建立新css規則的方法:先開啟dreamweaver軟體;然後在選單中點選「檔案」選擇「新建」;接著建立「XHTML1.0 transitional」;最後開啟「新建CSS規則」對話框,並指定要建立的CSS規則的選擇器類型即可。

本教學操作環境:windows7系統、Adobe Dreamweaver cs3版本、Dell G3電腦。
1、開啟dreamweaver軟體

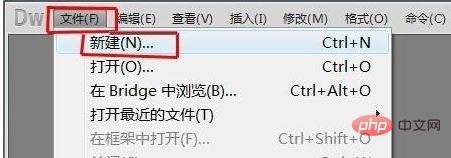
2、在選單中點選「檔案」選擇「新建」

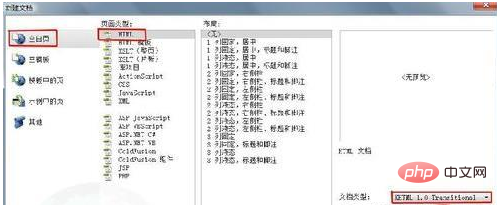
3、在新文件窗口,選擇“空白頁”—“HTML”,文件類型選擇“XHTML1.0 transitional”,點選“建立”按鈕

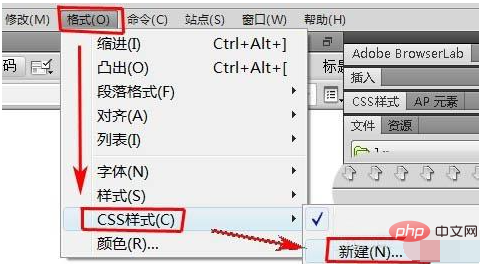
4、將插入點放在文件中,然後在選單列點擊“格式”,在彈出的下拉式選單中選擇“CSS樣式”—“新建”

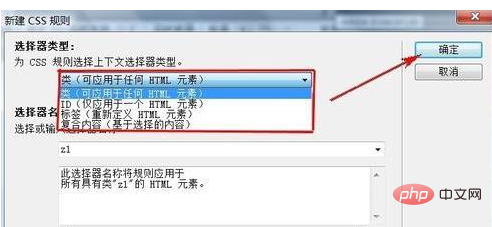
5、在「新 CSS 規則」對話方塊中,指定要建立的CSS 規則的選擇器類型:
推薦:css影片教學
若若要建立可作為class 屬性套用於任何HTML 元素的自訂樣式,請從「 選擇器類型」 彈出式選單中選擇「 類別」 選項,然後在「 選擇器名稱」 文字方塊中輸入樣式的名稱。
若要定義包含特定 ID 屬性的標籤的格式,請從「選擇器類型」彈出式功能表中選擇「ID」選項,然後在「選擇器名稱」文字方塊中輸入唯一 ID。
若要重新定義特定HTML 標籤的預設格式,請從「選擇器類型」彈出式功能表中選擇「標籤」選項,然後在「選擇器名稱」文字方塊中輸入HTML 標籤或從彈出式選單中選擇一個標籤

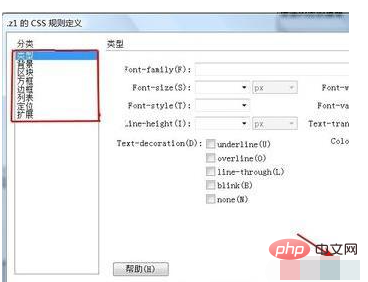
6、在「CSS規則定義」視窗中設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設定的參數,然後點選「確定」按鈕完成設定

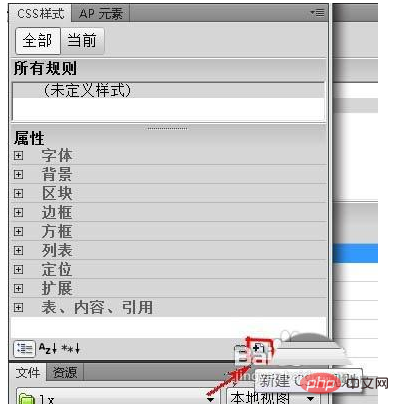
7、還可以在CSS樣式面板裡設定。將插入點放在文件中,在CSS樣式面板下方點選「新建CSS規則」圖示。再完成步驟6的設定

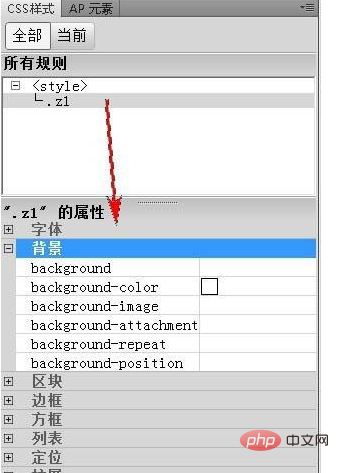
8、在CSS屬性裡設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設置的參數

更多程式相關知識,請造訪:程式設計入門! !
以上是怎樣建立新的css規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!




