在react程式碼中打斷點的方法:先開啟chrome瀏覽器中的擴充功能;然後依序點擊「擴充功能->開啟Chrome網路應用程式商店」;接著搜尋react developer tools並安裝;最後在react程式碼中打斷點即可。

本文操作環境:windows7系統、Dell G3電腦、react17.0.1&&chrome87.0。
推薦:《react影片教學》
1、安裝React Developer Tools偵錯工具
首先在Chrome中安裝React Developer Tools調試工具
React Developer Tools 是一款由facebook 開發的有用的Chrome瀏覽器擴充功能。使用 React Developer Tools 進行偵錯時,可以查看應用程式的 React 元件分層結構,而不是更神秘的瀏覽器 DOM 表示。
注意:該外掛程式只對 ReactJS 開發有效。如果是 React Native 的話則無法使用這個外掛來調試。
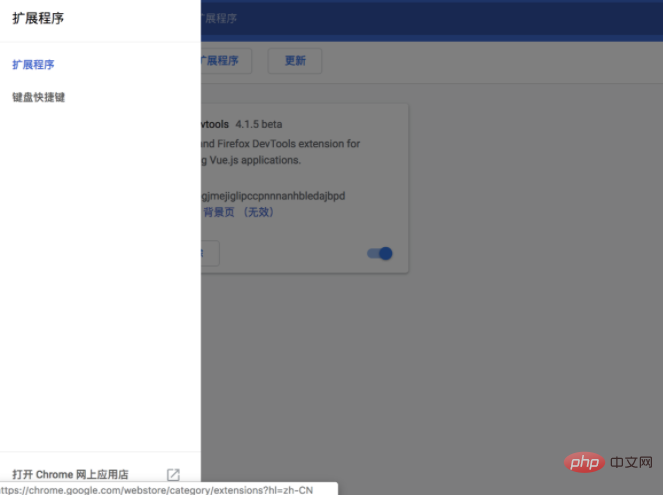
1)、點選chrome瀏覽器右上角三個點-更多工具->擴充功能(或在瀏覽器裡面直接輸入chrome://extensions/也可以進入到擴充功能裡面)
2)、點選左上角【擴充功能】-【開啟Chrome網路應用程式商店】

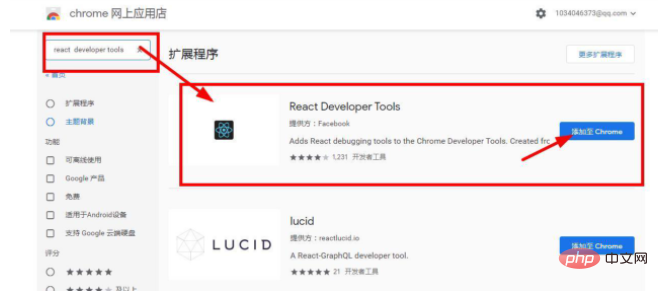
#3)、搜尋react developer tools,選擇安裝、新增至Chrome 即可。

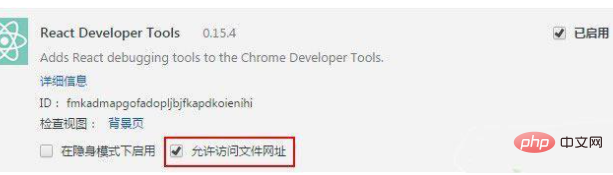
4、安裝完成後開啟擴充功能管理頁面。將 React Developer Tools 的「允許存取檔案網址」勾選。

