本篇文章跟大家分享十款面向前端開發人員的chrome擴充功能。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

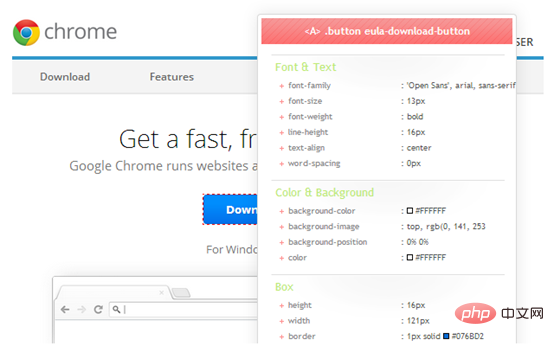
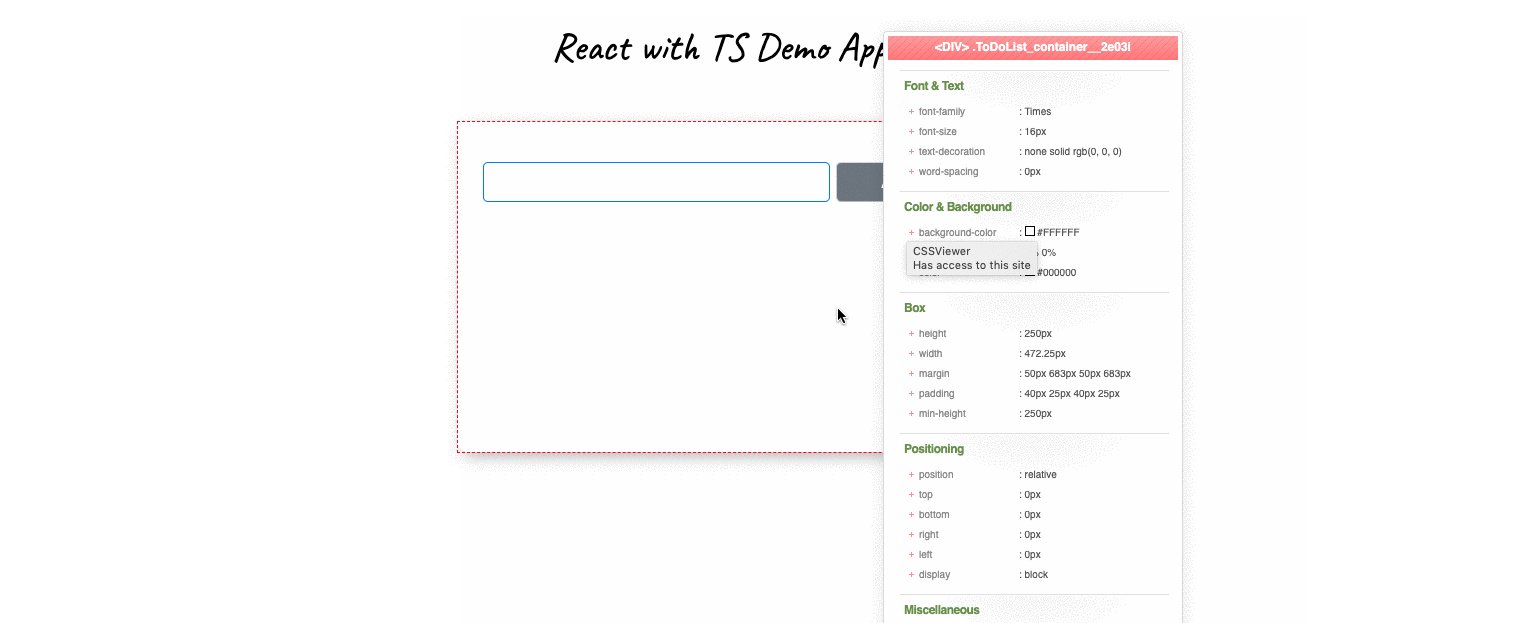
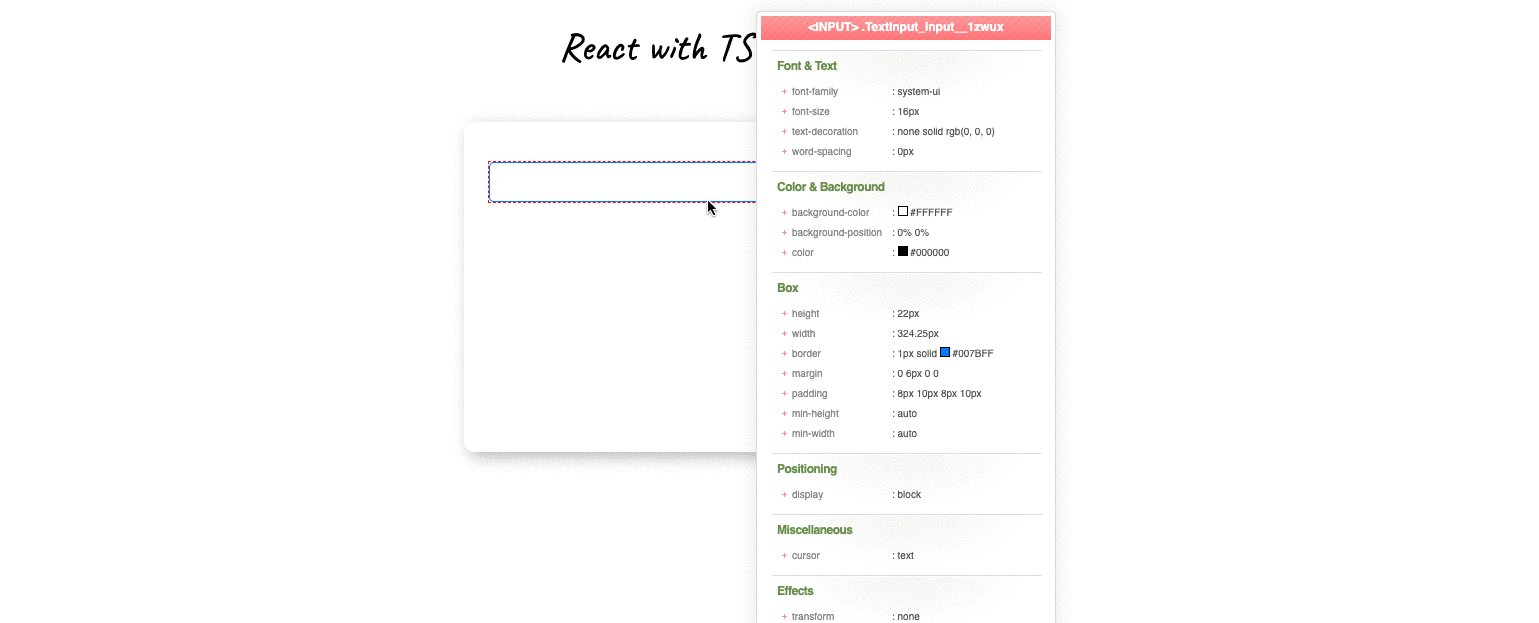
1. CSSViewer
# 

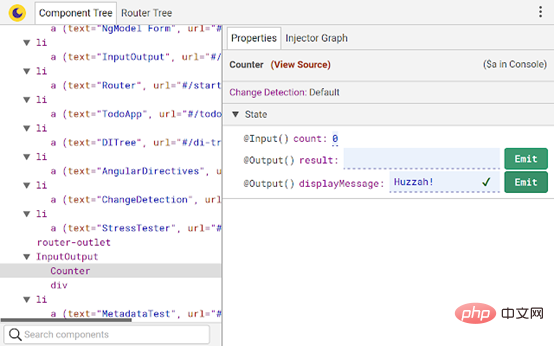
2. Augury
#
如果您是Angular開發人員,並且沒有在您的DevTool中使用過Augury,那麼這是件很可惜的事情。 Augury有著您直接從瀏覽器調試Angular應用程式所需的一切,來試試看。
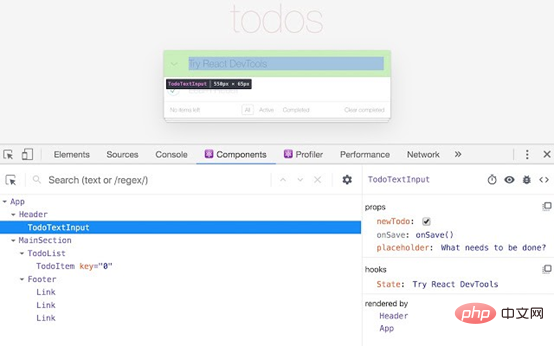
3. React Developer Tools

