下面由phpstorm教學欄位介紹dvwa切換php版本及phpstorm -xdebug的設定使用的方法,希望對需要的朋友有幫助!
最近由於需要對dvwa 進行一些更改,對php啥也不懂的我,開始研究一下php開發環境,以及具體的搭建過程;
首先是需要下載安裝破解phpstorm (不多說了,下載官網地址,破解網上一堆文章)
#1、dvwa 的安裝環境配置,以前也寫過了可以參考(https://blog.csdn.net/lingdukafeibj/ article/details/107747043)
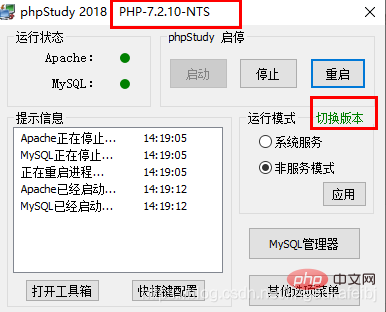
2、查看dvwa頁面你會發現此時預設的php 版本過低,所以需要切換下php版本,打開phpstudy直接點擊切換即可(切換到7.2版本)

3、打開phpstorm,將dvwa專案打開,此時需要設定環境
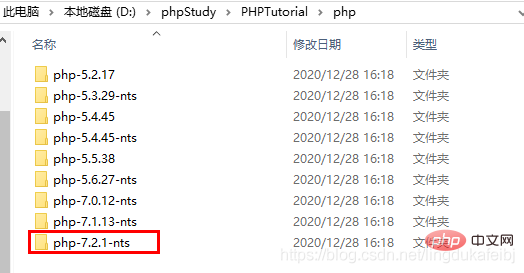
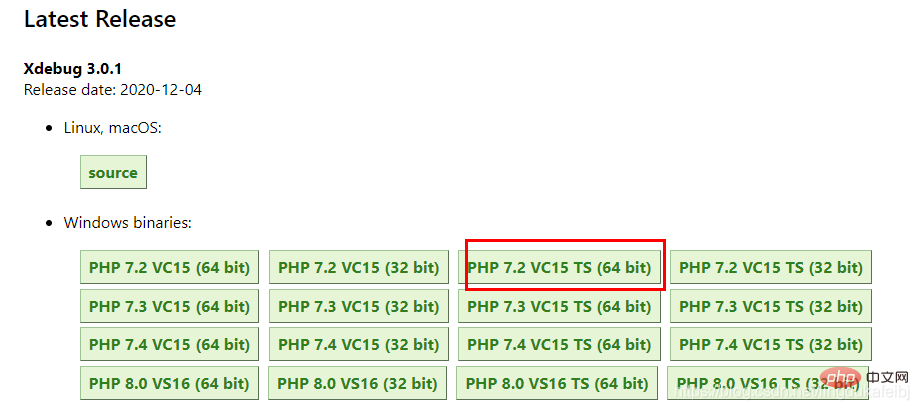
打開https://xdebug.org/download下載xdebug ,下載的dvwa中最高版本是7.2.1因此需要下載對應的版本


