @keyframe規則由關鍵字“@keyframes”組成,後面跟著一個標識符,給出動畫的名稱(將使用animation-name引用),然後是一組樣式規則(用大括號分隔)。然後,透過使用識別碼作為「animation-name」屬性的值,將動畫套用到元素。
語法:
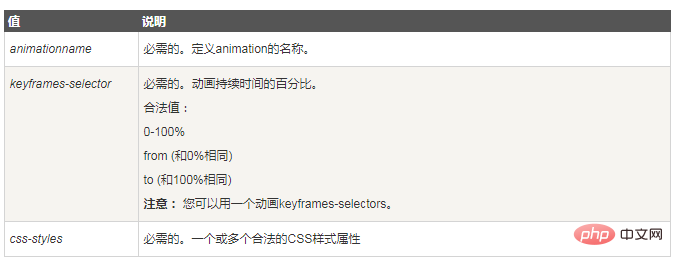
@keyframes animation-name {keyframes-selector {css-styles;}}
說明:
建立動畫的原理是,將一套 CSS 樣式逐漸變更為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
註解:請使用動畫屬性來控制動畫的外觀,同時將動畫與選擇器綁定。

範例:
效果圖:

【推薦教學:CSS影片教學】
以上是css中keyframes是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


