在css3中,可以利用backface-visibility屬性,透過為元素添加「backface-visibility: hidden;」樣式來設定背面不可見。 backface-visibility屬性可以設定當元素不面向螢幕時是否可見。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 backface-visibility屬性
#backface-visibility 屬性定義當元素背面向螢幕時是否可見。
如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法
backface-visibility: visible|hidden;
屬性值:
visible:背面是可見的。
hidden:背面是看不見的。
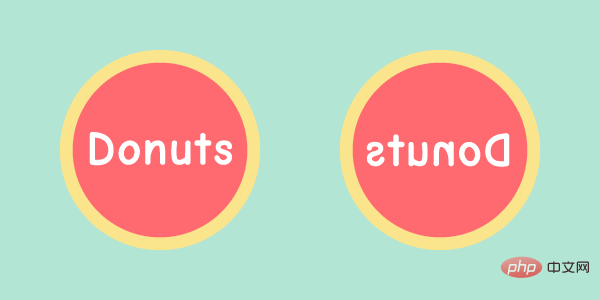
backface-visibility屬性和3D transform效果相關,它用來決定當一個元素的背面面向使用者的時候是否可見。例如下面圖片展示的兩個圓形元素,前面一個是正面,後面一個是背面。當它翻轉到背面的時候,上面的文字應該是正面的鏡像,這是預設的行為。

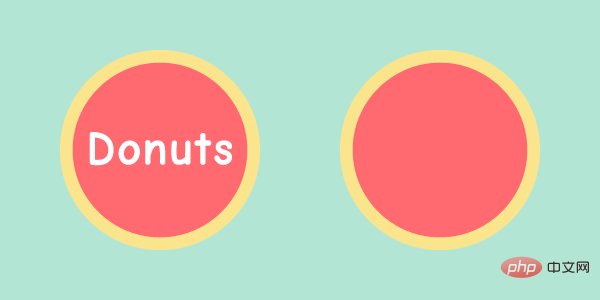
當使用backface-visibility: hidden;樣式後,另一幅代表背面的圖片來取代原來的背面

【推薦教學:CSS影片教學 】
#瀏覽器相容
##所有的現代瀏覽器都支援backface-visibility屬性。 Chrome、Safari和Opera瀏覽器需要使用-webkit-的廠商前綴。 IE10 的IE瀏覽器都支援該屬性。範例:旋轉的甜甜圈

img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}示範與下載網址://m.sbmmt.com/xiazai/js/6231更多程式相關知識,請造訪:
程式教學! !
以上是css3怎麼設定元素背面不可見的詳細內容。更多資訊請關注PHP中文網其他相關文章!




