css設定圖片平移的方法:1、透過「translate(x,y)」屬性使元素在x軸和y軸方向同時移動;2、透過「translate X(x)」屬性使元素僅在x軸方向移動;3、透過「translateY(y)」屬性使元素僅在y軸方向移動即可。

本教學操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
推薦:css影片教學
平移的定義:元素在原來的位置上直線移動。
在CSS中,可以給img圖片元素使用Transform屬性來設定圖片平移。
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
平移有三種情況:
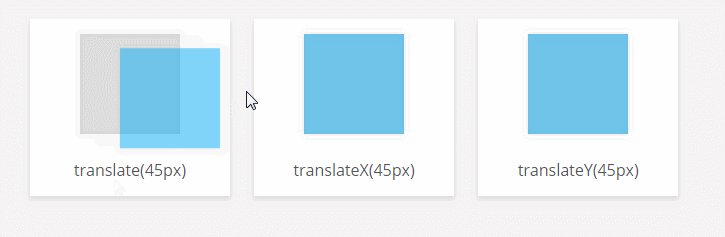
translate(x,y)在x軸和y軸方向同時移動
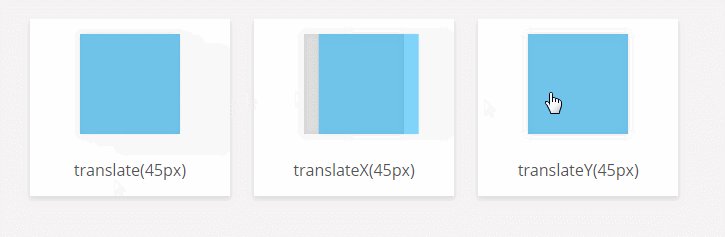
translate X(x)只在x軸方向移動
translateY(y)僅在y軸方向移動
#範例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
</html>效果圖:

程式教學! !
以上是css如何設定圖片平移的詳細內容。更多資訊請關注PHP中文網其他相關文章!




