
有些情況下,我需要用簡單的方法來建立網格佈局。例如,每次我改變主意時,在不修改CSS的情況下快速畫出五列網格。在本文中,我們一起探索一些用例,並思考如果實現及使用它們。
在深入探討這些概念之前,首先我們來回顧一下 CSS 變數的基礎知識, 我們也可以將它稱為「自訂屬性」。
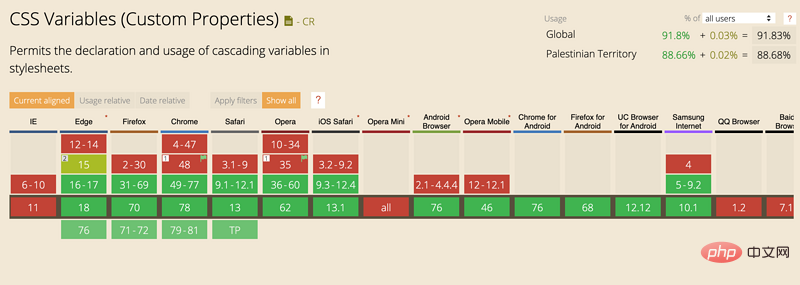
所有主流瀏覽器都支援CSS變量,以下是各個瀏覽器的支援情況:

如果要定義CSS變量是全域變量,則需要將其新增至:root宣告中(:root等效於)。如果該變數特定於組件,則可以在該組內聲明中定義它。
在下面的範例中,我定義了一個全域變數--size,它用於square 元素的寬度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}如果--size沒有定義,該怎麼辦呢?在傳遞的變數無效的情況下,CSS 支援定義預設變數或回退變數。
在下面的例子中的 var(--size, 10px)。如果--size無效,則寬度和高度值將為 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}除此之外,也可以在內聯CSS樣式中使用CSS變數。例如
HTML
<div class="elem" style="--background: red;"></div>
CSS
#.elem {
background: var(--background);
}接著, 我們以上述這些概念,也示範一些例子。

#在此設計中,我將CSS網格用於以下各項:
240px。
1.側邊欄與主選單
Html
<div class="o-grid" style="max-width:90%">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
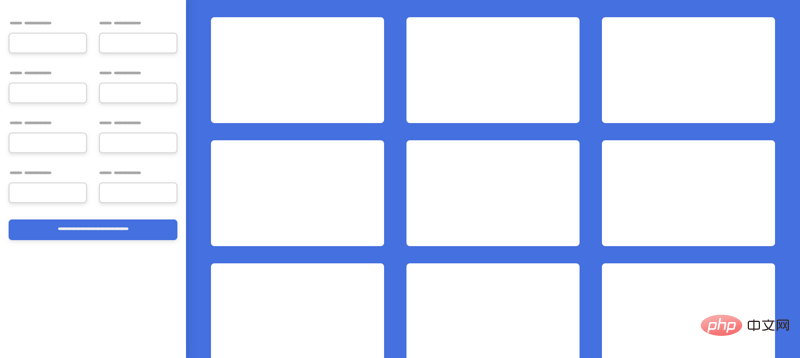
}2. 表單項目
依照設計,每行有兩列,html 結構如下:Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 三列佈局
在下面的範例中,我新增了--repeat-number: 3和--gap:8px作為內聯CSS。這些變數將會加到o-grid類,網格的設定將基於這些變數。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS#
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}var(--gap, 0),如果使用者沒有提供--gap變量,則其預設值將為0 。
minmax,但是當我在多個頁面上使用它時,我遇到了一個問題。

minmax為每個網格專案定義最小寬度250px 。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}300px,該怎麼做?我需要建立類似以下版本嗎?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>事例原始碼:https: //codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4Flexbox範例在範例中,有一個文章標題,其中包含作者姓名和標籤。這些在頁面中的排布方式是動態變化,所以需要一種快速切換這些佈局方式的方法 。
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS#
.article-header__meta {
display: flex;
justify-content: var(--justify);
}input欄位和一個按鈕的表單。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="max-width:90%">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="max-width:90%">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/f8e6969d5145d4dcd81aacf7a037c995
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%">
事例源码:https://codepen.io/shadeed/pen/cdaac5ff667e1f7d9c8241655441f10d
英文原文地址:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
作者:Ahmad shaded
更多编程相关知识,请访问:编程入门!!
以上是利用CSS變數來提升靈巧佈局效率的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


