
相關推薦:《javascript影片教學》
#我們知道可以使用document物件的內建方法透過ID,類,標籤名和查詢選擇器來存取HTML元素。 DOM 是由節點樹構成的,document 節點位於根,其他每個節點(包括元素,註解和文字節點)都作為各個分支的節點。
在本教學中,我們回顧一些HTML術語,這對使用 JS 和DOM非常重要,我們會介紹一下DOM樹,節點,以及如何識別最常見的節點類型。最後,建立一個 JS 程式來互動式地修改DOM。
首先,我們先來看看這個HTML元素。
<a href="index.html">Home</a>
這裡我們有一個錨元素,它是一個到index.html的連結。
a 是標籤href# 是屬性index.html# 是屬性值Home 是文字開始和結尾標記之間的所有內容組合在一起構成了整個HTML元素。
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>使用JS 存取元素的最簡單方法是透過id屬性,接著為上面的a 標籤新增一個id為 nav值。
<a id="nav" href="index.html">Home</a>
我們可以透過getElementById()方法來取得 a 標籤。在控制台輸入:
let navLink = document.getElementById('nav');
輸出:
<a id="nav" href="index.html">Home</a>
我們可以透過更改href屬性來更改連結的位址:
navLink.href = 'https://github.com/qq449245884/xiaozhi';
我們也可以透過textContent屬性來更改文字內容:
navLink.textContent = '跳转取前端小智 Github';
接著,直接在控制台輸入navLink 就可以看到我們a 標籤更新後的內容:
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
到這裡,我們應該了解如何使用document 方法存取元素,如何將元素分配給變數以及如何修改元素中的屬性和值。
DOM中的所有元素都定義為節點。節點的型別有很多種,但我們最常用的主要有三種:
元素節點。元素以外的任何單獨文字都是一個文字節點
,HTML 註解是一個註解節點。除了這三種節點類型之外,document
本身也是一個document 節點,它是所有其他節點的根。 DOM由巢狀節點的樹狀結構組成,通常稱為DOM樹。我們知道祖先的家譜,該譜係由父母,孩子和兄弟姐妹組成。 DOM中的節點也稱為父級,子級和同級,取決於它們與其他節點的關係。 為了演示,創建一個nodes.html文件,添加文本,註釋和元素節點。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素節點是父節點。 head和html 的子節點。 body
| 選項卡中是不可見的。了解DOM中的空白符更多知識請訪問https://developer.mozilla.org... | 識別節點類型 | 文件中的每個節點都有一個節點類型,可以透過 | nodeType
|---|---|---|
| Node Type | ##描述 | |
| 1 | 一個元素節點,例如 |
| TEXT_NODE
| Element | 或Attr 中實際的 文字 |
在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。
通过 F12 选中一个元素,如我们选中 h1 标签:
在控制台中,使用nodeType属性获取当前选定节点的节点类型。
$0.nodeType; // 1
选择h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。
除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。
到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。
回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。
JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。
在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:
let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
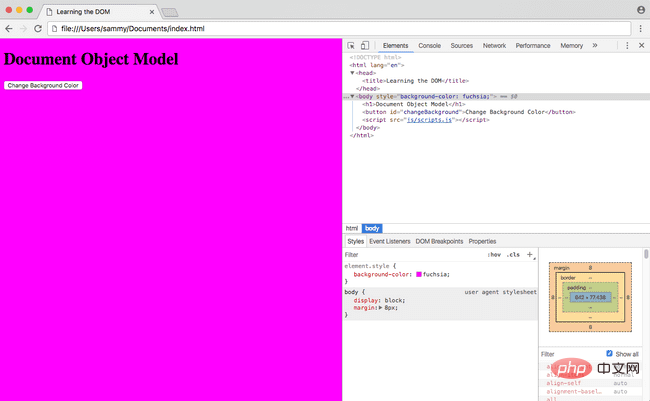
document.body.style.backgroundColor = 'fuchsia'
})存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。

在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
原文地址:https://www.taniascia.com/how-to-traverse-the-dom/
作者: Tania Rascia
译文地址:https://segmentfault.com/a/1190000038466474
更多编程相关知识,请访问:编程视频!!
以上是怎麼遍歷DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!


