
bootstrap的安裝方法:1、在Bootstrap官網下載Bootstrap文件,然後使用和<script>來引用;2、透過Bower進行安裝;3、透過npm進行安裝;4、透過Composer進行安裝即可。 </script>

本教學操作環境:windows7系統,bootstrap3.3.7版本,Dell G3電腦。
相關教學推薦:《bootstrap教程》
Bootstrap是前端開發中比較受歡迎的框架,簡潔且靈活。它是基於HTML、CSS和JavaScript,HTML定義頁面元素,CSS定義頁面佈局,而JavaScript負責頁面元素的回應。 Bootstrap將HTML、CSS和JavaScript封裝成一個個功能元件,用起來簡單,粗獷。
Bootstrap 怎麼安裝?
1、在Bootstrap官網下載Bootstrap文件,然後使用和<script>來引用</script>
登入Bootstrap官網

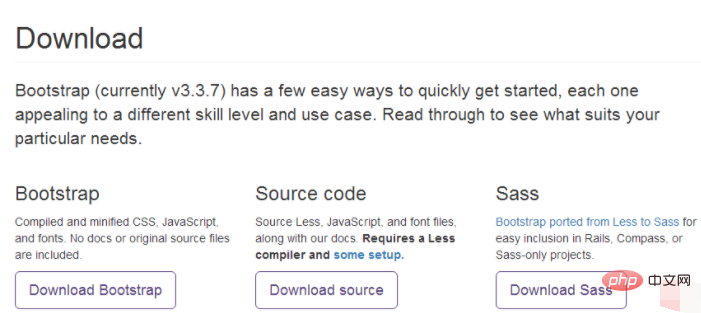
下載Bootstrap

Download Bootstrap:下載預編譯和壓縮版Bootstrap(不含文件和原始碼)。
Download code:Bootstrap原始碼,如官網介紹,需要編譯Less檔案 和一些安裝。
剛接觸Bootstrap的話建議下載第一個,下載下來直接用。
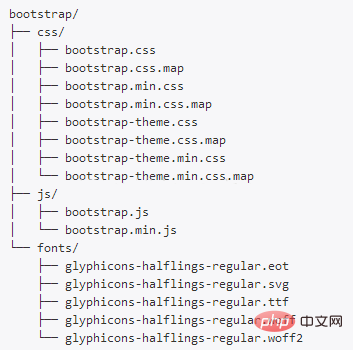
檔案結構
下載下來的檔案是壓縮包,我們解壓縮之後可以看到檔案的結構。

html使用Bootstrap
html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和bootstrap.min.css 文件,引用這幾個文件可以讓一個常規的HTML 檔案變成使用了Bootstrap 的模板。
方式一:html與Bootstrap資料夾放在一起
我們前面已經下載了預先編輯的Bootstrap解壓縮出來得到了Bootstrap資料夾,只要把html與Bootstrap資料夾放在一起,然後用相對路徑引用jquery.js、bootstrap.min.js 和bootstrap.min.css 檔案即可。
方式二:html引用CDN中的jquery.js、bootstrap.min.js 和bootstrap.min.css
很多CDN服務已經上傳有這幾個檔案了,直接呼叫就好。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
此外,你還可以使用以下的CDN 服務:
國內推薦使用:https://www.staticfile.org/
國際建議使用:https://cdnjs.com/
2、透過Bower 進行安裝
也可以透過Bower 安裝並管理Bootstrap 的Less、CSS、JavaScript 和字型檔。
$ bower install bootstrap
3、透過npm 進行安裝
你也可以利用npm 工具來安裝Bootstrap:
$ npm install bootstrap@3
require('bootstrap') 程式碼的作用是載入Bootstrap 的所有jQuery 插件。其中,bootstrap 模組本身並不會匯出任何內容。你可以透過載入安裝包頂級目錄下的 /js/*.js 檔案的方式手動載入單一的 Bootstrap 插件。
Bootstrap 的package.json 檔案包含了一些額外的元資料:
less - Bootstrap 原始碼的入口Less 檔案的路徑
##style - Bootstrap 的未壓縮CSS 文件的路徑4、透過Composer 進行安裝透過Composer (中文官網:Composer 中文網)也可以安裝Bootstrap 安裝包,其中包含Less、CSS、JavaScript 和fonts 檔案:$ composer require twbs/bootstrap
以上是bootstrap 怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!