
【推薦教學:CSS影片教學 】
css中的box-align與box-pack屬性可以用來設定框內元素的位置。
注意: 需要對齊的元素的父元素dispaly的值必須為box
box-align值為center時,子元素為垂直居中
box-pack 屬性規定當框大於子元素的尺寸,在何處放置子元素。此屬性規定水平框中的水平位置,以及垂直框中的垂直位置。
對於水平框,box-pack值為center時,子元素水平居中
HTML程式碼:
<div id="parent1">
<div id="div1">
div1
</div>
</div>CSS程式碼:
div{
border: solid black 1px;
}
#parent1{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
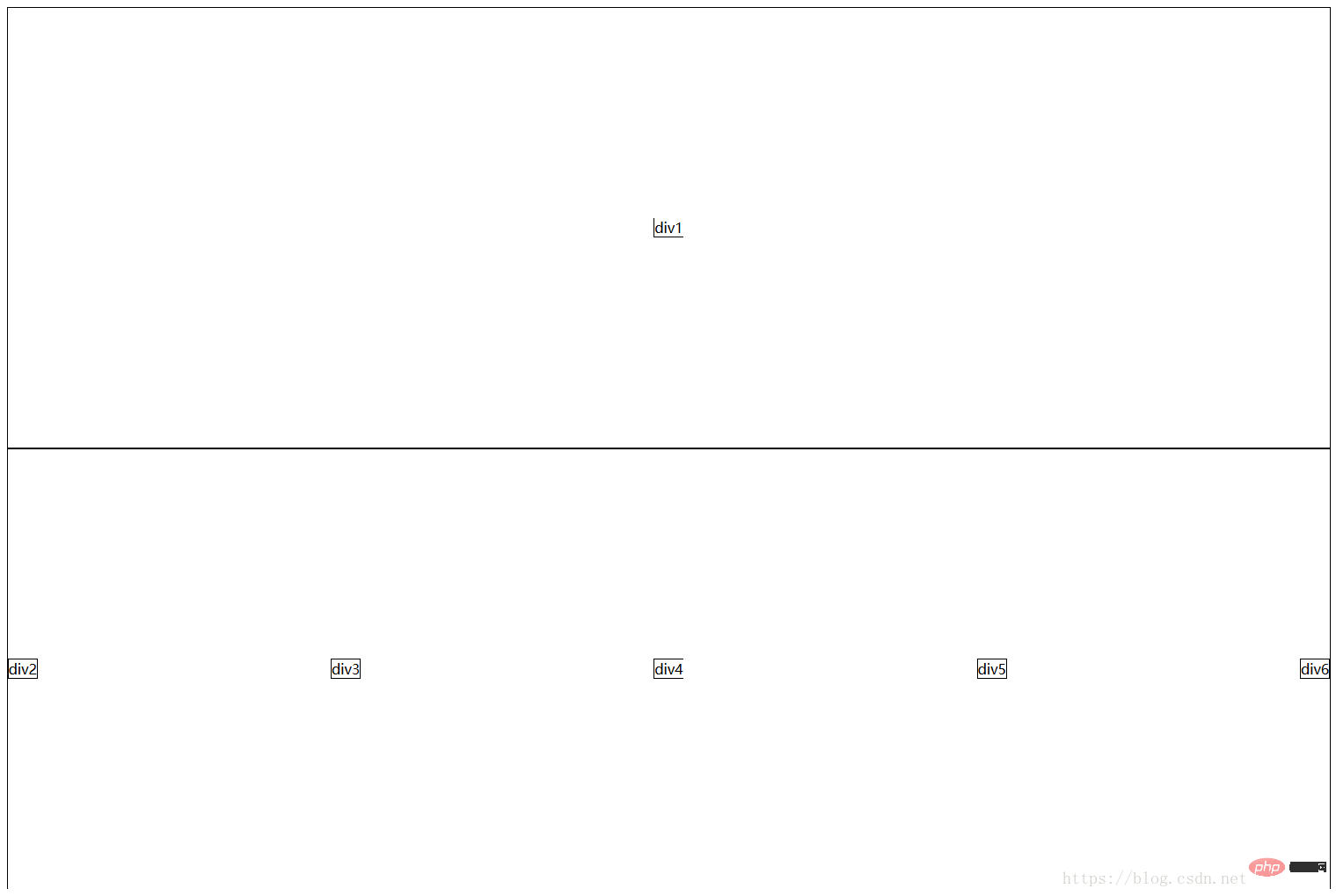
}當box -pack值為justify時,子元素分散對齊
HTML程式碼:
<div id="parent2">
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
<div id="5">
div5
</div>
<div id="div6">
div6
</div>
</div>CSS程式碼:
#parent2{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: justify;
-webkit-box-pack: justify;
}效果如下:

更多電腦程式相關知識,請造訪:程式設計影片! !
以上是聊聊css中box-align和box-pack屬性的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

