
【推薦教學:CSS影片教學 】
當我們使用CSS 建立佈局時,考慮長短文字內容很重要,如果能清楚地知道當文字長度變化時需要怎麼處理,可以避免很多不必要的問題。
在許多情況下,添加或刪除一個單字會改變 UI 的外觀,更糟的是,它可能會破壞原有的設計,使其無法存取。在我學習 CSS 的早期,我低估了添加或刪除一個單字的作用。在本文中,我會介紹幾種不同的技巧,大家可以馬上使用它們來處理CSS中不同長度的文字。
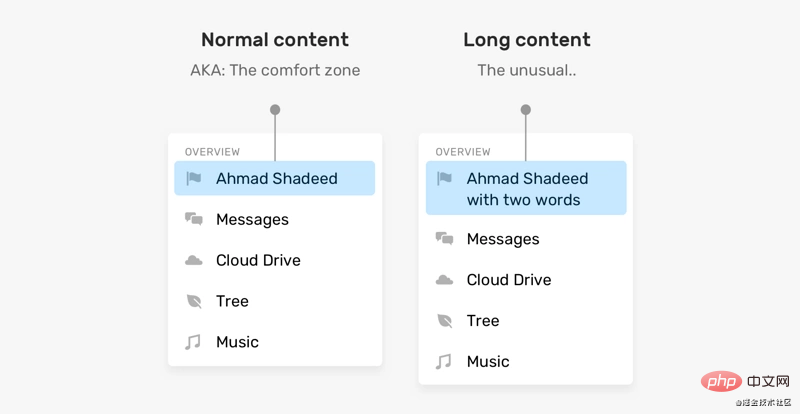
在討論處理文字內容的技巧之前,先來解釋一下這個問題,假設我們有一個垂直導航。

名字的長度可以變化,特別是如果你是在一個多語言網站工作。在上面的範例中,隨著名稱變長,它被包裝到第二行。這裡有一些問題
應該把這段文字截短嗎
應該換成多行嗎?如果是,最多可以換行多少行?
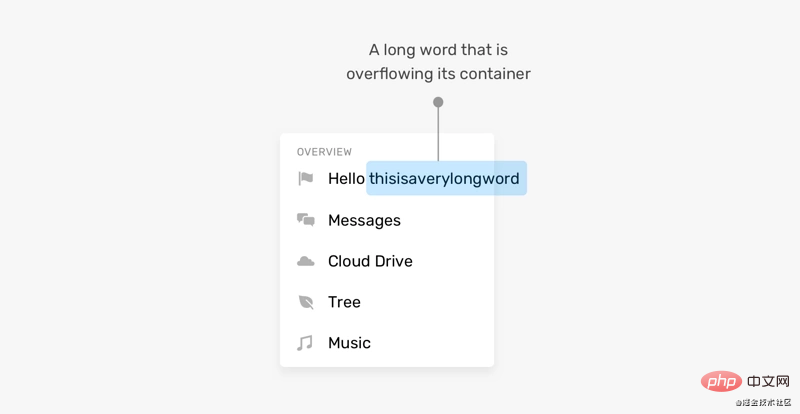
這種情況下單字比預期的多,但是當單字太長時會發生什麼?預設情況下,它將溢出其容器。

作為專業前端開發人員,重要的是要確定在這種情況下應該要知道怎麼處理。幸運的是,有一些CSS屬性就是專門用來解決這類問題。
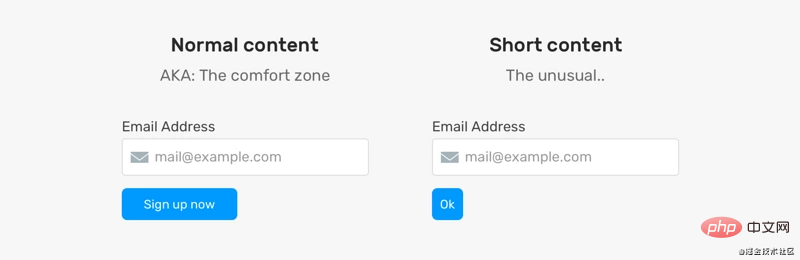
除此之外,問題不僅在於長內容,短內容也會破壞UI,或至少會讓它看起來很奇怪。如下面的範例

