css設定字體大小的屬性名稱是“font-size”,該屬性使用css中表示尺寸的單位(px、em、rem等)設定字體大小,也可以使用百分號等單位來設定.實際上font-size設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定字體大小的屬性名稱是「font-size」。
font-size 屬性用於設定字體大小、字體的尺寸;通常使用css中表示尺寸的單位來設定字體大小,也可以使用百分號等單位來設定。
實際上該屬性設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
如果一個元素沒有明確定義font-size屬性,則會自動繼承父元素的 font-size屬性的計算結果。 【推薦教學:CSS影片教學 】
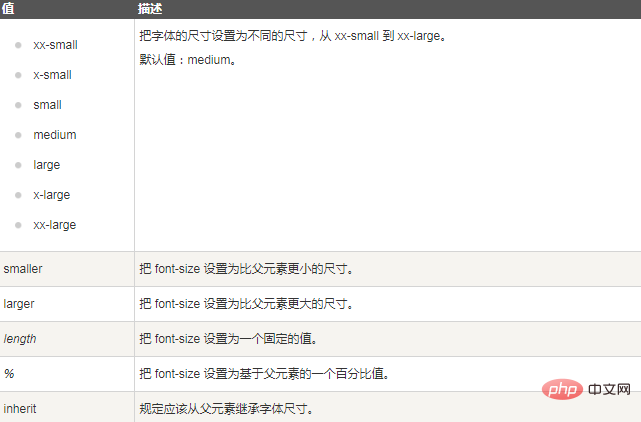
屬性值:

#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
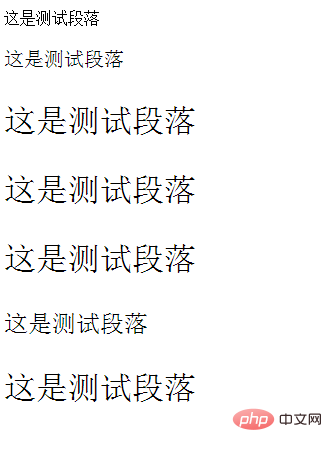
</html>效果圖:

更多程式相關知識,請造訪:程式設計影片! !
以上是css設定字體大小的屬性名稱是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



