uniapp img base64不顯示是因為字串太長,在傳輸中加入回車導致的,其解決方法就是重新計算長度,並修改內容為「this.captcha.replace(/[\r \n]/g, "")...」即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
#特定問題:
uni_app base64圖片顯示不出來?
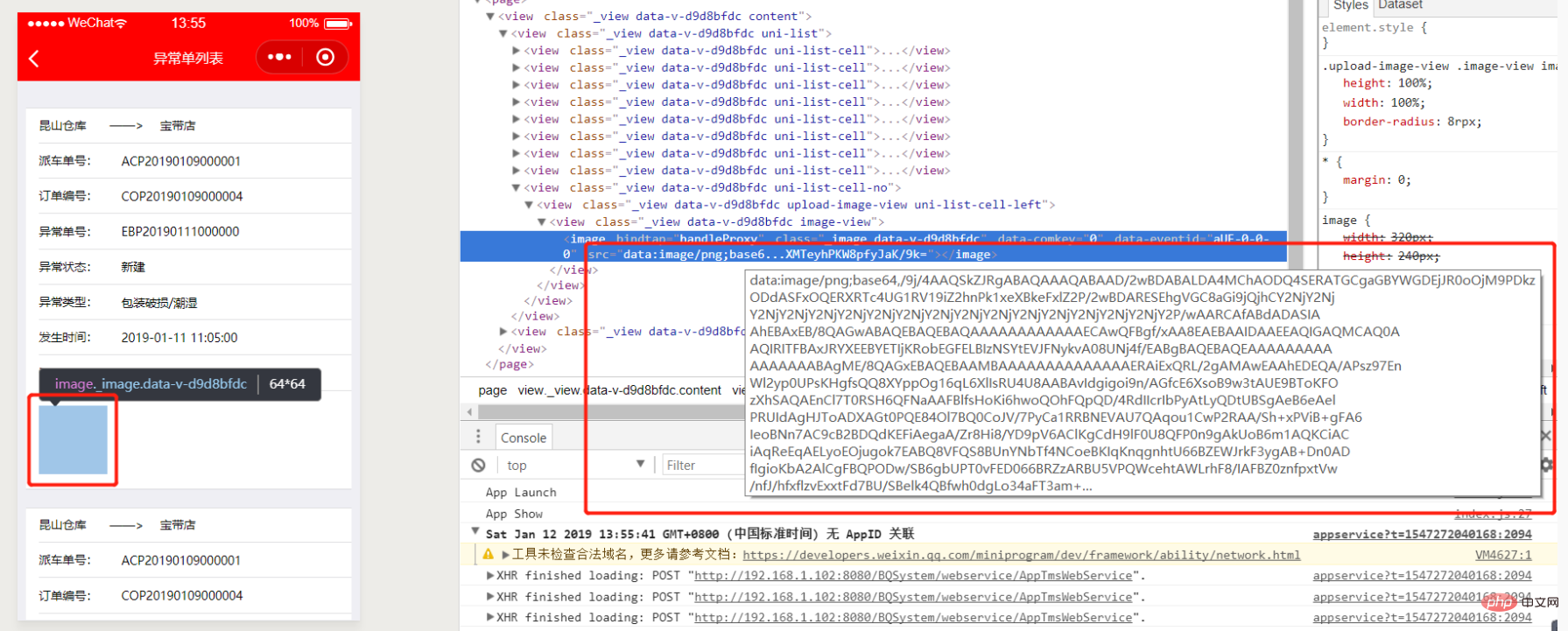
uni_app base64圖片顯示不出來,但是image標籤中的src其實已經有值了,不知道是什麼原因?

解決方法:
這個是字串太長傳輸中加入回車導致
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},重新計算就可以。
以上是uniapp img base64不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