有ok文字的按鈕的寬度非常小。我並不是說這是一個致命的問題,但它會讓按鈕看起來很弱或很難被注意到。
在這種情況下我們該怎麼辦?也許在按鈕上設定min-width?無論內容長度如何,都可以提供安全的寬度。
在,大家已經對問題有所了解,我們接著深入研究CSS 技巧,這些技巧可為處理長內容提供解決方案。
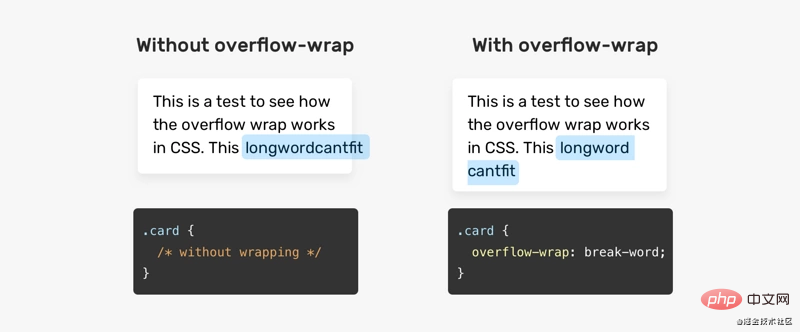
CSS 屬性overflow-wrap# 是用來說明當一個不能被分開的字串太長而無法填滿其包裝盒時,為防止其溢出,瀏覽器是否允許這樣的單字中斷換行。

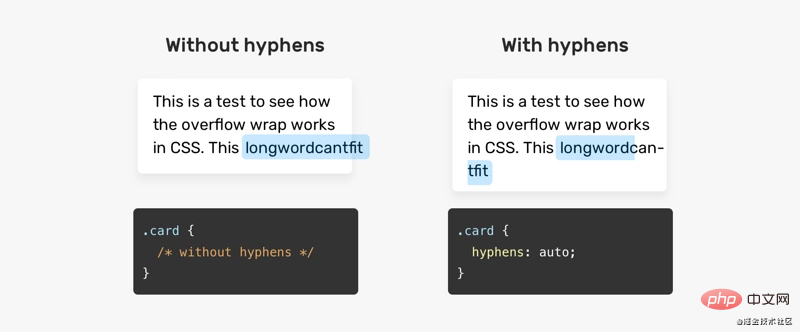
CSS 屬性 hyphens 告知瀏覽器在換行時如何使用連字號連接單字。可以完全阻止使用連字符,也可以控制瀏覽器什麼時候使用,或讓瀏覽器決定什麼時候使用。
.element {
hyphens: auto;
}
截斷是指在句子的最後加上點,以表示有更多的文字內容。

沒有text-truncation屬性或其他屬性,但是它混合了一些CSS屬性,可以為我們完成工作。
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}如果要截斷多個行,可以使用line-clamp屬性。
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}要讓這種工作,必須使用display: -webkit-box。 -webkit-line-clamp指定截斷工作的最大行數。

這種技巧的缺點是,如果要為元素加上padding,它很容易失敗。當新增padding時,會導致顯示下一行的一部分,這本來應該要被截斷的。見下圖:

有時候,截斷或連接一個單字並不總是可行。例如,當一個長字換成新行時,JavaScript程式碼可能會變得難以閱讀。在這種情況下,水平滾動將使閱讀體驗更好。

在某些情況下,大家可能會忘記加上padding,直到我們注意到一個視覺問題。考慮以下問題:

这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
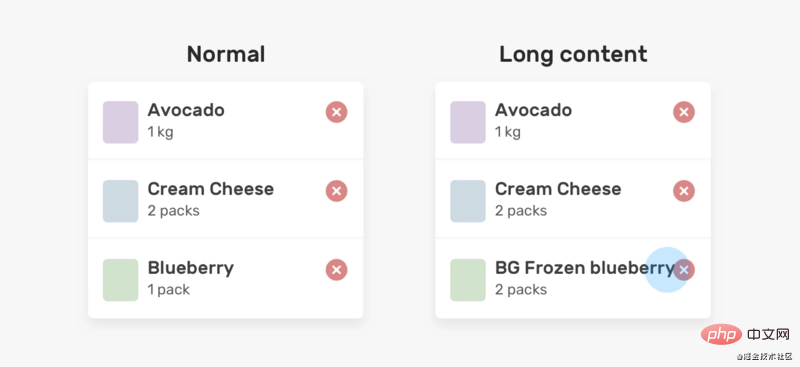
}产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
<div class="user">
<div class="user__meta">
<h3 class="user__name">Ahmad Shadeed</h3>
</div>
<button class="btn">Follow</button>
</div>css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
更多编程相关知识,请访问:编程视频!!
以上是CSS中處理不同長度文字的幾種小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




