不同:css3是css技術的升級版本,css3中添加了一些新屬性和選擇器,可以更好更方便的進行網站的開發,例如圓角、陰影、漸變、媒體查詢、“ :root”選擇器等。 css3有相容問題,有些屬性需要添加針對瀏覽器的前綴以便支持,例“-ms-”。

本教學操作環境:windows7系統、css3版、Dell G3電腦。
(學習影片分享:css影片教學)
CSS3是CSS(層疊樣式表)技術的升級版本,於1999年開始訂訂,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模組、超連結方式、語言模組、背景和邊框、文字特效、多欄佈局等模組。
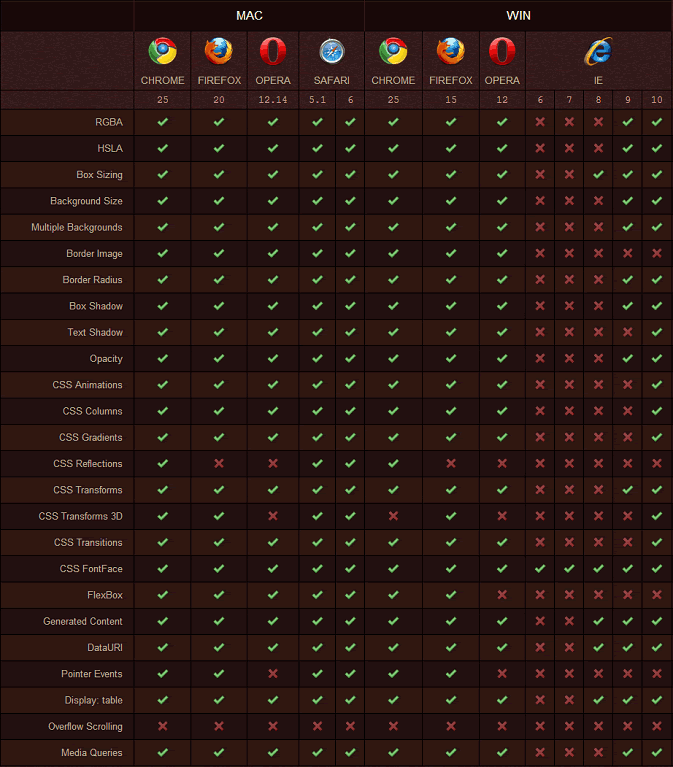
CSS演進的一個主要變化就是W3C決定將CSS3分成一系列模組。瀏覽器廠商按CSS節奏快速創新,因此透過採用模組方法,CSS3規範裡的元素能以不同速度向前發展,因為不同的瀏覽器廠商只支援給定特性。但不同瀏覽器在不同時間支援不同特性,也讓跨瀏覽器開發變得複雜。
CSS3的語法
CSS3的語法是建立在CSS原先版本基礎上的,它允許使用者在標籤中指定特定的HTML元素而不必使用多餘的class、ID或JavaScript。 CSS選擇器中的大部分並不是在CSS3中新添加的,只是在先前的版本中沒有廣泛的應用。如果想嘗試實現一個乾淨的、輕量級的標籤以及結構與表現更好的分離,高級選擇器是非常有用的,它們可以減少在標籤中的class和ID的數量並讓設計師更方便地維護樣式表。
新增的選擇器如下表所示:
#選擇符號類型 |
##表達式 | 描述 |
|---|---|---|
| #子字串匹配的屬性選擇符 | E[att^="val"] | 符合具有att屬性、且值以val開頭的E元素 |
| E[att$="val"] | 符合具有att屬性、且值以val結尾的E元素 | |
| E[att*="val"] | 符合具有att屬性、且值中含有val的E元素 | |
| 結構性偽類別 | E:root | #符合文件的根元素。在HTML(標準通用標記語言下的一個應用)中,根元素永遠是HTML |
| #E:nth-child(n) | 符合父元素中的第n個子元素E | |
| #E:nth-last-child(n) | 符合父元素中的倒數第n個結構子元素E | |
| #E:nth-of-type(n) | 符合同類型中的第n個同級兄弟元素E | |
| #E:nth-last-of-type(n) | 符合同類型中的倒數第n個同級兄弟元素E | |
| E:last-child | 符合父元素中最後一個E元素 | |
| #E:first-of-type | #符合同級兄弟元素中的第一個E元素 | |
E:only-child |
#符合屬於父元素中唯一子元素的E |
|
E:only-of-type |
符合屬於同型別中唯一兄弟元素的E |
|
E:empty |
符合沒有任何子元素(包括text節點)的元素E |
|
目標偽類別 |
E:target |
#符合相關URL指向的E元素 |
UI元素狀態偽類別 |
E:enabled |
#符合所有使用者介面(form表單)中處於可用狀態的E元素 |
E:disabled |
#符合所有使用者介面(form表單)中處於不可用狀態的E元素 |
|
E:checked |
#符合所有使用者介面(form表單)中處於選取狀態的元素E |
|
E::selection |
#被使用者選取或處於高亮狀態的部分 |
|
否定偽類別 |
E:not(s) |
符合所有不符合簡單選擇符s的元素E |
通用兄弟元素選擇器
##E ~ F符合E元素之後的F元素
#css3新增特性
瀏覽器廠商以前就一直在實作CSS3,雖然它還未成為真正的標準,但卻提供了針對瀏覽器的前綴:
Chrome(Google瀏覽器):-webkit-
#Safari(蘋果瀏覽器):-webkit-
Firefox(火狐瀏覽器):-moz-
#lE(IE瀏覽器):-ms-


例如,CSS3漸層樣式在Firefox和Safari中是不同的。 Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,這兩種語法都使用了建議類型的前綴。 要注意的是,在使用有廠商前綴的樣式時,也應該使用無前綴的。這樣可以確保當瀏覽器移除了前綴,使用標準CSS3規範時,樣式仍然有效。例如:
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*无前缀的样式*/
}以上是css3程式碼和css有不同嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




