本篇文章給大家分享了一下vscode前端常用外掛。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
##vscode 簡介
的的程式碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了程式碼編輯器。
器主要是:sublime,notepad ,editplus,atom這幾種。
才具有的功能,比起它們更像一個程式碼編輯器;
,安裝設定外掛程式更為方便;
開啟各種大檔案不卡。
,最關鍵的是,vscode還是一款免費並且有團隊持續快速更新的程式碼編輯器。
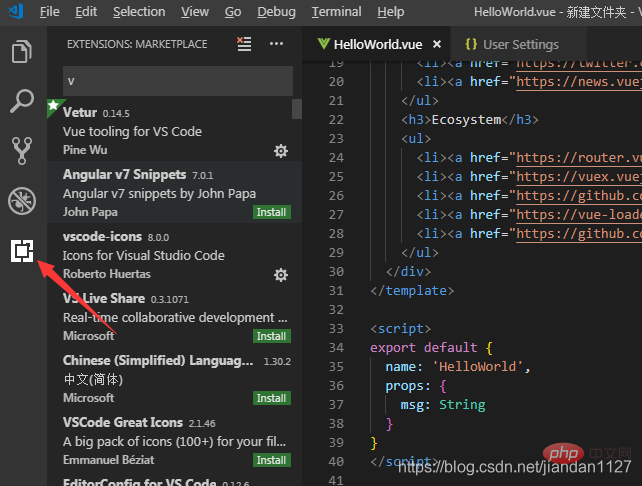
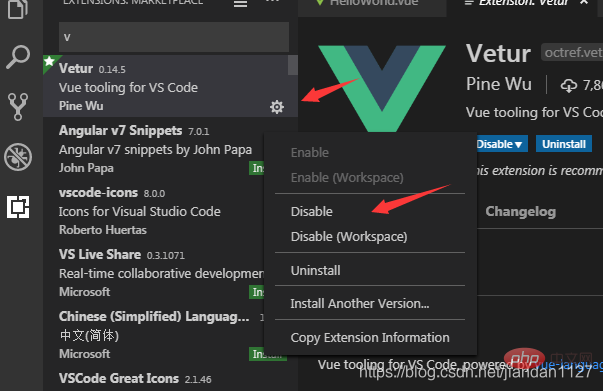
重啟vscode使得外掛程式生效。 
該插件。 
前端常用外掛 ##必備的一定要裝, 推薦的看自己需要, 了解的可不裝!!!
#1.Auto Close Tag (必備)
自動閉合HTML/XML標籤
 2.Auto Rename Tag (必備)
2.Auto Rename Tag (必備)
自動完成另一側標籤的同步修改
 3.Beautify (必備)
3.Beautify (必備)
#格式化html ,js,css
vue 裡面設定方法與快速鍵設定戳記這裡
 #另一款 Prettier
#另一款 Prettier
格式化JavaScript / TypeScript / CSS
設定教學戳這裡 #4.Bracket Pair Colorizer (必備)
#4.Bracket Pair Colorizer (必備)
#為括號加上不同的顏色,方便區分不同的區塊,使用者可以定義不同括號類型和不同顏色
 5.Debugger for Chrome (推薦)
5.Debugger for Chrome (推薦)
映射vscode上的斷點到chrome上,方便偵錯
##6.ESLint (推薦)
js語法糾錯,可以自訂配置,不過配置較為複雜,建議使用網上一些廣泛使用的eslint配置,日後我也會專門針對eslint配置寫一篇文章。
7.GitLens(使用git的必備)
方便查看git日誌,git重度使用者必備使用教學
8.HTML CSS Support (必備)
智慧提示CSS類別名以及id

9.HTML Snippets (必備)
智慧提示HTML標籤,以及標籤意義

10.JavaScript(ES6) code snippets (必備)
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,也支援.ts,. jsx,.tsx,.html,.vue,省去了配置其支援各種包含js程式碼檔案的時間

11.jQuery Code Snippets (推薦)
jQuery程式碼智慧提示

#12.Markdown Preview Enhanced (建議)
#即時預覽markdown,markdown使用者必備

13.markdownlint (建議)
markdown語法錯誤校正

14.Material Icon Theme (推薦)
vscode圖標主題,支援更換不同色系的圖標,值得點出來的是,該外掛程式更新極為頻繁,基本和vscode更新頻率保持一致
極簡主義是不需要的

另一套目錄樹圖示主題vscode-icons

#使用方法,設定如下json



 ## 15.open in browser (必備)
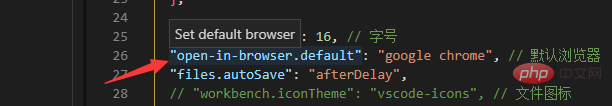
## 15.open in browser (必備)
vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛程式支援快捷鍵與滑鼠右鍵快速在瀏覽器中打開html文件,支援自訂開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari
設定預設瀏覽器 
#16.Path Intellisense (必備)
#自動提示檔案路徑,支援各種快速引入檔案17.React/Redux/react-router Snippets (推薦)(react必備)
React/Redux/react-router語法智慧提示
 補充兩個
補充兩個
#react程式碼片段,下載人數超多
2) react-beautify#格式化javascript, JSX, typescript, TSX 檔案
#18 .Vetur (推薦)(vue必備)Vue多功能整合插件,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger 。 vscode官方欽定Vue插件,Vue開發者必備。
補充兩個:
1) VueHelper

20.filesize (了解)
#檢視檔案大小


20.HTMLHint(了解)
靜態檢查規則 具體規則戳這
21. Class autocomplete for HTML (建議)

#22. IntelliSense for CSS class names (推薦)

23. Npm Intellisense(node必備)
 ##如果還有好的外掛程式我會隨時補充~~~
##如果還有好的外掛程式我會隨時補充~~~
更多程式相關知識,請造訪:
程式設計影片以上是vscode中提升開發效率的前端外掛(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
