css中可利用overflow屬性來設定一行字顯示不完就隱藏;只需為文字的盒子元素添加「overflow:hidden;」樣式,設定當內容溢出元素框時,將文字內容修剪,且溢出部分不可見即可。

本教學操作環境:windows7系統、css3&&html5版、Dell G3電腦。
(學習影片分享:css影片教學)
在css中,可以透過「overflow:hidden;」樣式來設定。
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
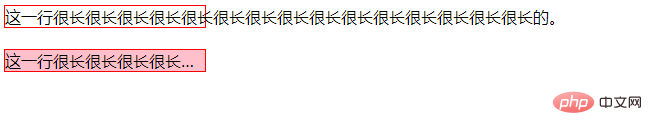
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
</html>效果圖:

#:overflow屬性
overflow屬性規定當內容溢出元素框時發生的事情。
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,使用者代理程式都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現捲軸。
當overflow屬性的值設定為「hidden」時,內容會被修剪,並且其餘內容是不可見的。
更多程式相關知識,請造訪:程式設計影片! !
以上是css如何設定一行字顯示不完隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



