在vue中使用jquery的方法:先透過cnpm指令安裝jQuery依賴;然後修改「webpack.base.conf」檔案配置;最後在元件中引入jquery進行使用即可。

本教學操作環境:windows7系統、jquery1.2.6&&Vue2.9版本、Dell G3電腦。
相關推薦:《js基礎教學》
#如果想在普通的HTML頁面引入jQuer庫的話,直接使用即可。但是如果要在Vue元件中使用jQuery函式庫的話,使用這樣的方式就不行了,那麼怎樣在vue中使用jquery?下面來跟大家介紹一下。
一、安裝jQuery依賴
在使用jQuery之前,我們首先要透過以下指令來安裝jQuery依賴:
npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
二、修改設定檔
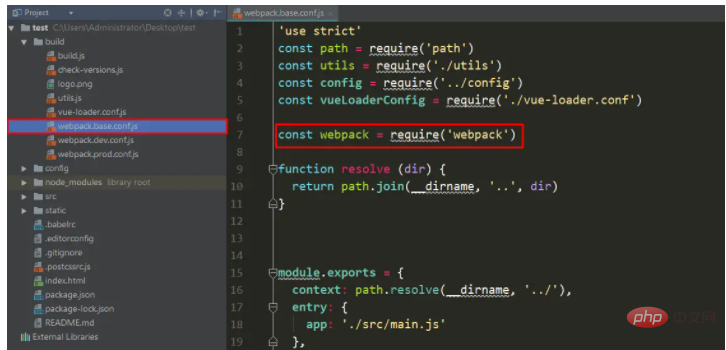
完成安裝jQuery依賴之後,我們要修改webpack.base.conf 檔案設定檔。注意我現在的Vue版本是2.9,如果你使用的是Vue3.x版本的話,這個設定檔的位置可能不一樣,需要你在專案中找一下。
先加入一行程式碼,引入webpack,如下圖所示:

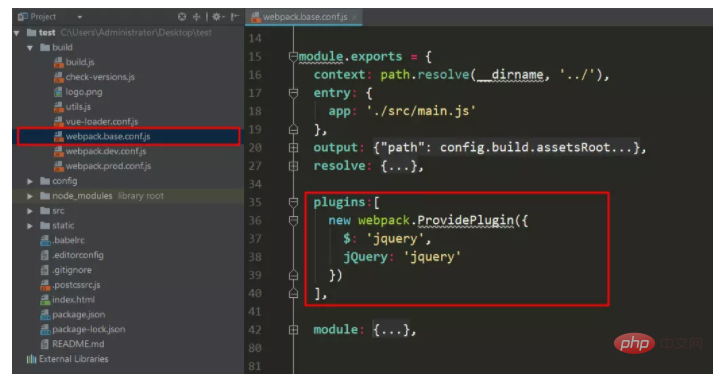
#其次是在下圖的位置,新增程式碼配置jQuery外掛:

三、在元件中引入jquery,進行使用
我們想要在哪個元件中使用jQuery函式庫,首先要使用以下指令引入jquery,然後就可以正常使用了
import $ from 'jquery'
例如我們要在App.vue元件中使用jQuery,實例程式碼如下:
以上是怎樣在vue中使用jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!


