atom安裝vue高亮插件的方法:先開啟atom軟體,在頂部功能表列中依序點選「File」->「Settings」->「Install」;然後搜尋「language-vue」插件,點選「Install」進行安裝即可。

本教學操作環境:windows7系統、Atom 1.41.0版本、Dell G3電腦。
Atom是github專門為程式設計師推出的跨平台文字編輯器。具有簡潔和直覺的圖形使用者介面,並且有很多有趣的特點:支援CSS,HTML,JavaScript等網頁程式語言。透過豐富的外掛機制可以完成各種語言開發, 常用於web 開發, 也可用於 php 等後端開發。
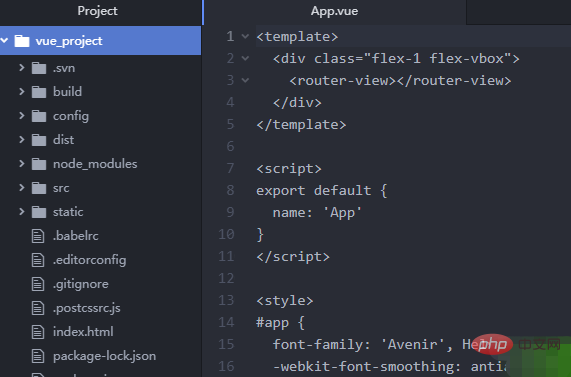
Atom在預設情況下並不支援 vue 語法,使用 Atom 開啟一個 vue 項目,會發現所有的標籤都是灰的。

相關推薦:《atom使用教學》
atom安裝vue高亮外掛
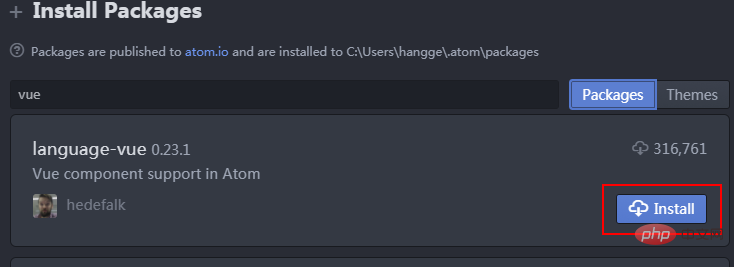
點選選單的 File -> Settings -> Install,搜尋“vue”,並在搜尋結果中找到“language-vue”並安裝。

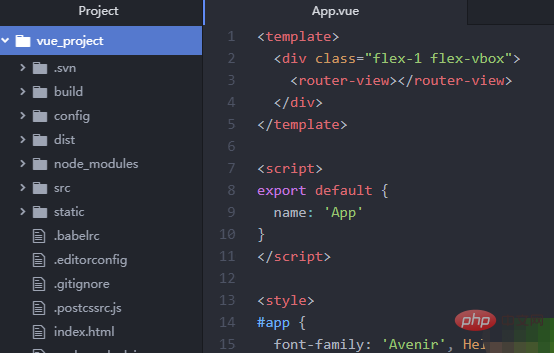
ok了。安裝完畢後再開啟 Vue 文件,可以發現其內容已經可以語法高亮顯示了。

更多程式相關知識,請造訪:程式設計教學! !
以上是atom怎麼安裝vue高亮插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

