CSS %單位的特徵:1、百分比是一個相對長度單位,相對於父元素的尺寸;2、對於「position: absolute;」的元素是相對於已定位的父元素;3、對於「position: fixed;」的元素是相對於ViewPort。

本文操作環境:windows10系統、css3版,DELL G3電腦。
推薦:css影片教學
CSS %單位的特色是什麼?
百分比是一個相對長度單位,相對於父元素的尺寸。
%的特徵
百分比是相對於父元素的尺寸,這和em(相對於當前元素的字體尺寸)以及rem(相對於根元素的字體尺寸)都不同。
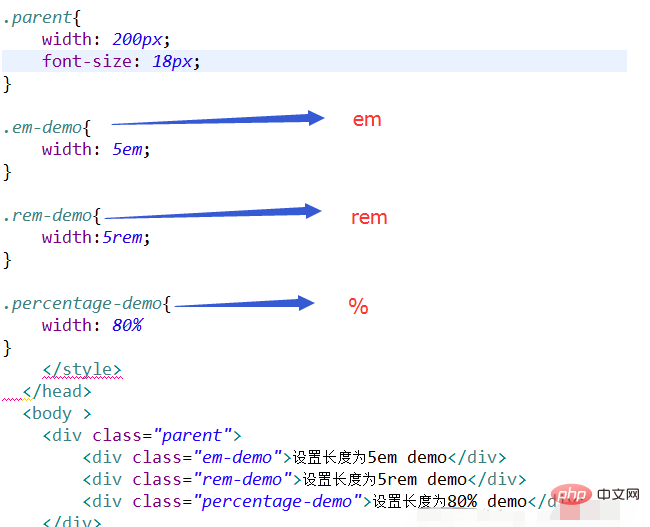
程式碼:

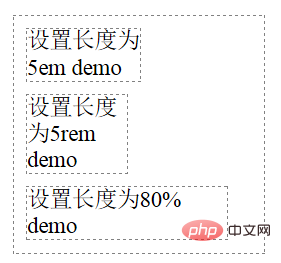
結果圖:

#:%單位一般寬泛的講是相對於父元素,但是並不是十分準確。
1、對於普通定位元素就是我們理解的父元素
2、對於position: absolute;的元素是相對於已定位的父元素
3、對於position: fixed;的元素是相對於ViewPort(可視視窗)
以上是CSS %單位的特點的詳細內容。更多資訊請關注PHP中文網其他相關文章!



