
按鈕,對開發者而言,是非常常見的一個功能。前端通常會在按鈕上加入一些操作互動樣式,增加一些使用者體驗。
例如:hover樣式、點選樣式、loading樣式等。下面我們透過簡單範例在學習一下css3動畫和css偽類。
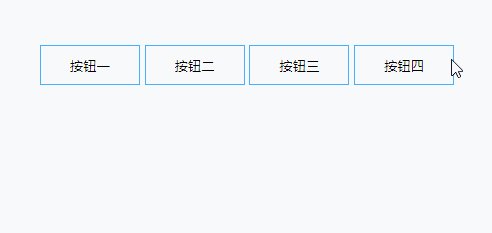
範例一
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
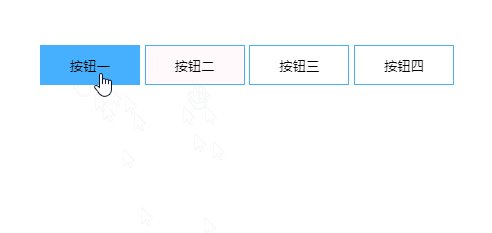
.btn-1:hover:after{
opacity: 1;
}
</style>
#解析:
1、利用偽類別作為滑鼠:hover事件後,按鈕的背景,這裡用到了相對定位(relative)和絕對定位(absolute)
切記:使用絕對定位的元素,父元素一定要用相對定位,否則元素會一直向上找相對定位的元素,直至根節點。
2、這裡用transition對:hover事件動畫做描述,0.3s完成動畫,改變:after的透明度。 all是所有行為。
當然,這裡我們還有更簡單是實現方式,不用類型,直接改變背景也是ok的,請看程式碼:
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>ok,我們在範例一的基礎上,更進一步,請看範例二
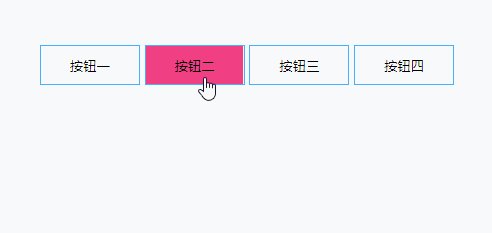
範例二
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
#:
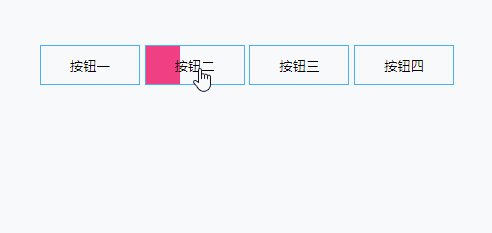
1、這裡與範例一其實類似,不過這裡是改變偽類的寬度。
2、以此類推,我們可以改變偽類的高度,就可以看到向下擴展的動畫了。
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
更多程式相關知識,請造訪:程式設計入門! !
以上是利用css偽類實現滑鼠滑過按鈕動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



