
【推薦教學:CSS影片教學 】
我們一起來學習CSS 的Grid版面是如何使用的
透過這篇文章以後等我們自己做UI函式庫的時候就會多了一種做法。
我們來使用CSS Grid來建立一個超酷的圖像網格圖,它可以根據螢幕的寬度來改變列的數量。最精彩的地方在於:所有的回應特性都被加入到了一行css程式碼中。這意味著我們不必將HTML與醜陋的類別名稱(如col-sm-2, col-md-4)混雜在一起,也不必為每個螢幕建立媒體查詢。

我們先根據這個最基本的樣式來分析grid,然後再進行拓展。接下來我將程式碼分享給大家:
html程式碼:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css程式碼##
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
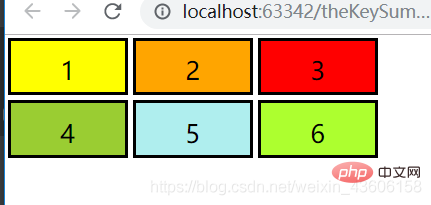
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
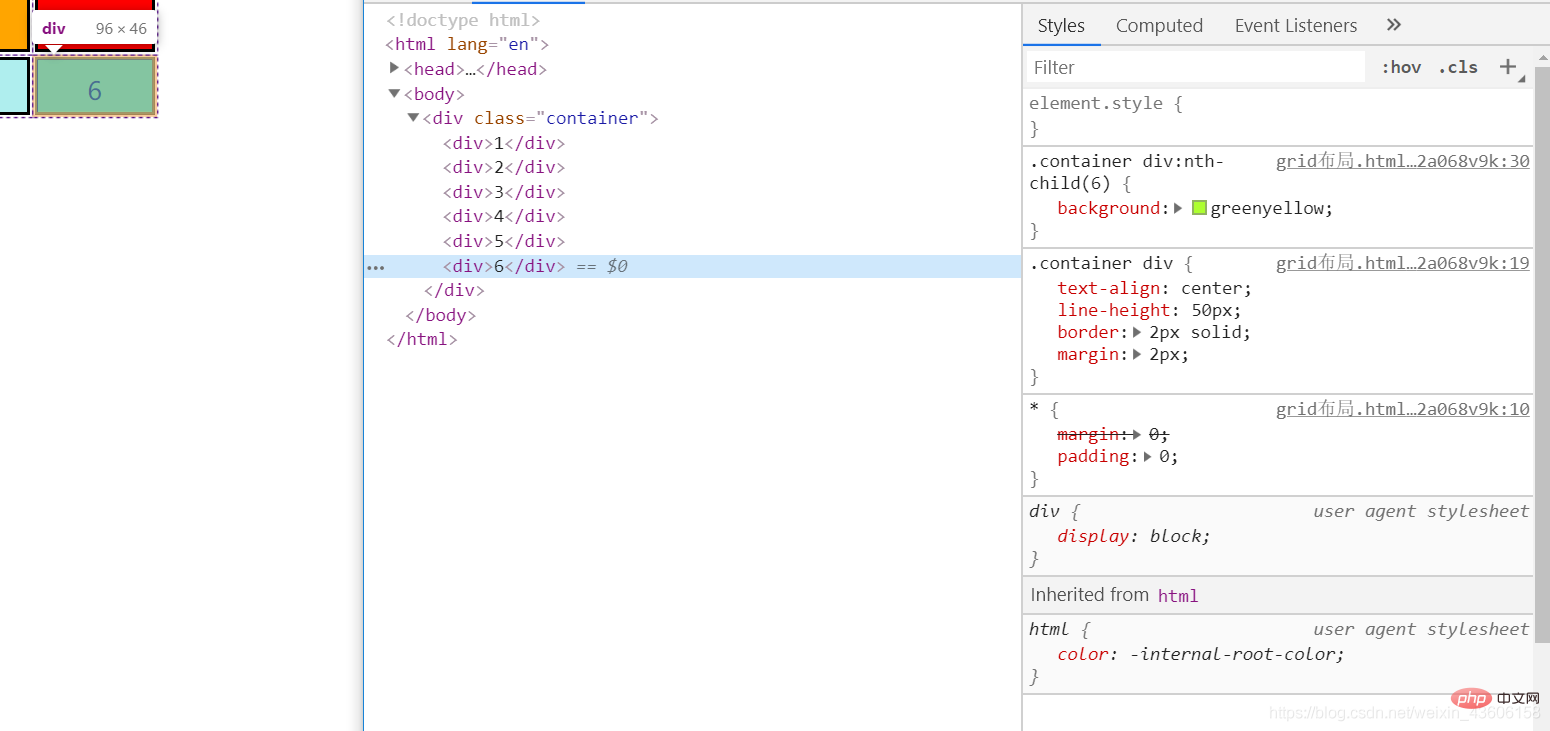
.container div:nth-child(6) {background: greenyellow;} 發現每個子元素的寬高都變成了96px * 46px。可是我們並沒有給子元素設定寬高,那麼這是哪裡來的呢?我們在回頭看父元素的樣式:
發現每個子元素的寬高都變成了96px * 46px。可是我們並沒有給子元素設定寬高,那麼這是哪裡來的呢?我們在回頭看父元素的樣式:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} 讓我們來論證一下我們剛剛所猜測的。
