
導語:
小程式是一種不需要下載安裝即可使用的應用,它實現了應用「觸手可及」的夢想,用戶掃一掃或搜一下即可開啟應用程式。也體現了「用完即走」的理念,用戶不用關心是否安裝太多應用程式的問題。應用程式將無所不在,隨時可用,但無需安裝卸載。
(學習影片分享:程式設計入門)
那麼在小程式中,如何產生小程式碼?雖然小程式目前可以分享到朋友圈了的,但小程式碼的傳播無論是直接分享給好友,還是作為圖片分享,或是作為線下掃碼入口,都是引流的一種重要的入口。
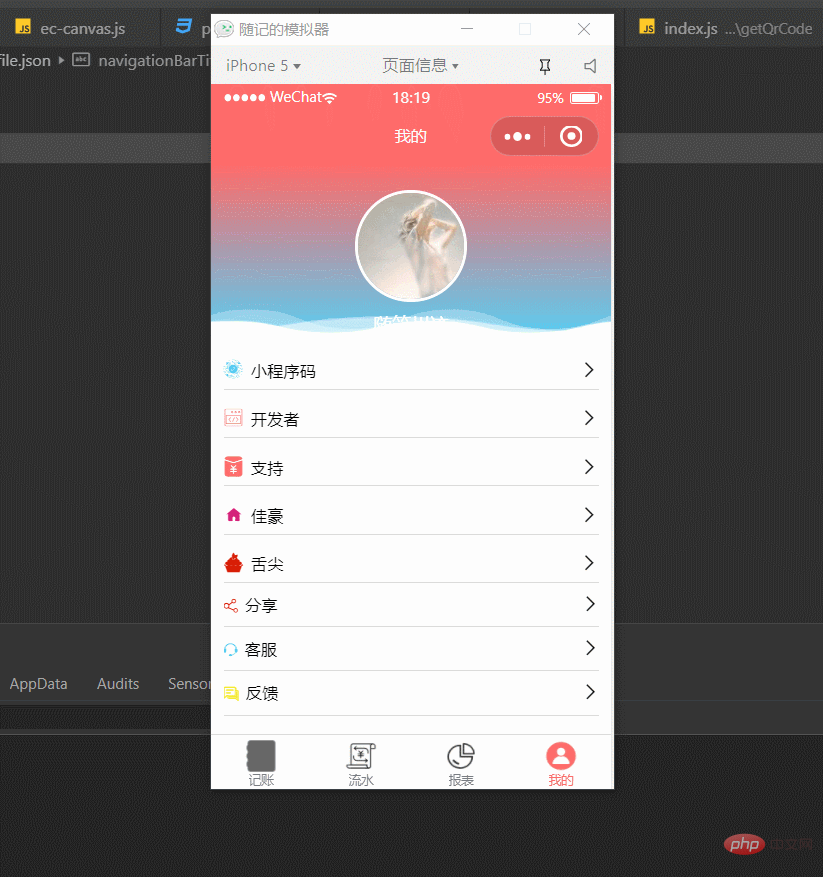
實例效果:


# 具體實作:
小程式端程式碼,在view元素上綁定事件
<view bindtap="onViewTap">小程序码</view>
小程式端邏輯程式碼
Page({
data: {},
// 绑定的点击事件函数
onViewTap() {
this.createQrCode(); // 调用生成小程序码
},
// 生成小程序码
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 请求云函数
// 云函数getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序码,生成后直接预览,前台展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});在小程式端就上面幾行程式碼
雲端函數端實作程式碼
在cloudFunctions資料夾下建立getQrCode雲端函數,會預設建立config.json,index.js,package.json三個檔案
其中config.json內為
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}上面的是利用wxacode.getUnlimited產生小程式碼的設定,這個設定是固定的
而index.js中如下程式碼
// 云函数入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 获取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 调用生成小程序码的接口,携带一些参数,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序码上传到云存储中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序码存储到云存储当中去,路径
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是该图片
};產生小程式碼就是上面幾行簡單的雲端函數程式碼就可實現,主要利用wxacode.getUnlimited這個介面
取得小程式碼,適用於需要的碼數量極多的業務場景。透過此介面產生的小程式碼,永久有效,數量暫無限制
相關文件
#wxacode.getUnlimited 小程式碼產生介面文件
結語
在小程式中產生小程式碼有兩種方式一種是https呼叫,另一種是雲端呼叫,在本文中就是使用的雲端呼叫最為簡單,免去了獲取access_token,免鑑權
在小程式端發起請請求生成小程式碼的雲端函數,雲端函數端借用雲呼叫根據wxcode.getUnlimited這個介面產生小程式碼,然後上傳到雲端儲存,返回雲端儲存中的圖片的fileID,在小程式端就可以拿到雲端函數端回傳fileID,根據這個fileID把小程式碼展示出來.
相關推薦:小程式開發教學
#以上是小程式中如何產生小程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