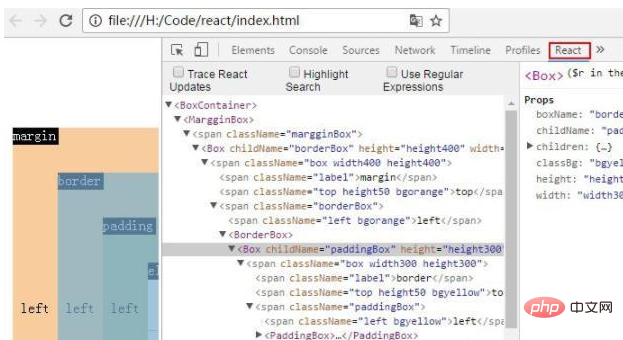
5、使用

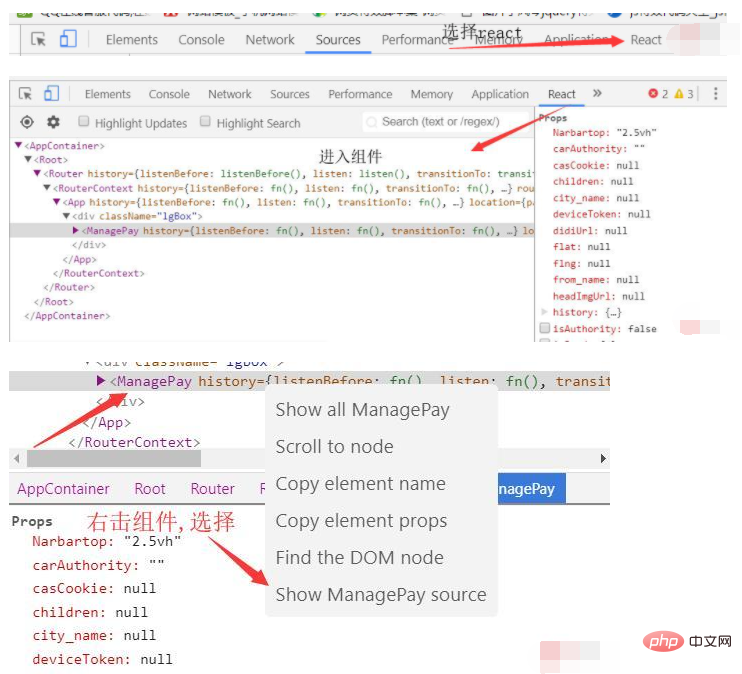
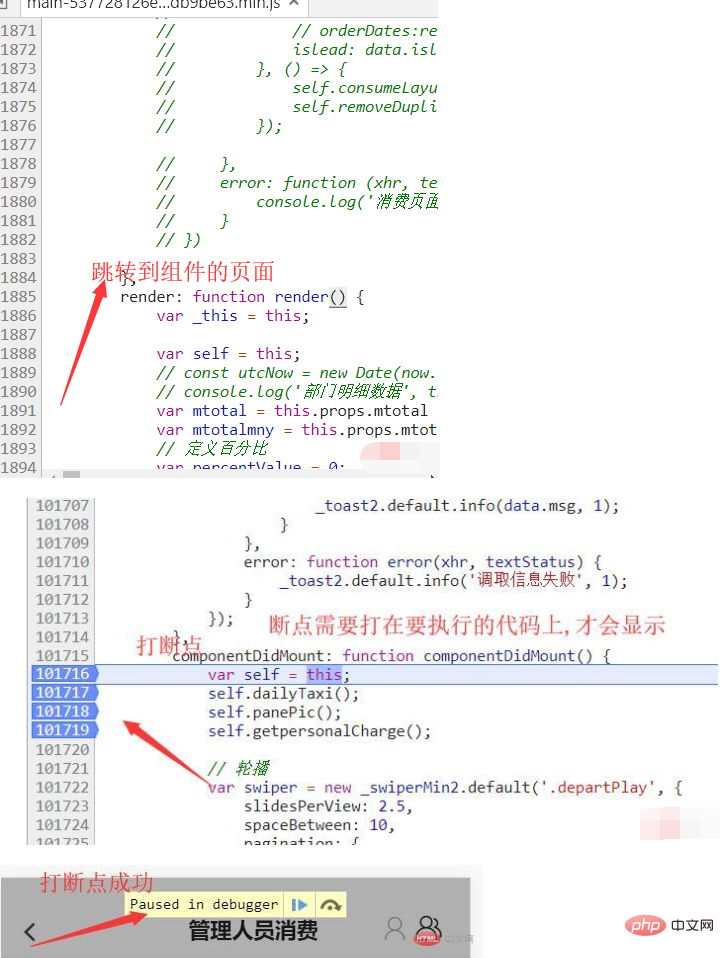
2、在react程式碼中打斷點


#(2) F8繼續除錯;
(3) F11進入Javascript中的函數體偵錯;
(4) F10 進入下一行;
f10是執行下一行js程式碼
f11是進入目前行方法
f8是讓程式碼繼續執行
以上是怎麼在react程式碼中打斷點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




