jquery ajax失敗的原因和解決方法:1、URL位址錯誤,只需檢查URL位址並修改;2、檢查dataType定義類型和回傳類型是否一致,不一致則修改;3、檢查傳遞的參數是不是ajax支援的編碼格式,不是則修改;4、檢查路徑中是否含有中文,含有則刪除中文字元;5、檢查ajax請求是同步或非同步。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
會常用到Jquery中的ajax,配合Ashx處理程序,實作一些無刷新操作,有時候會出現一些問題,現在總結一下。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
jquery 請求ajax失敗或不執行的原因和解決方法
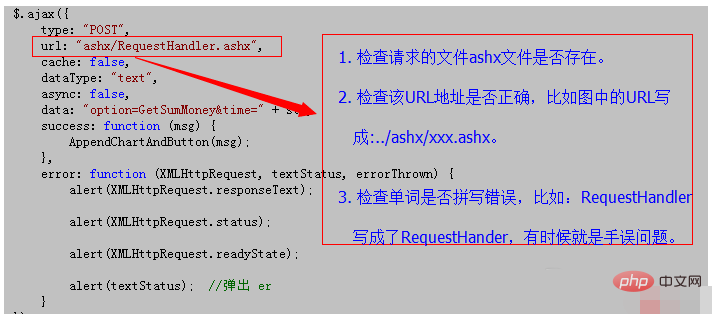
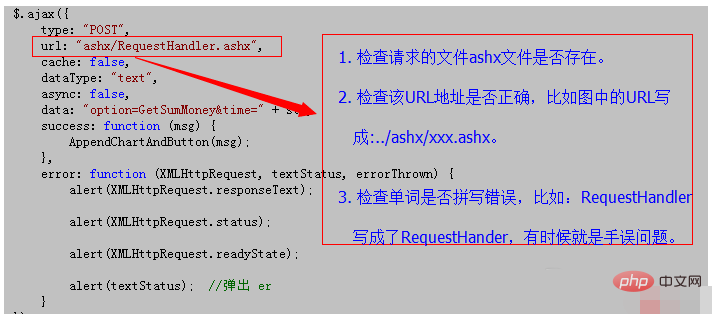
#1、URL位址錯誤

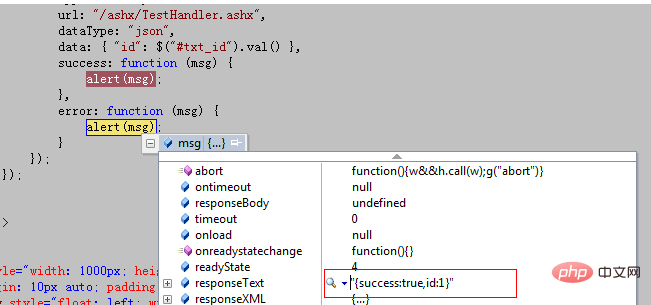
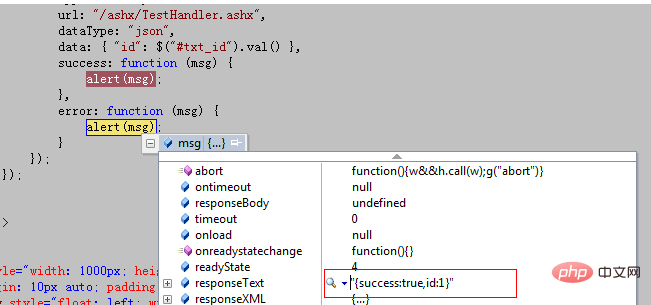
## 2、dataType定義類型和傳回類型是否一致
例如json格式資料。例如:
{success:true,id:1} 這種不規則的字串,不是嚴格的json格式,改成{"success":true,"id":"1"}