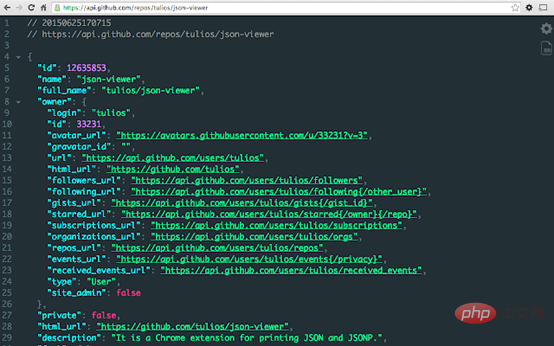
4. JSONView

JSONView格式化和美化JSON資料。它以豐富著色的樹狀視圖顯示它們,使得標識屬性和值變得更加容易。
5. Library Sniffer
#我通常很想知道網頁是基於什麼框架建立的,或是這個網站引用了什麼函式庫。Library Sniffer在這方面對我的幫助很大。這個工具可以為你提供網頁上的詳細信息,無論它是基於類似React,
Angular, Vue, Svelte, Wordpress等平台或框架。
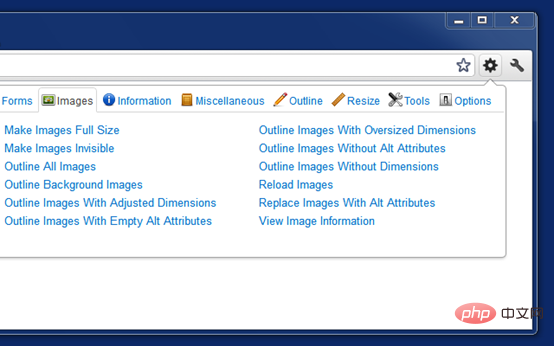
6. Web Developer

它將這些經常需要的功能加入到預設的DevTools檢查器中。
7. LambdaTest
多重瀏覽器的相容性一直是一件令Web開發人員苦惱的事情。您的網站在不同的瀏覽器上的呈現是開發人員一直在考慮的問題。 