壓縮js css的方法:先開啟「站長工具」連結;然後點選【JS混淆加密壓縮】,並在左側輸入js程式碼點選【普通壓縮】;接著點選【css格式化】 ,並在左側輸入css代碼;最後點選右邊的【壓縮代碼】即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦。
推薦:css影片教學
怎麼壓縮js css?
壓縮js和css程式碼我們可以使用一些線上工具來實現,這裡我們介紹「站長工具」壓縮js和css的使用方法。
連結:http://tool.chinaz.com/Tools/CssFormat.aspx
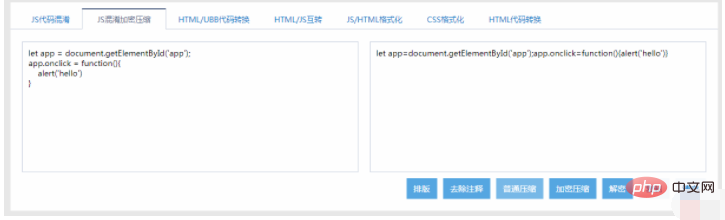
一、壓縮js
點選【JS混淆加密壓縮】,在左側輸入你的js程式碼,點選【普通壓縮】,接著就會在右邊輸入框出現壓縮後的js程式碼。

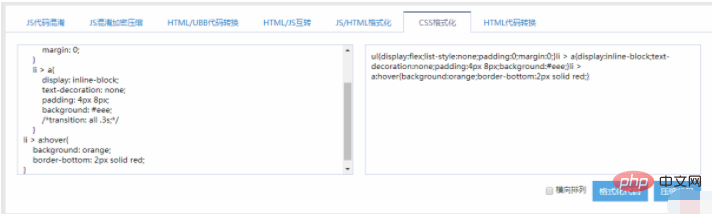
二、壓縮css
點選【css格式化】,在左側輸入你的css程式碼,點選右邊的【壓縮程式碼】,接著在右側輸入框便會出現壓縮後的css代碼。

以上是怎樣壓縮js css的詳細內容。更多資訊請關注PHP中文網其他相關文章!

