本篇文章帶大家來了解CSS屬性函數 attr()。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

屬性函數 attr() 用來取得HTML元素裡面的屬性值,並用於樣式中,但目前暫時只能套用於CSS元素中的偽元素。
實作一個Tooltip
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
在新的語法中支援各種類型的CSS屬性,具體支援的可查看MDN文檔#Specifications "MDN文件"),舉個例子,假如需要設置一個margin-top,正常是需要去找到類名然後設置,稍微圖省事一點可能會集中書寫css類名,然後全局引入再調用.這種寫法一定程度上能方便一點,但是不夠個性化,假如我要設定成上邊距15px,又得重新加一個類名,還是很麻煩。
<div></div>
//style
.mt10{
margin-top: 10px;
}但是如果實驗屬性支援的話,可以寫成這樣。
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}這種寫法就很類似元件開發,不需要指定特定大小的px值,在HTML元素上直接能指定任意大小的PX值,而且基於CSS,沒有JS的參與,會更加輕巧。但是,很遺憾的是目前所有瀏覽器都不支持,估計很長一段時間內也是不支持的,這裡做一下了解,提供一種組件開發的思路。幸運的是,在找資料的過程發現張鑫旭大佬已經探索過這種可能性,然後對這種特性做了 Polyfill,查看Polyfill。
利用CSS自訂屬性傳遞attr的屬性值
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
}然後取得所有包含attr()函數的自訂的屬性名
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
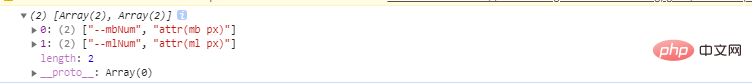
})();列印下arrCSSCustomProps ,得到

最後一步是遍歷Dom,如果設定了對應的自訂屬性,就將透過attr定義屬性值,轉換成css能夠解析的自訂屬性值var
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
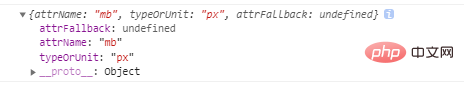
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>objParseAttr就是attr(mb px)解析後的對象,valueAttr就是自訂屬性的值,也就是範例中的100

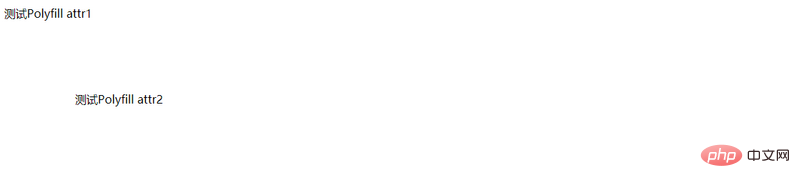
效果圖

以上是聊聊你可能不了解的CSS屬性函數 attr()的詳細內容。更多資訊請關注PHP中文網其他相關文章!



