用css實作圖片右邊有字的方法:先建立一個HTML範例檔;然後透過img標籤引入一張圖片;接著定義一段文字內容;最後透過css中的float屬性實作圖片右邊有字即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
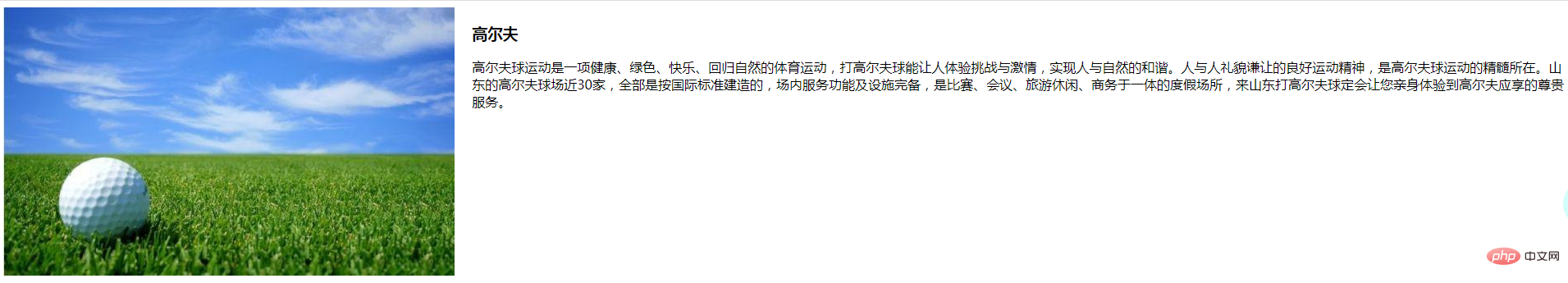
html css 左邊是圖片,右邊是文字
非常簡單,程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="02.png" alt="用css實作圖片右邊有字" ></div>
<div class="intro">
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>運作效果如下圖:

【建議:css影片教學】
以上是用css實作圖片右邊有字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