我們通常會選擇在我們的機器上安裝不同的瀏覽器,這樣我們就可以在上面啟動任何瀏覽器來測試我們的網站。這個擴充功能可以為您做所有的事情。它使您可以在桌上型電腦和行動裝置上使用不同的瀏覽器截取網頁的螢幕截圖,從而為相容性問題提供了快速而決定性的答案。
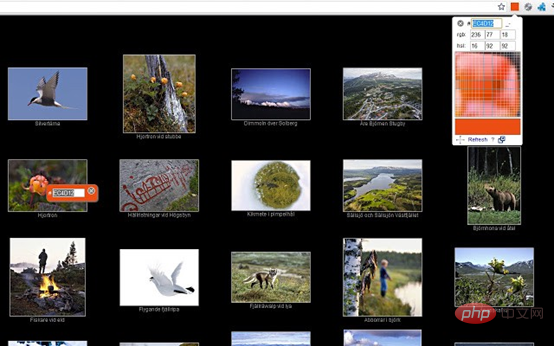
8. ColorPick Eyedropper
 #
#
ColorPick Eyedropper有一個浮動面板,它懸停在網頁中的元素上方,顯示元素的顏色。按一下該元素會將所選元素的顏色複製到剪貼簿。這是一個很好的方法,可以加快發現、複製和貼上顏色所需的時間。
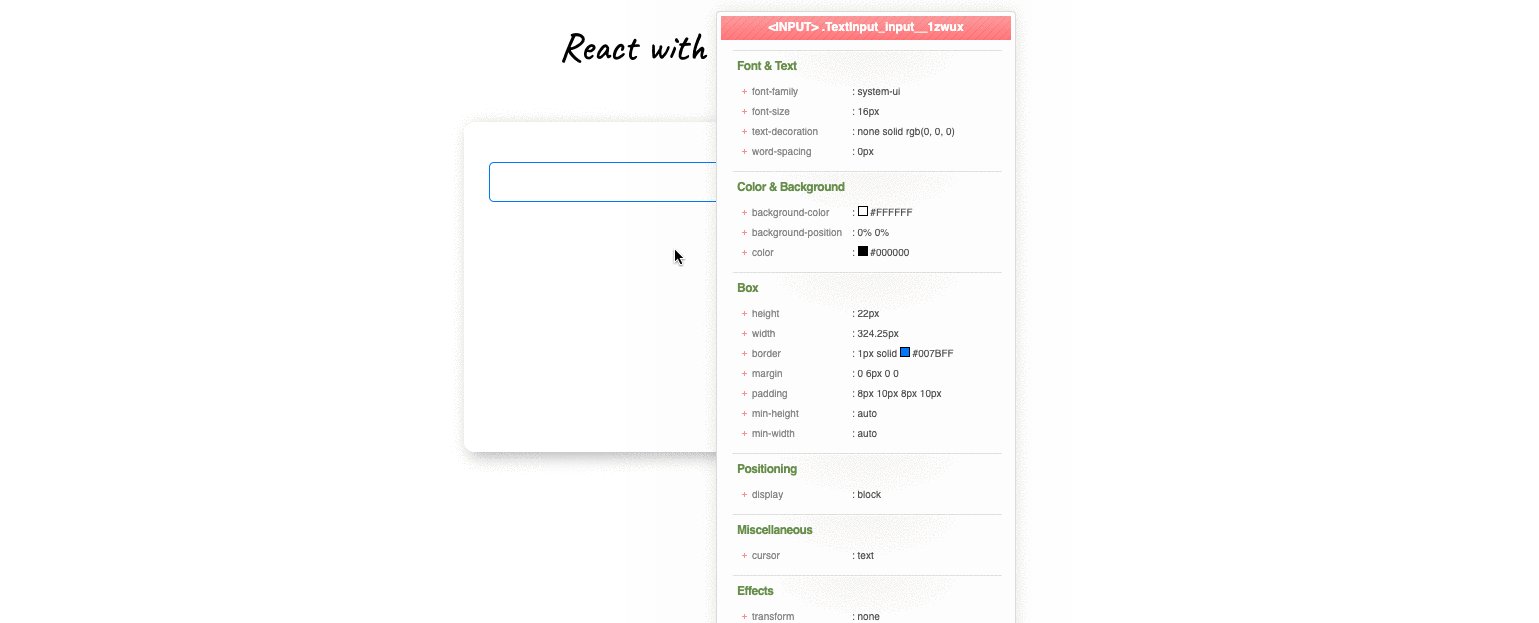
9. CSSPeeper
另一個檢查和複製元素樣式的優秀工具。
使用CSSPeeper,您可以將滑鼠停留在網頁中的任何元素上,然後按一下滑鼠即可複製元素的樣式。
如果您曾經嘗試從chrome inspector工具中的元素複製CSS樣式程式碼,則可以輕鬆了解CSSPeeper帶來的價值。