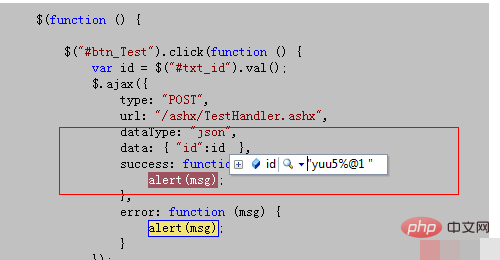
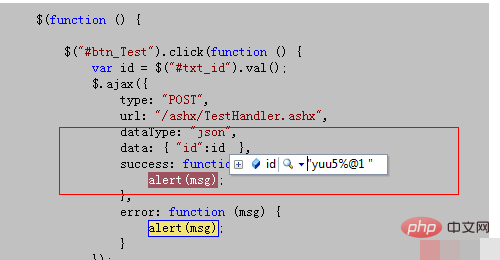
3、傳遞的參數是不是ajax支援的編碼格式,參數中是不是含有特殊字元。
之前用xheditor編輯器做文章的添加修改功能的時候,編輯器生成的東西會有一些空格,逗號,¥,#等等的特殊字符,ajax直接傳參就不會請求後台,最後是用Des加密方式解決的。

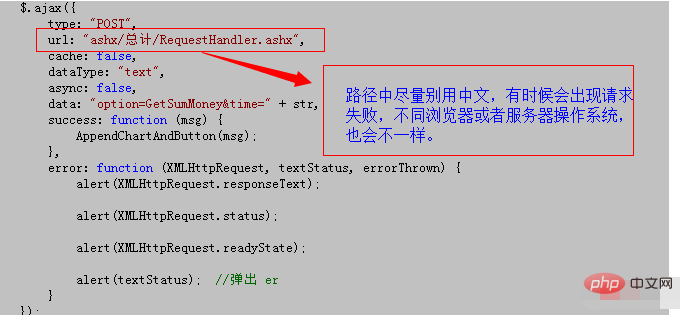
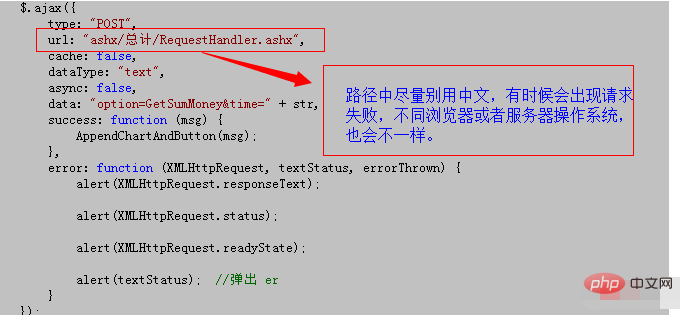
4、ajax不執行到後台,看是否路徑中含有中文,或是專案本身就是中文? !

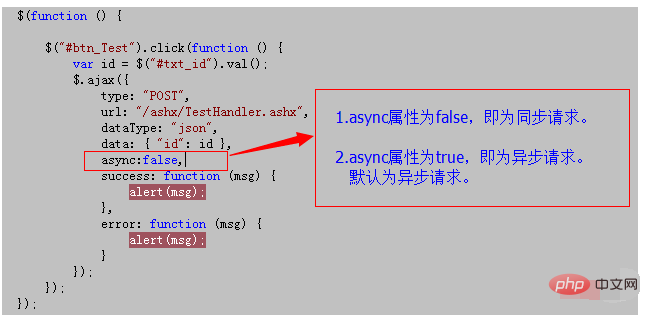
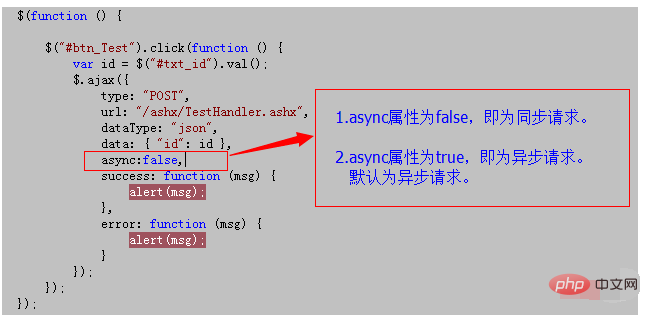
5、ajax請求是同步還是非同步造成的問題
有時候我們會遇到這種情況,ajax請求方法,裡面配置和傳值等等都是正確的,但是就是請求不到想要的數據,到最後甚至懷疑是不是開發工具的問題,這時候你就應該觀察一下,ajax請求是異步還是同步。例如,你用post請求傳值到另一個頁面後台,但是頁面一加載你的ajax就已經執行過了,傳值接收是在後台才完成的,這時候就請求不到數據,所以可以考慮把ajax請求改為同步試試。

【推薦:
jquery影片教學】
以上是怎麼解決jquery ajax失敗問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!