nginx的css不起作用是因為誤刪檔案導致的,其解決辦法就是打開相應的檔案並添加程式碼“include /etc/nginx/mime.types;”,然後重啟Nginx守護即可。

本文操作環境:windows7系統、css3版,DELL G3電腦。
nginx的css不起作用是什麼原因?
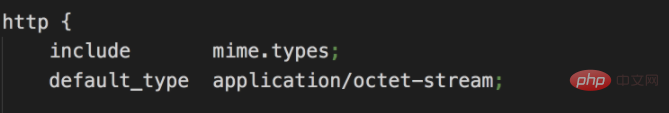
最近部署一個專案html,js正常加載,css也沒有報404,css能夠正常獲取,只是瀏覽器無法解析,研究了一下發現,原來是配置Nginx的時候將/etc /nginx/nginx.conf的一行include /etc/nginx/mime.types;誤刪了,導致了Nginx無法正確識別CSS文件,因此向瀏覽器發送了錯誤的MIME類型。加上那行,然後重啟Nginx守護進行就好了

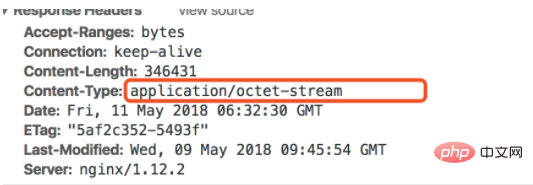
錯誤的css和js類型如下面

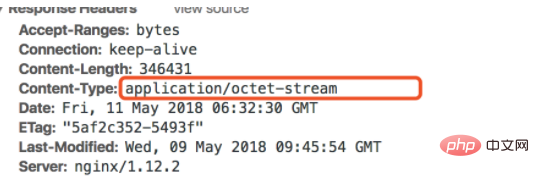
正確的css和js類型應該如下面

推薦:《css影片教學》
以上是nginx的css不起作用怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




