用css把圖片弄成背景的方法:先建立一個HTML範例檔案;然後在body中加入一些p標籤;最後使用css中的background屬性將圖片設為背景即可。

本教學操作環境:Windows7系統、css3版,DELL G3電腦。
建議:css影片教學
可以使用css中的background屬性將圖片設定為背景,background可以在一個宣告中設定所有背景屬性。
可以設定的屬性分別是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。
各值之間以空格分隔,不分先後順序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允許的。
範例:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
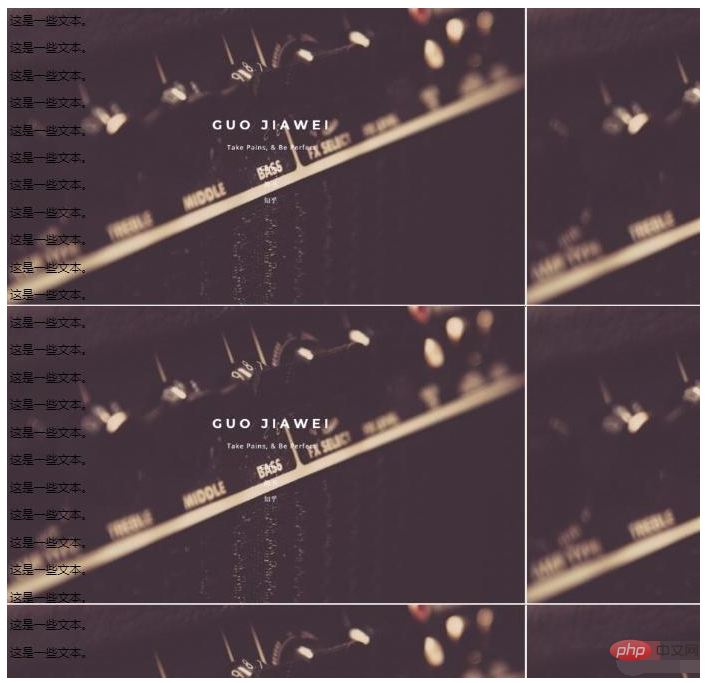
</html>效果如下:

以上是如何用css把圖片弄成背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