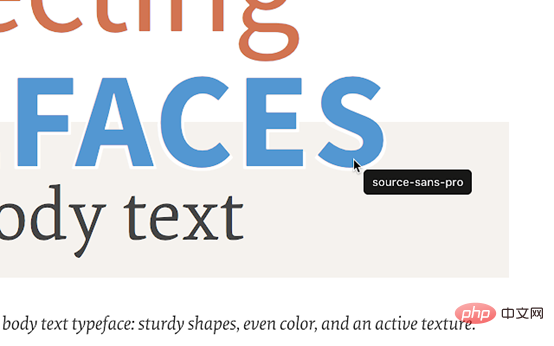
10. WhatFont

#在瀏覽網頁時,通常吸引我眼球的是頁面中正在使用的字體。當我對某個文字感興趣想要查看其使用的字體時,我會下意識地點擊滑鼠右鍵以開啟開發人員工具,查看它的原始程式碼。但是,這樣還是太繁瑣了。
WhatFont讓字體檢視更容易。它使您在把滑鼠懸停在文字上就能快速查看它使用的字體。
結論
以上只是基於我自己的理解,這些擴充功能是我的工作更加的輕鬆快速。
如果您對上面的內容有任何補充,歡迎評論告訴我,謝謝!
原文出處:https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
更多程式設計相關知識,請造訪:程式教學! !
以上是十款面向前端開發人員的chrome擴充(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
