
【推薦教學:CSS影片教學】
CSS 翻轉圖片主要用到的技術除了3D翻轉和定位,還用到了一個屬性backface-visibility:visable|hidden;此屬性主要是用來設定元素背面是否可見。
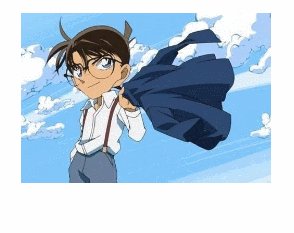
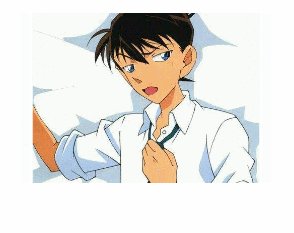
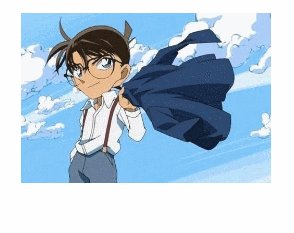
效果圖如下:

具體的步驟如下:
1、寫出頁面主體,
2、透過定位使兩張圖片疊在一起
div img { width: 250px; height: 170px; position: absolute; top: 0; left: 0; transition: all 1s; }
3、設定第一張圖片背面不可見
div img:first-child { z-index: 1; backface-visibility: hidden; }
4、新增旋轉180度
div:hover img { transform: rotateY(180deg); }
完整程式碼:
更多程式相關知識,請造訪:程式設計影片! !
以上是純CSS實現圖片左右翻轉效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