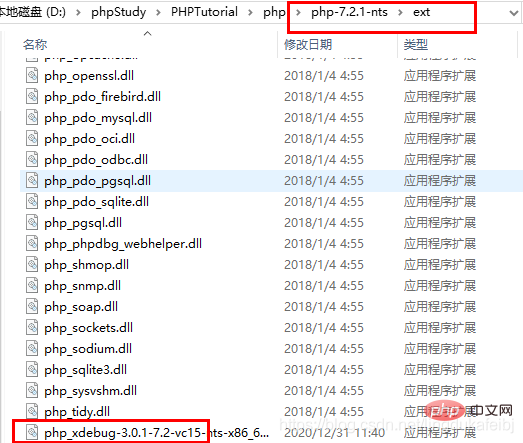
#將下載的內容放在php版本的ext資料夾下

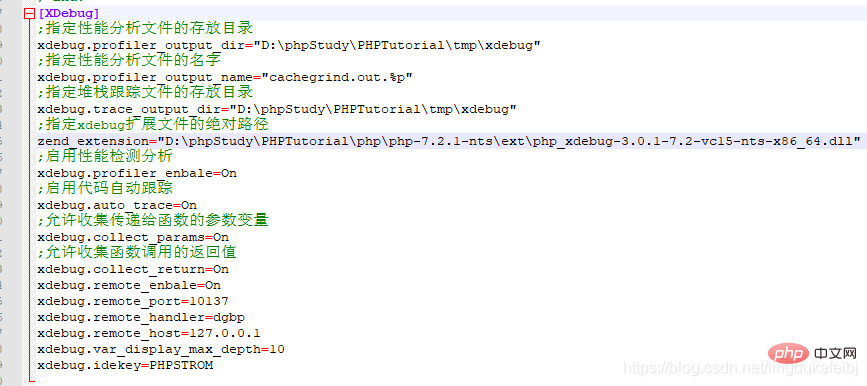
4、設定xdebug,修改此版本下php.ini

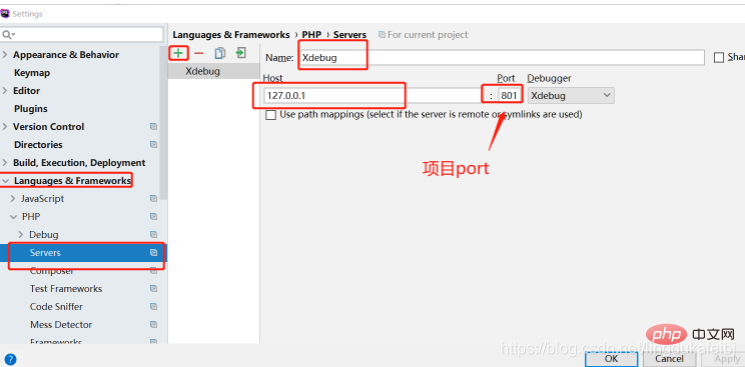
#5、打開phpstorm,點擊file-setting-選擇language&framwors點擊php ,點選【servers】,依照下圖內容修改

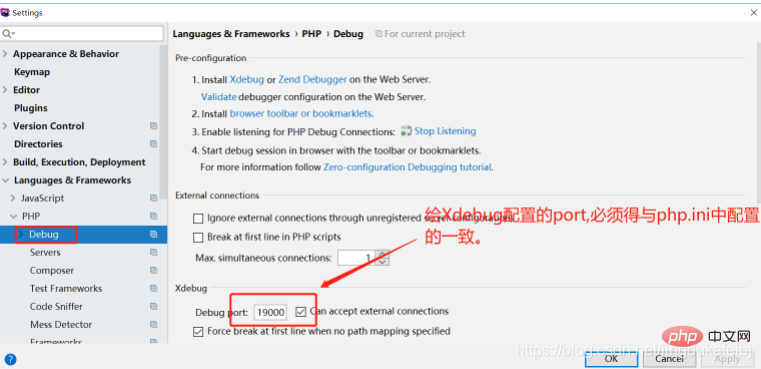
6、設定debug,修改poti ,需要與php.ini檔案內容

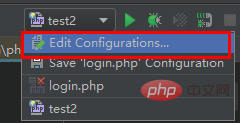
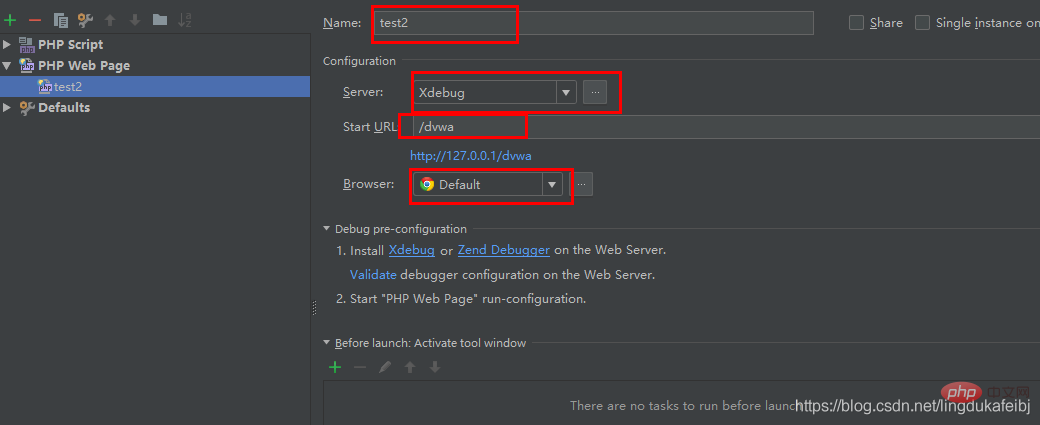
#7、點選右上角【edit configutation】


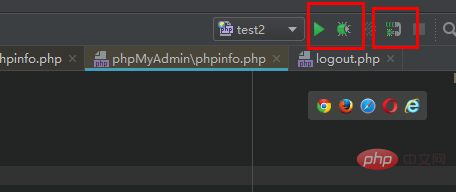
#8、執行或debug偵錯

以上是詳解dvwa切換php版本及phpstorm -xdebug的設定使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