我們現在將容器的css樣式改為這樣:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
}
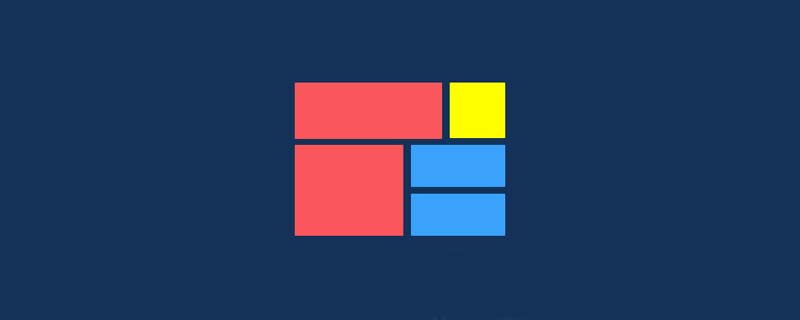
但是行並沒有變成三行,因為優先排列列,如果排完沒有多餘的就不會在排列更多的行了。其他各種複雜的情況朋友請自行測試,筆者在這裡不再多廢話了,因為要開始grid佈局牛逼的地方了。
容器的CSS樣式更改為:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
} 容器CSS更改為:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
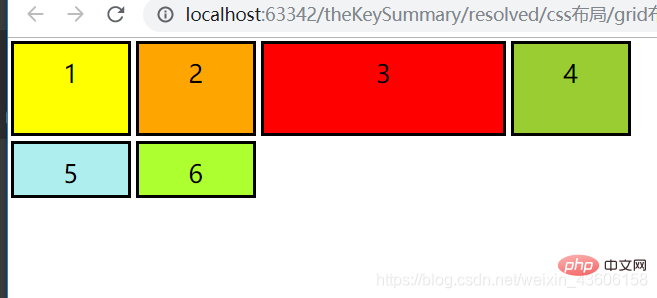
}請注意,所有回應都發生在一行 css 程式碼中 現在的效果堪稱完美。 minmax()函數定義的範圍大於或等於 min, 小於或等於 max。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="/static/imghw/default1.png" data-src="你的图片路径" class="lazy" / alt="淺談CSS3 Grid網格佈局(display: grid)的用法" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
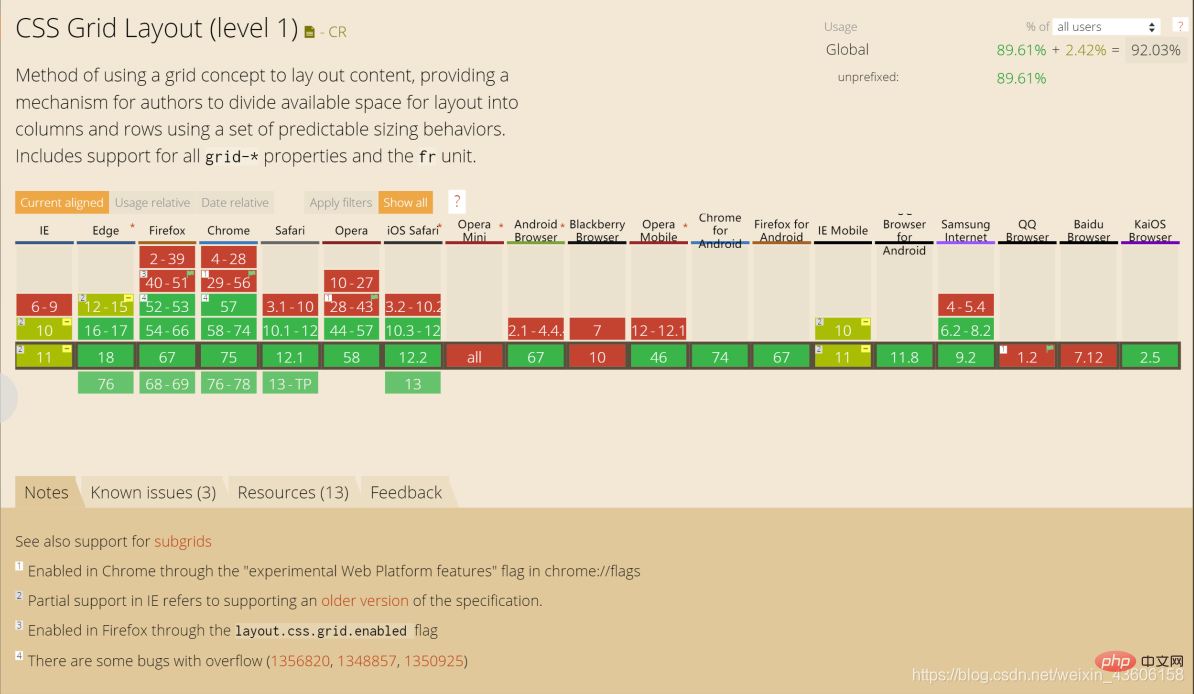
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
以上是淺談CSS3 Grid網格佈局(display: grid)的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




