“:first-child”是css中的選擇器,其作用是用於匹配其父元素中的第一個子元素;其語法格式是“指定子元素:first-child{ css程式碼樣式}」。
本文操作環境:宏基S40-51、HBuilderX.3.0.5&&css3版、Windows10家庭中文版
(學習影片分享:css影片教學)
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。 ——w3school
嗯,乍看之下好像說的不是很明白,因此這個選擇器很容易讓人誤解,通常會有兩種誤解:
#誤解一:認為E:first-child選取E元素的第一個子元素。
誤解二:認為E:first-child選取E元素的父元素的第一個E元素。
你是否也曾經這樣理解這個選擇器或現在還是這樣理解?以上兩種理解都是錯誤的,為了證明上面兩種理解是錯的,看看下面的實例:
<!--误解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
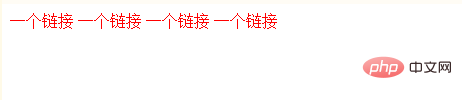
</div>效果是這樣的:

很明顯,照第一種理解,應該只有第一個a元素字體顏色變紅,然而事實上全部變紅了。
<!--误解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
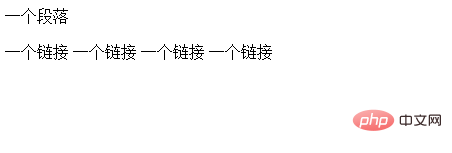
</div>效果是這樣的:

照第二種理解,div裡的第一個a元素字體應該是紅色的,事實證明這種理解也是錯的。
OK,正確的理解應該是:只要E元素是它的父級的第一個子元素,就選取。它需要同時滿足兩個條件,一個是“第一個子元素”,另一個是“這個子元素剛好是E”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
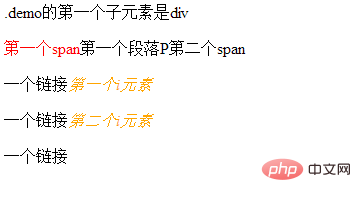
</html>效果:

更多程式相關知識,請造訪:程式學習! !
以上是first-child的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


